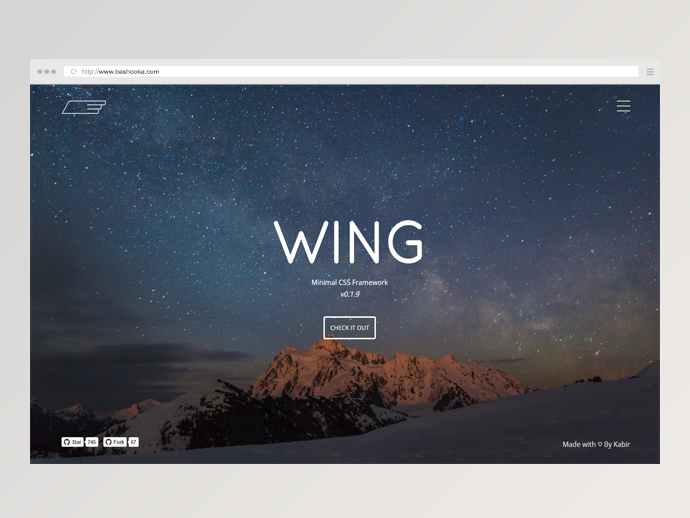
Lets have a look on our 12 Best Background And CSS Pattern Generators. A good sample could make all the difference for some designs. I personally just upgraded my web design and began utilizing a wood heritage sample, which I think has made a huge difference on the overall experience of the website, and in …
Are you watching for 13 Best CSS3 Learning Resources that you simply use to create higher results? In case your reply is yes then you might be at the correct location. On this compilation, we are offering high 13 priceless and distinctive CSS3 tutorials and tactics for you. All these tutorials and procedures are designed …
Let’s have a look at the 29 Best CSS3 Hover Effects And Animations. In our everyday lifestyles, most of us discuss a couple of types of web pages for distinct functions. Each web site has a special and nice design. There are thousands of websites with ideal designs. There are unique methods adopted to make …
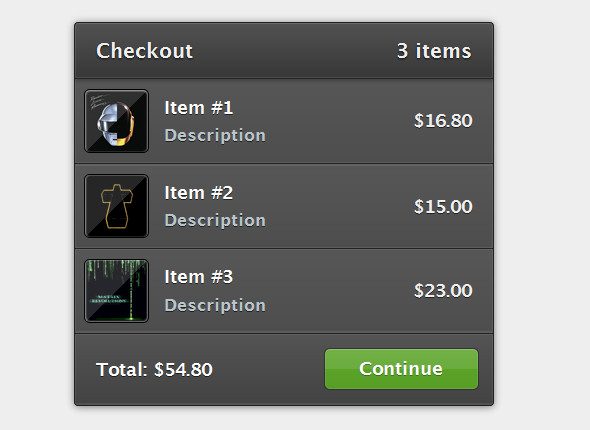
Here we have Best Free HTML5 CSS3 Checkout Forms. Checkout and order processing is the last a part of any advertising crusade with none doubt. Given that its the final a part of getting a positive lead most internet builders forget about the significance of getting a priceless and UX checkout or order type. This …
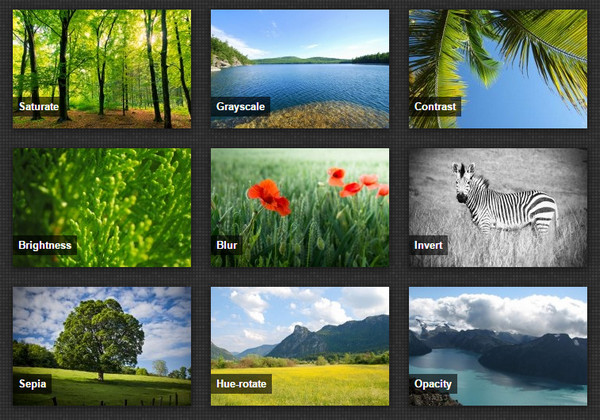
Here we have 18 Useful CSS Tools For Designers And Developers. We are just about at the end of 2024 and I am certain you’d all agree it’s been another year jam-packed with new tools for entrance-end development. So here are 18 satisfactory CSS instruments to be able to support entrance-finish developers to simplify development-associated …
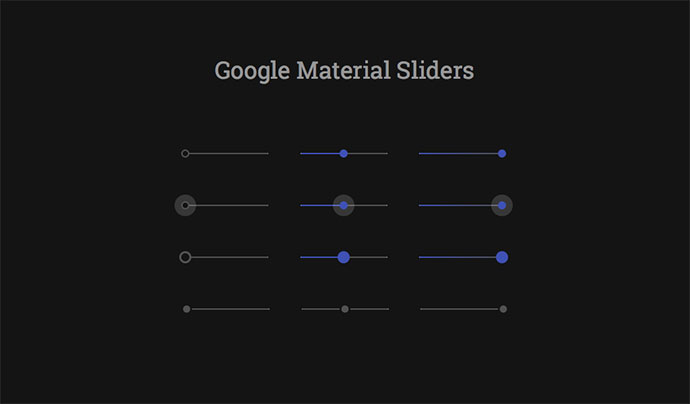
Here you can find out 23 Amazing CSS Range Slider Designs 2024 For Web & Graphic Design. It will help Web & Graphic Designer to create eye-catchy designs. The user drags control along one dimension to set a price. A common slider most likely may also be observed in the color picker where we are …
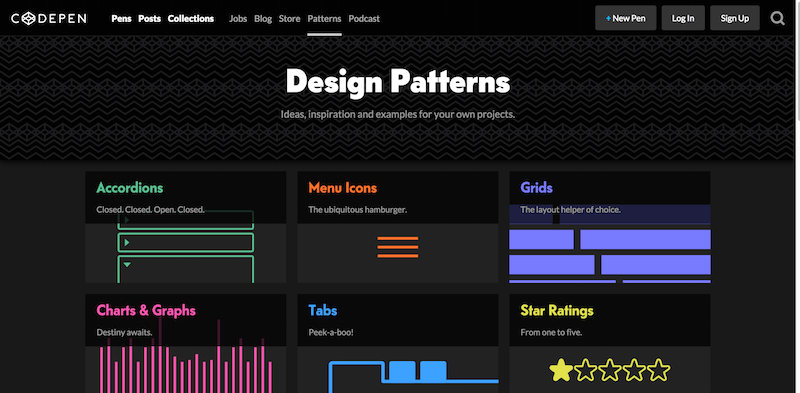
17 Best UI Components Built Using CSS Flexbox makes it possible for you to create elaborate layouts with just a few traces of code — no more floats and “clearfix” hacks. Flexbox elements can have pixel widths, percentages, ems, views, fixed, and flexible widths combined. In step with CanIUse, Flexbox is generally supported via the …
In this article, we have described the Best CSS Glitch Effect Examples of 2024. Glitching images & movies these days appear to be all of the rages. The artistic application of malfunctioning video has come to be a trend in web design. So in this put-up, we`ve gathered 19 wonderful CSS glitch influence examples. Hopefully, …