10 Creative CSS Checkout Forms In 2024

Checkout and order processing is the most important part of any product. The checkout form helps you to get a successful lead and converts potential visitors into your customer. Also, if you are looking for creative CSS checkout forms for your dream website then you are in the right place.
In this article, I have listed the 10 creative CSS checkout forms that you can easily use for your own websites. In addition, you can easily download each one of these CSS checkout forms and make your dream website more attractive. So let’s begin.
Also, you can check out:
Table of Contents:
1. Credit Card Checkout by Mhammed El-Sayed
2. Checkout Page by Theresa
3. Credit Card Checkout by Nuno Martins
4. Gucci Backpack Checkout by Eric Figueroa
5. Creative Credit Card Form by Edgar Pérez
6. Donut Payment by Nate Watson
7. Credit Card Checkout by Pavel Laptev
8. Check Out Panel by hannahtsou
9. Credit Card Checkout by Maycon Luiz
10. Credit Card Checkout by Emil
1. Credit Card Checkout

Credit Card Checkout is a free and fully responsive checkout form. This is a beautiful and attractive designed CSS effect. It was created by Mhammed El-Sayed. This Credit Card Checkout is based on HTML, CSS, and JavaScript. Also, this CSS form is fully compatible with all popular browsers such as Edge, Firefox, Chrome, Opera, Safari, and so on.
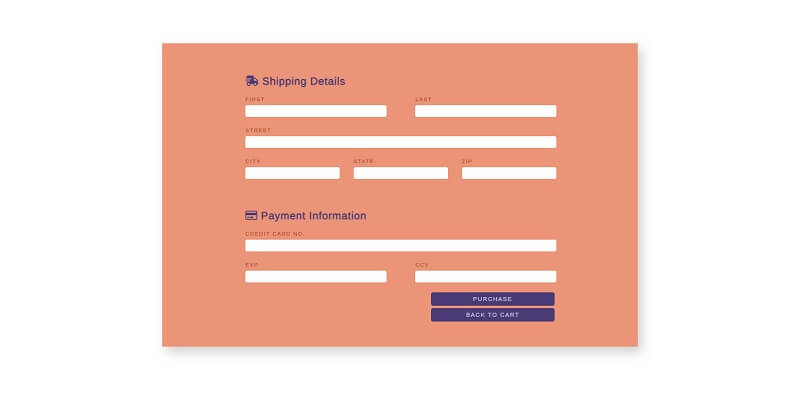
2. Checkout Page

Checkout Page is a beautiful and attractive designed CSS effect. It comes with a two-section checkout form. It was created by Theresa. Checkout Page is based on HTML and CSS. Moreover, this checkout page is compatible with all major browsers like Chrome, Opera, Safari, Edge, Firefox, above.
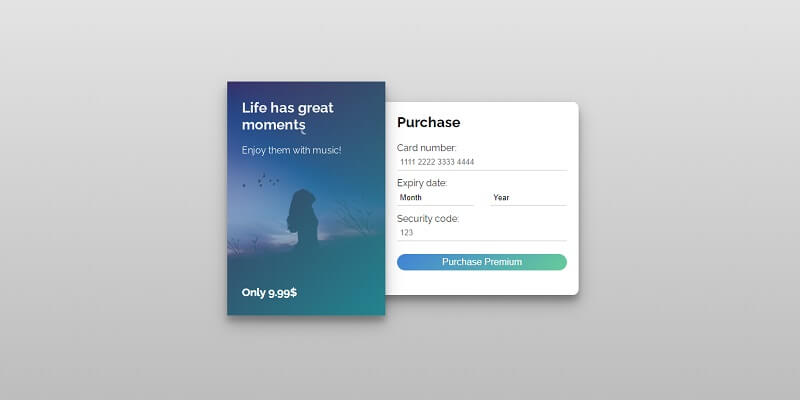
3. Credit Card Checkout

Credit Card Checkout comes with a simple and clean design. It was created by Nuno Martins. Also, this checkout form is based on HTML and CSS. Furthermore, this checkout form supports all popular browsers such as Firefox, Opera, Safari, Edge, Chrome, etc.
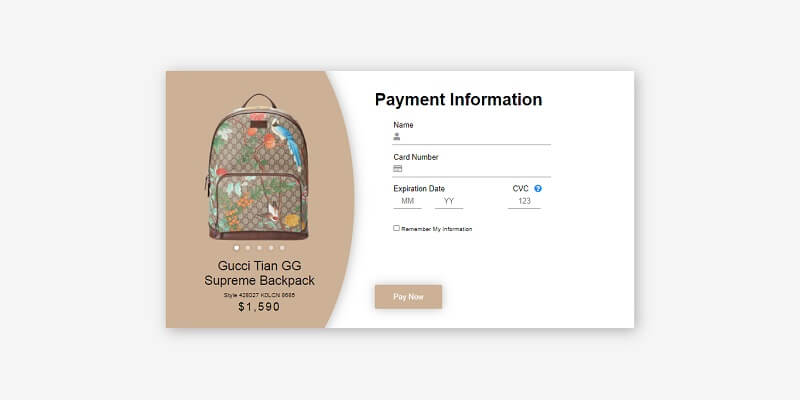
4. Gucci Backpack Checkout

Gucci Backpack Checkout is a beautiful and attractive designed CSS effect. It was created by Eric Figueroa. Gucci Backpack Checkout is based on HTML, CSS (SCSS), and JavaScript. Besides, this checkout form is fully compatible with all major browsers such as Edge, Firefox, Chrome, Opera, Safari, and many more.
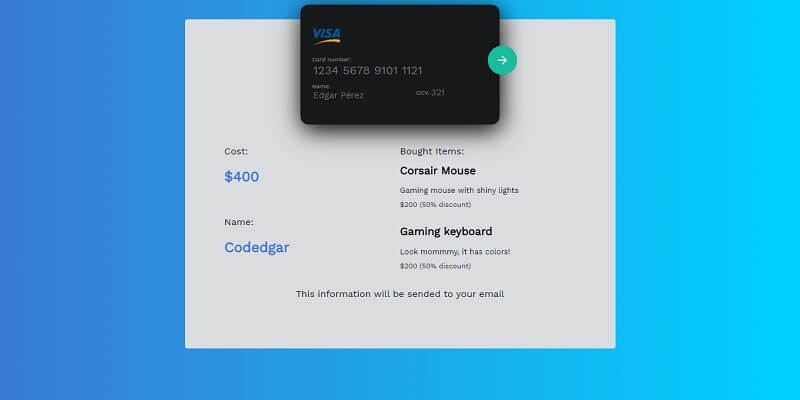
5. Creative Credit Card Form

Creative Credit Card Form is a simple responsive credit card payment form. You can easily edit this CSS design as you want. It comes with blue/ white as the main colorway. Creative Credit Card Form is based on HTML and CSS. In addition, this card form is fully compatible with all popular browsers such as Chrome, Firefox, Opera, Safari, and many more.
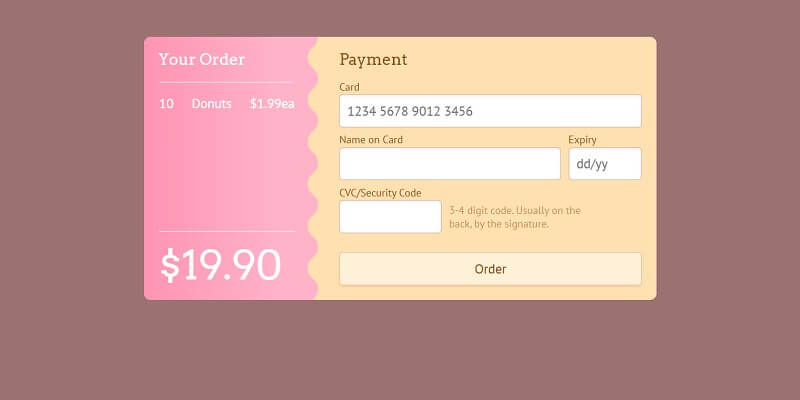
6. Donut Payment

Donut Payment is a unique checkout form. This is a beautiful and attractive designed CSS effect. It comes with typography, color, and whitespace. This checkout form would be very useful on too many websites. It is based on HTML and CSS. Donut Payment is fully compatible with all popular browsers such as Opera, Safari, Chrome, Firefox, and so on.
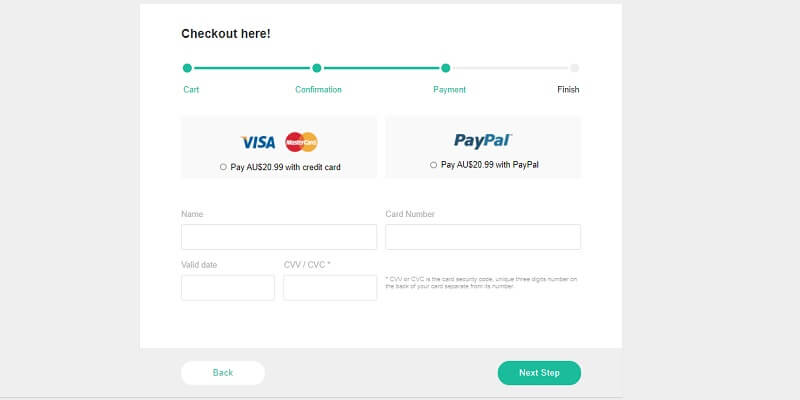
7. Credit Card Checkout

Credit Card Checkout is a good example to get some inspiration. It is a beautiful and attractive designed CSS effect. It was created by Pavel Laptev. Also, this credit card form is based on HTML, CSS, and JS. Moreover, it supports all famous browsers such as Opera, Safari, Chrome, Firefox, and etc.
8. Check Out Panel

Check Out Panel is based on HTML, CSS, and JS. It is a simple and attractive designed CSS effect. It was created by hannahtsou. Check Out Panel is fully compatible with all popular browsers such as Chrome, Safari, Firefox, Edge, Opera, and so on.
9. Credit Card Checkout

Credit Card Checkout is a beautiful and attractive designed CSS effect. You can easily edit everything in this Credit Card Checkout form. It was created by Maycon Luiz. Further, this credit card checkout form is based on HTML and CSS. In addition, this CSS checkout form is fully compatible with all famous browsers such as Chrome, Opera, Safari, Firefox, and many more.
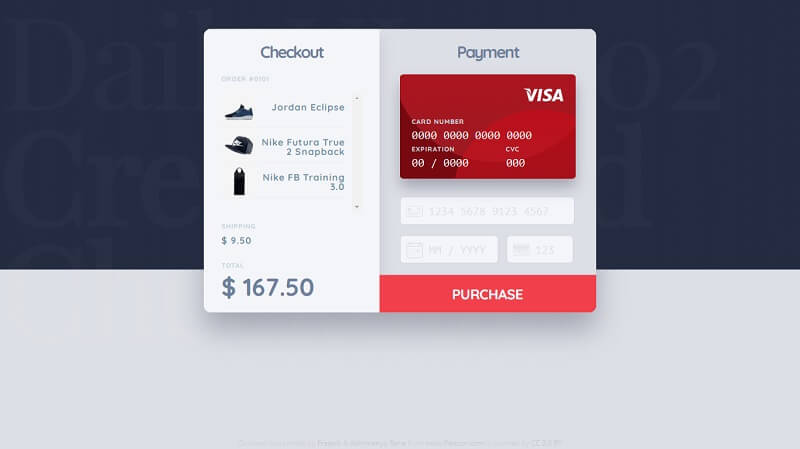
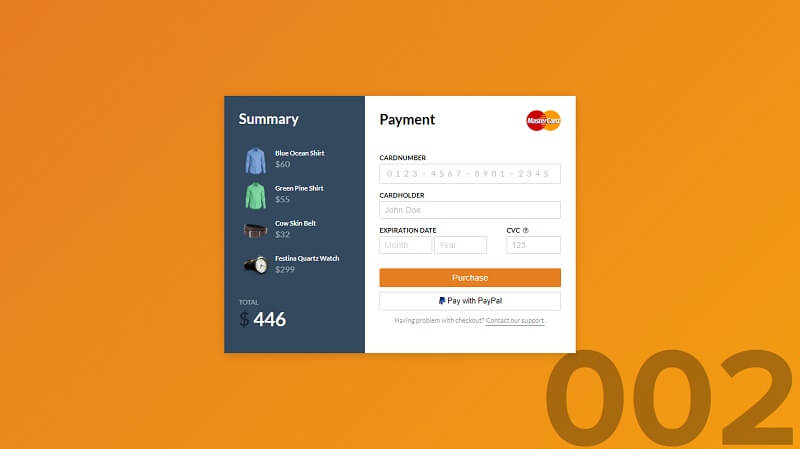
10. Credit Card Checkout

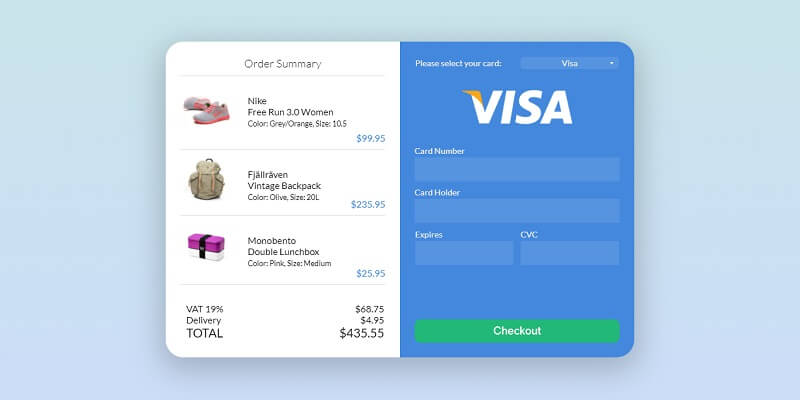
Last but not least is this amazing Credit Card Checkout form. It is based on HTML and CSS. Also, it comes with the products listed along the left side and the checkout details on the right. This was created by Emil. Furthermore, this amazing CSS checkout form supports all popular browsers such as Opera, Chrome, Safari, Firefox, Edge, etc.
So that’s all from this blog. I hope you enjoyed and like this article on the 10 creative CSS checkout forms. Also, if you like this article, then please share it with your friends and social media followers.

