20 Best Free CSS Text Effects.

Hey, are you looking for the best CSS text effects to improve the typography of your website and application? If yes. Then keep reading this blog because here I have listed the 20 best free CSS text effects that you can use to improve the typography of your website.
CSS text effects provide a very attractive and modern look to a website and applications. So to design an awesome website it is very important to use CSS text effects properly. You can also use CSS table templates to make your website and application more unique and attractive.
So, without wasting more time let’s start.
1. Text animation

This text effect provides a very attractive look to a website. You can use this text rotation animation to highlight your products and service.
2. Simple CSS Text Animation

In this text effect, the text rotates at the center of the paragraph. It provides a very modern look to a website. You can also use this text effect on an e-commerce website.
Made By Nooray Yemon
3. Shattering Text Animation

As its name suggests this text effect provides shattering animation. This CSS effect builds with HTML, CSS, and JavaScript and it provides a very modern look to a website.
Made By Arsen Zbidniakov
4. Letter Animation

In this text effect, every letter uses different Animation. It is built with HTML, CSS, and JavaScript. This text effect looks very interesting and engaging.
Made By Florin POP
5. Flickering Light Text Effect

You can use this text effect to convey your message attractively and uniquely. This text effect provides a Flickering light effect on one character in a word.
Made By Mandy Michael.
6. Focus Text Effect

You can use this text animation on any type of website. It looks good on the main content as well as on-page load animation. This text effect is designed with HTML and CSS.
Made By Jonny Scholes.
7. Shatter Text Effect

This text effect provides a shattering effect on Hover, and it is built with HTML and CSS.
Made By Peter Cameron.
8. Animating SVG Text

If you are looking for a modern text effect then you can use this. With this text effect, you can use bold and stylish fonts
Made By Fabio Ottaviani
9. Mystique Text Effect

This text effect is very useful to grab visitor’s attention. With the help of this text effect, you can showcase your text in Neon color.
Made By Chris Johnson
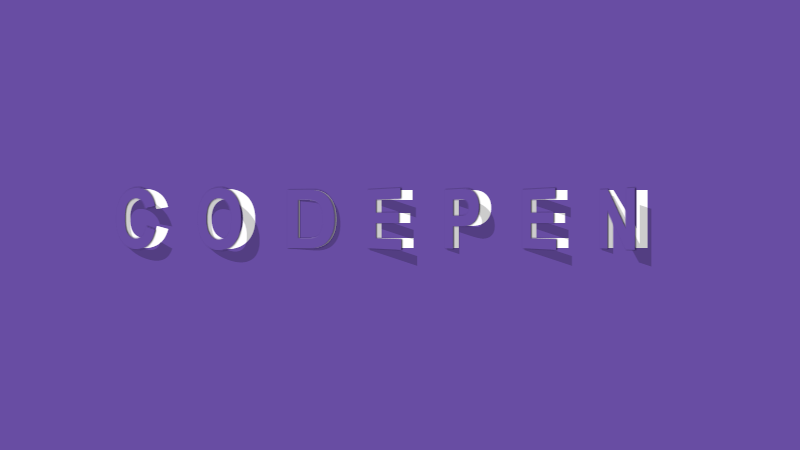
10. Shadow Parallax

As its name suggests this text effect provides a shadow effect. It looks very attractive on any type of website.
Made By Siamak
11. SLIDING PERSPECTIVE

This text effect provides sliding animation. It looks very attractive and modern, and it is compatible with all modern web browsers.
Made By Adam Dipinto
12. BACKGROUND CLIP CSS

This text effect is amazing if you want to highlight the features of your product and services. This text effect is designed with HTML and CSS.
Made By Amir
13. Text Color Draw

If you are looking for the most creative text effect for your website then you can give it a try. This text effect is designed with HTML, CSS, and JavaScript
Made By CJ Gammon
14. GSAP Text Reveal Animation

You can use this text effect on any type of website. This attractive text effect provides a very modern look to a website. This text effect is built with HTML, CSS, and JavaScript.
Made By Artur Sedukha
15. Bubbling Text Effect

This text effect is a static effect it uses bubble animation on the text. If you want to create a website for the Aquarium business then you can use this text effect.
16. CSS TEXT REVEAL

This text effect is created with HTML and CSS. This text effect comes with revealing animation and it is compatible with all modern browsers.
Made By Andrés Sánchez
17. 3D Cuboid Text Effect

This Text effect looks good on every type of website. In this effect, while text uses the cubical Animation effect. It is built with HTML, CSS, and JavaScript
Made By Jouan Marcel
18. Peeled Text Transforms

This text effect is designed with HTML and CSS. It looks good on every type of website.
Made By Zor Bijl
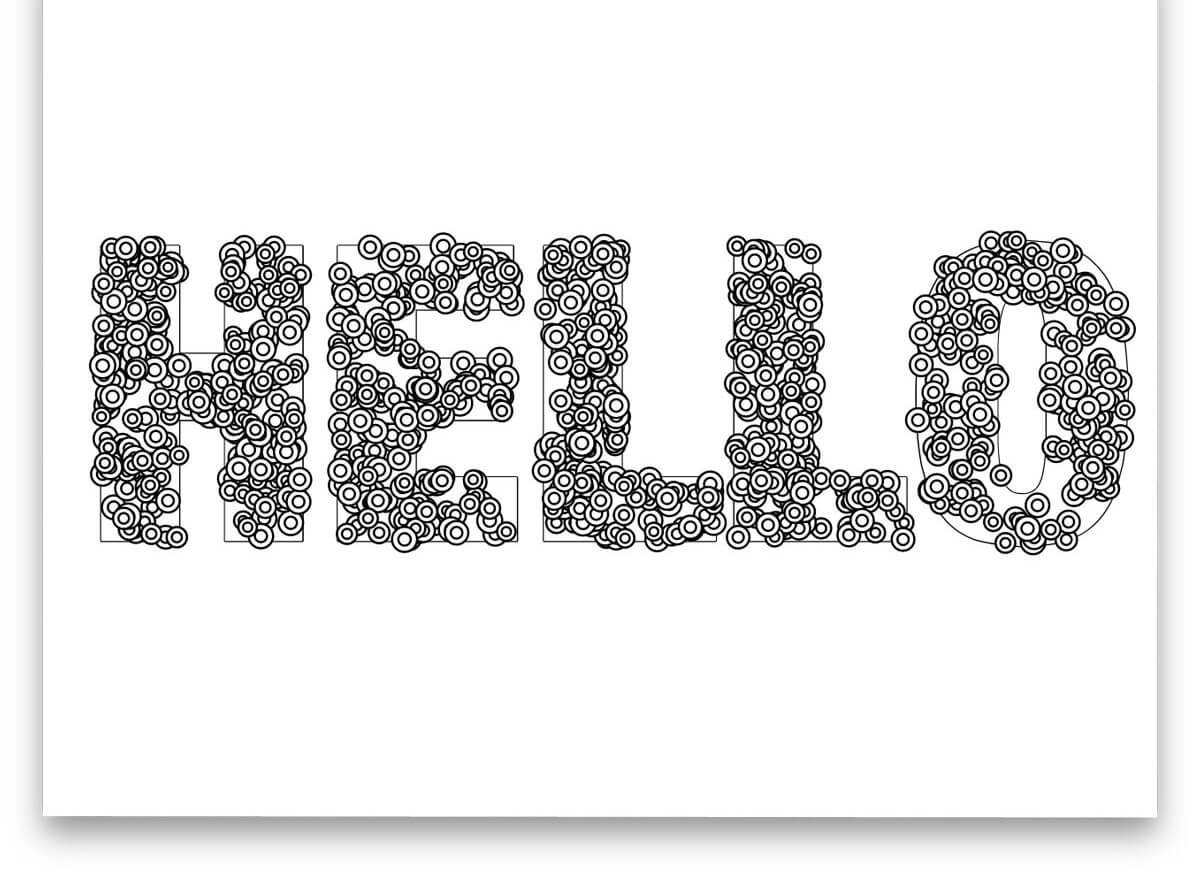
19. Hello!

You can use this text effect to design any type of website and it is created with the help of HTML, CSS, and JavaScript
Made By Sebastian De Rossi
20. Glitched Text

If you want to make your website look very modern and cool then you can use this text effect. This text effect is designed with HTML, CSS, and JavaScript.
Made By Derek Palladino
So, that’s all from this blog, I hope you enjoyed the list of 20 best free CSS text effects. If you like this article then please share it with your friends. Now let me know which text effect you guys like the most in the comments section down below.
