20 best Free HTML, CSS Toggles in 2024

Hey, readers are you looking for the best free CSS Toggles to design your website? If so. Then you are in the right place. In this blog, I have listed the best free HTML, CSS Toggles that you can use to design your website and mobile application. With the help of these toggles, you can replace old school checkboxes to select options.
You can also use the Best CSS Ribbons designs to make your websites and applications more attractive and modern.
So, without wasting more time lets start.
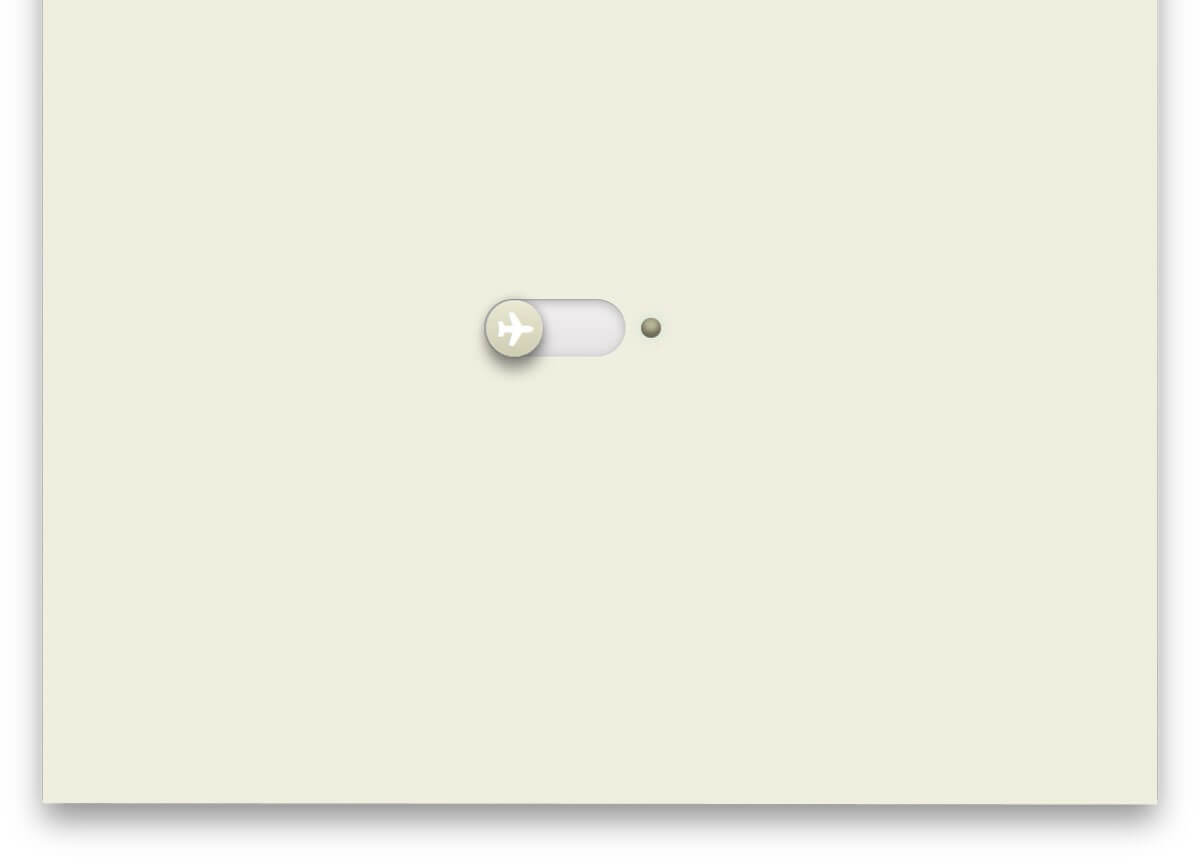
1. Flight Toggle

In this CSS Toggle, the designer has used shadow and depth effects very smartly. This toggle design comes with a light indicator
Made By Hyoju Jeong
2. Eye Switch

As its name suggests the creator of this Toggle used an eye concept. This toggle design is compatible with all modern browsers.
Made By Fitz
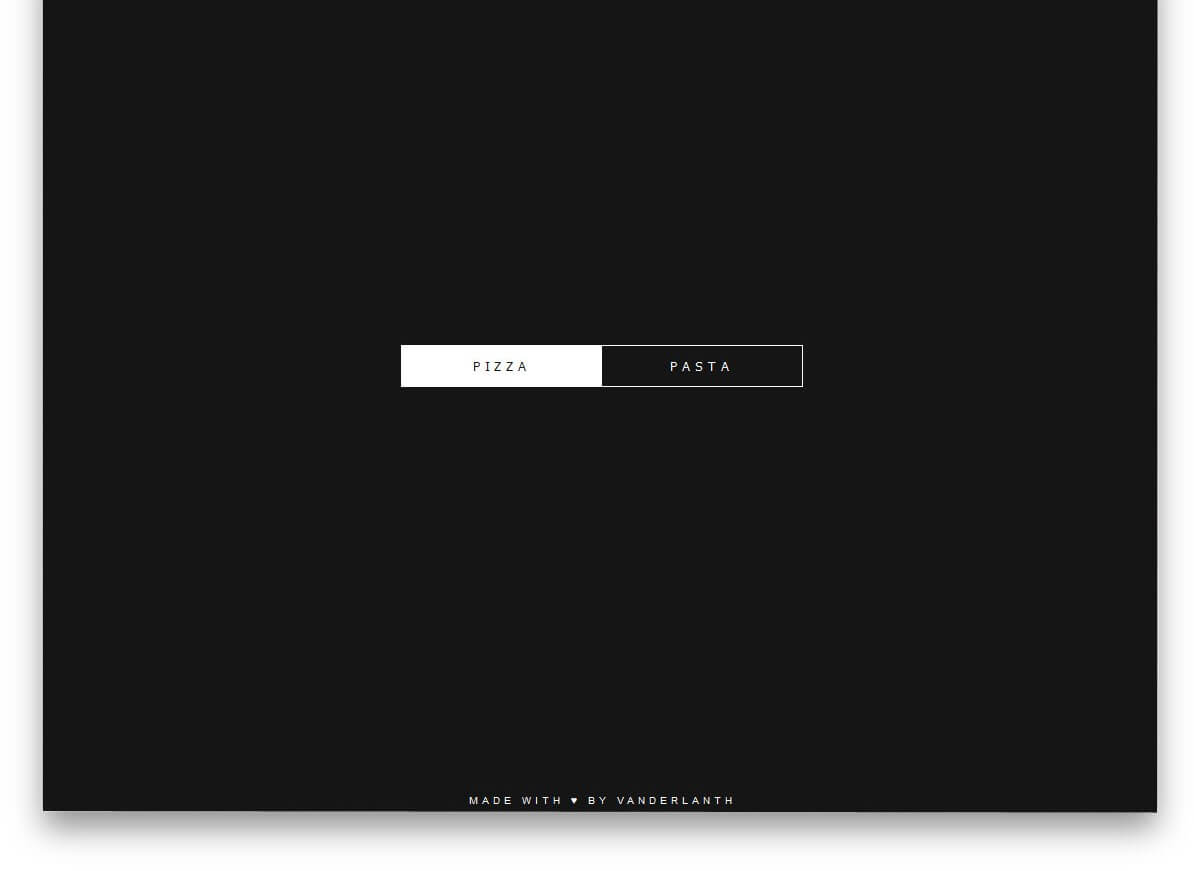
3. Switch Button

This toggle design offers a smooth transaction effect which helps to improve the user experience. The creator of this toggle has used HTML, CSS, and JavaScript to design this.
Made By Nicolas Lanthemann
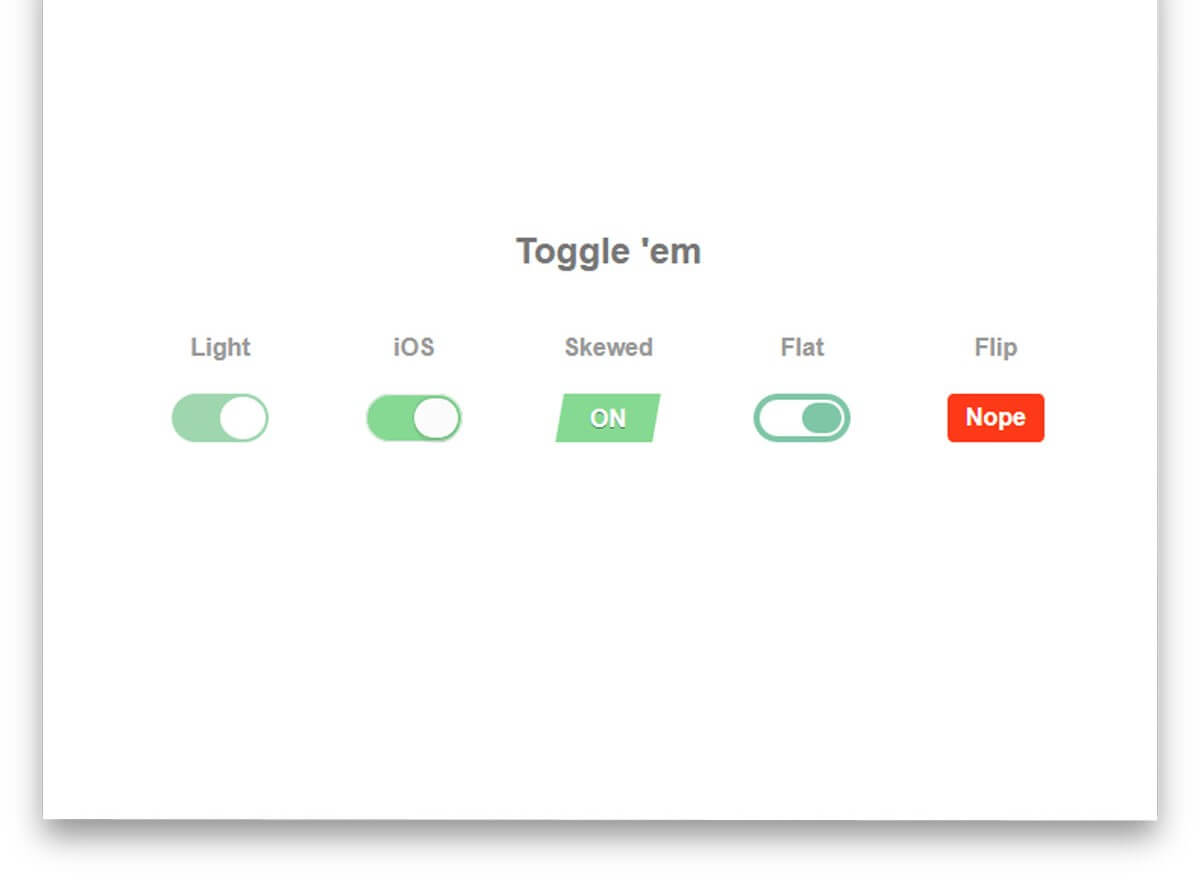
4. Pure CSS Toggle Buttons

In this, you will get five toggles design. All the toggle button designs smooth animation design.
Made By Mauricio Allende
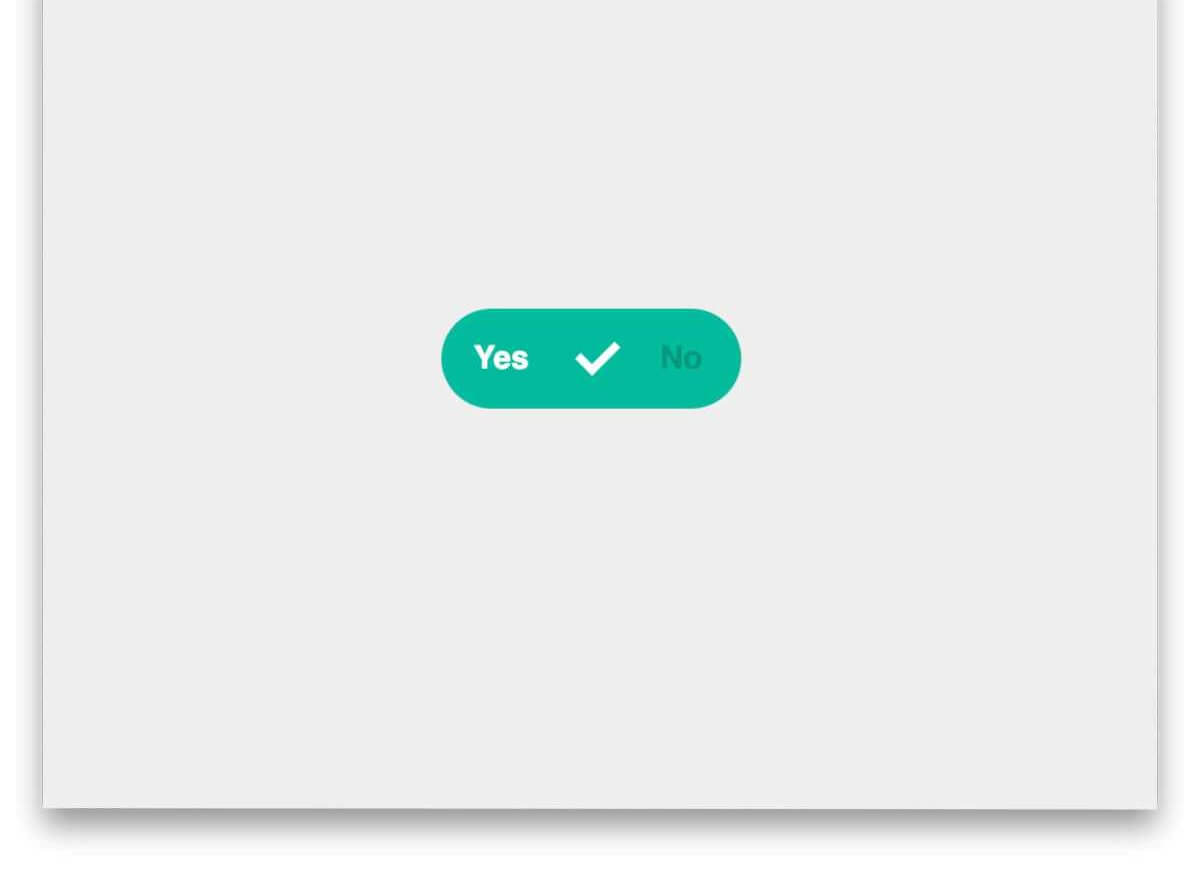
5. Awesome Toggle Button

This toggle button provides a smooth transaction. It is compatible with all modern browsers.
Made By Andrew
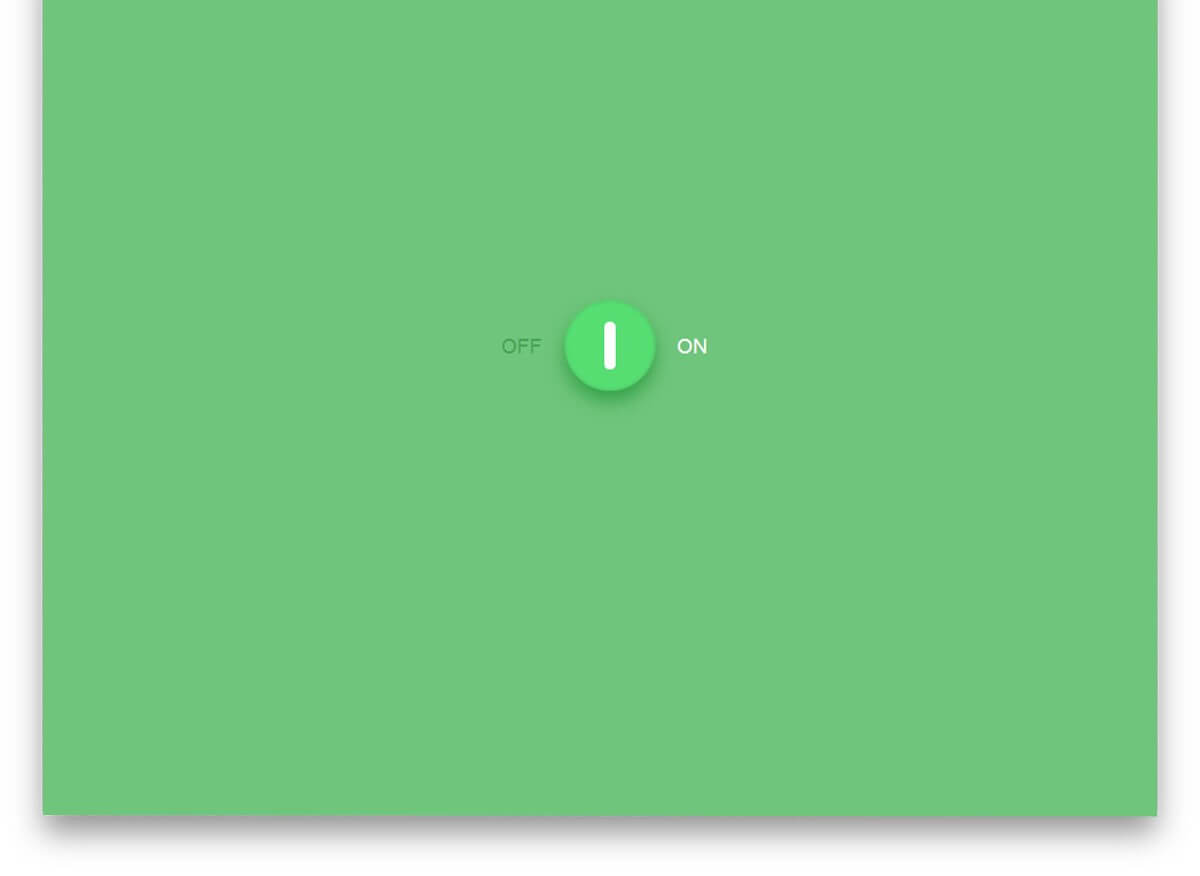
6. On/Off Toggle Switch

In this Toggle button design, the button changes the color when the user clicks on it. it is built with HTML, CSS, and JavaScript.
Made By Anastasia Goodwin.
7. Toggle By Katherine Kato

The creator of this toggle has used sleeping and wake-up emoji and It provides a very attractive look for websites and mobile applications.
Made By Katherine Kato.
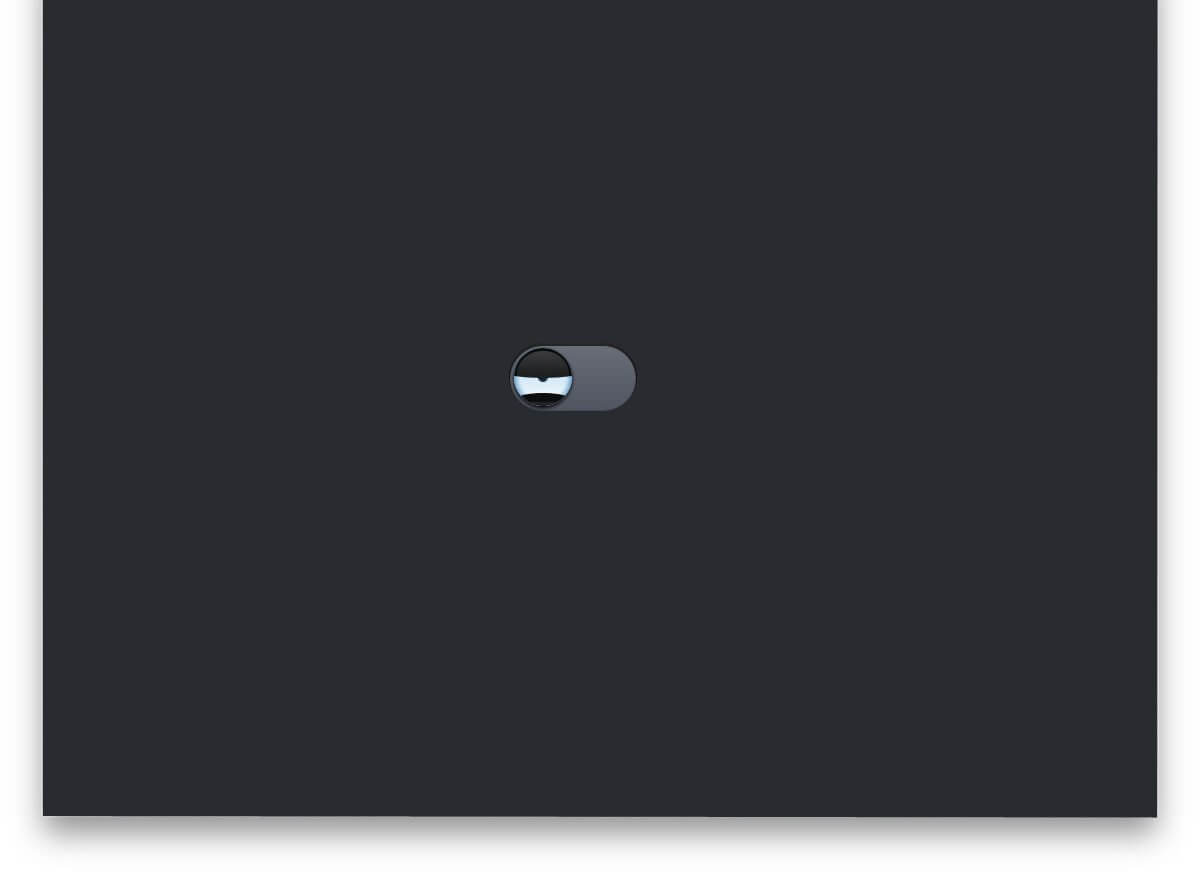
8. Pure CSS Day And Night Toggle

As its name suggests this Toggle uses a day and night theme and it is created with HTML and CSS.
Made By Benjamin Réthoré
9. Toggle Switch

If you are looking for a basic and attractive toggle switch design then you can try this. It is compatible with all modern websites.
Made By Kev_kan_code
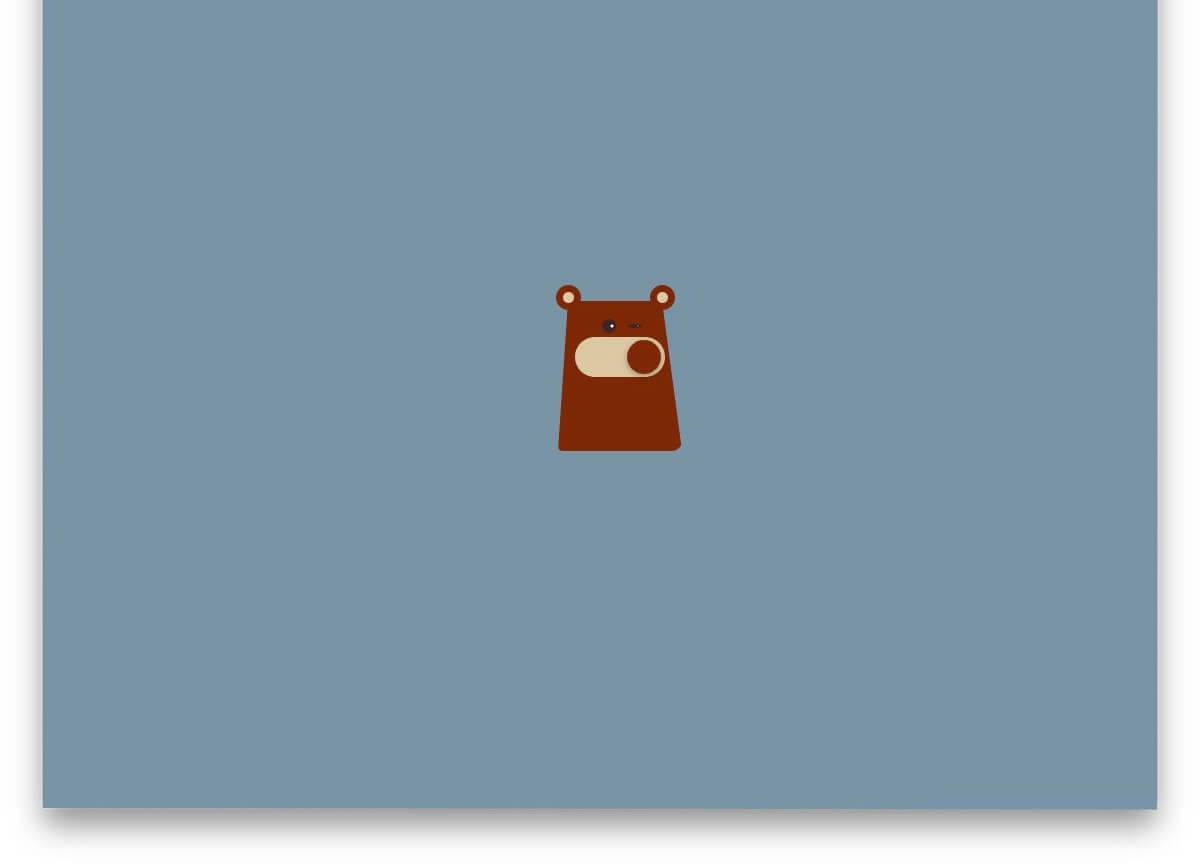
10. CSS Bear Toggle
The designer of this toggle has used a bear design. If you want you can also customize this toggle design with your logo.
Made By Anastasia Goodwin.
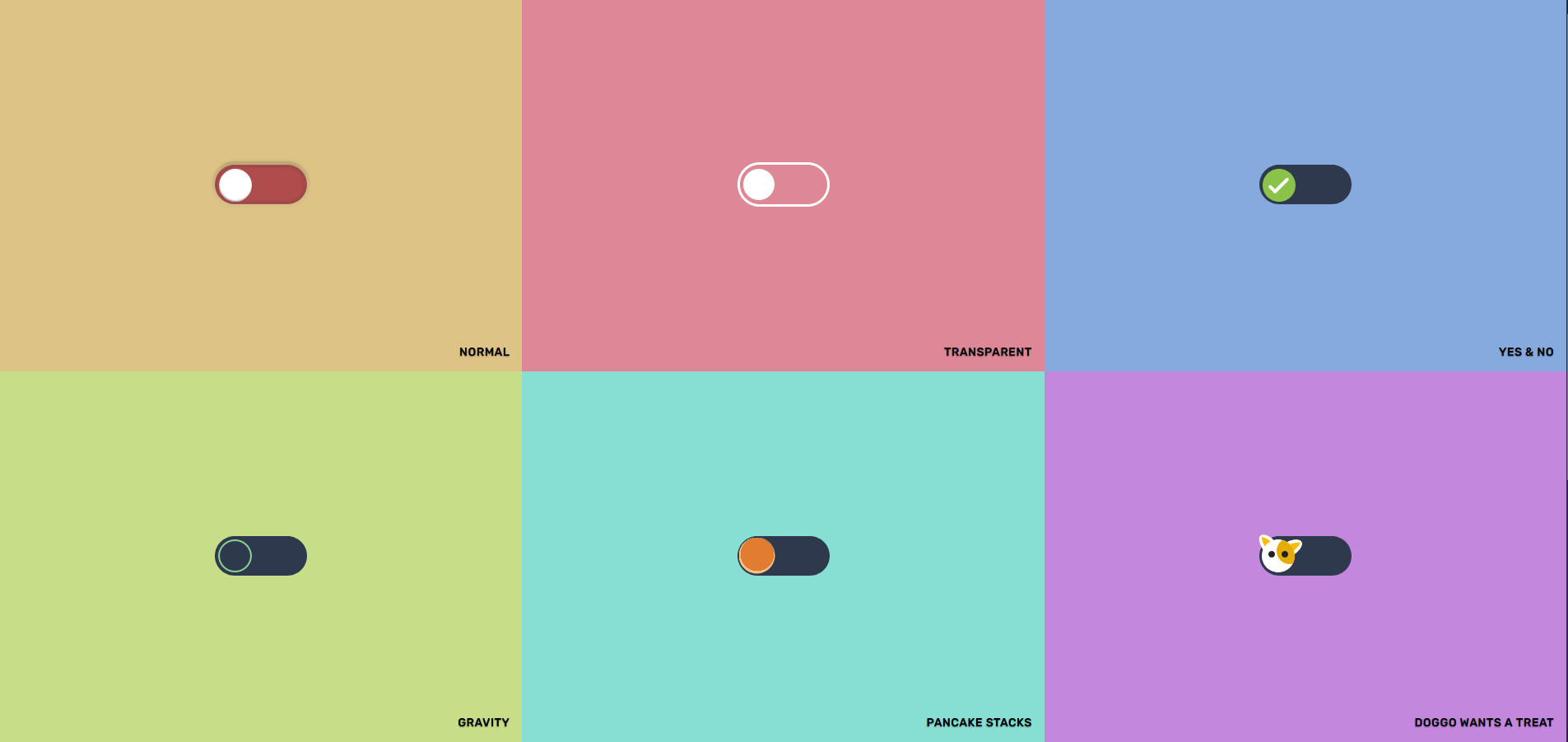
11. Toggles

If you are looking for more fancy toggles for your website then you should definitely try this, it is compatible with all modern browsers.
Made By Olivia Ng.
12. Simple CSS switch/ Toggle

If you are looking for a basic Toggle design then you can use this. The designer of this ribbon uses HTML and CSS to design this.
Made By Aaron Iker
13. AntsyToggle

If you are looking for a creative toggle design then you can try this. it is built with HTML and CSS.
Made By Daryn St. Pierre
14. Checkbox Toggle Animation

This toggle animation provides a very attractive look to a website. You can use this design on any type of website.
Made By Keyframers
15. Pure CSS bulb switch

This CSS toggle provides a bulb glow effect and it is built with HTML and CSS.
Made By Grzegorz Witczak
16. Power switch animation

This toggle provide switch animation and it is created with HTML and CSS
Made By Milan Raring
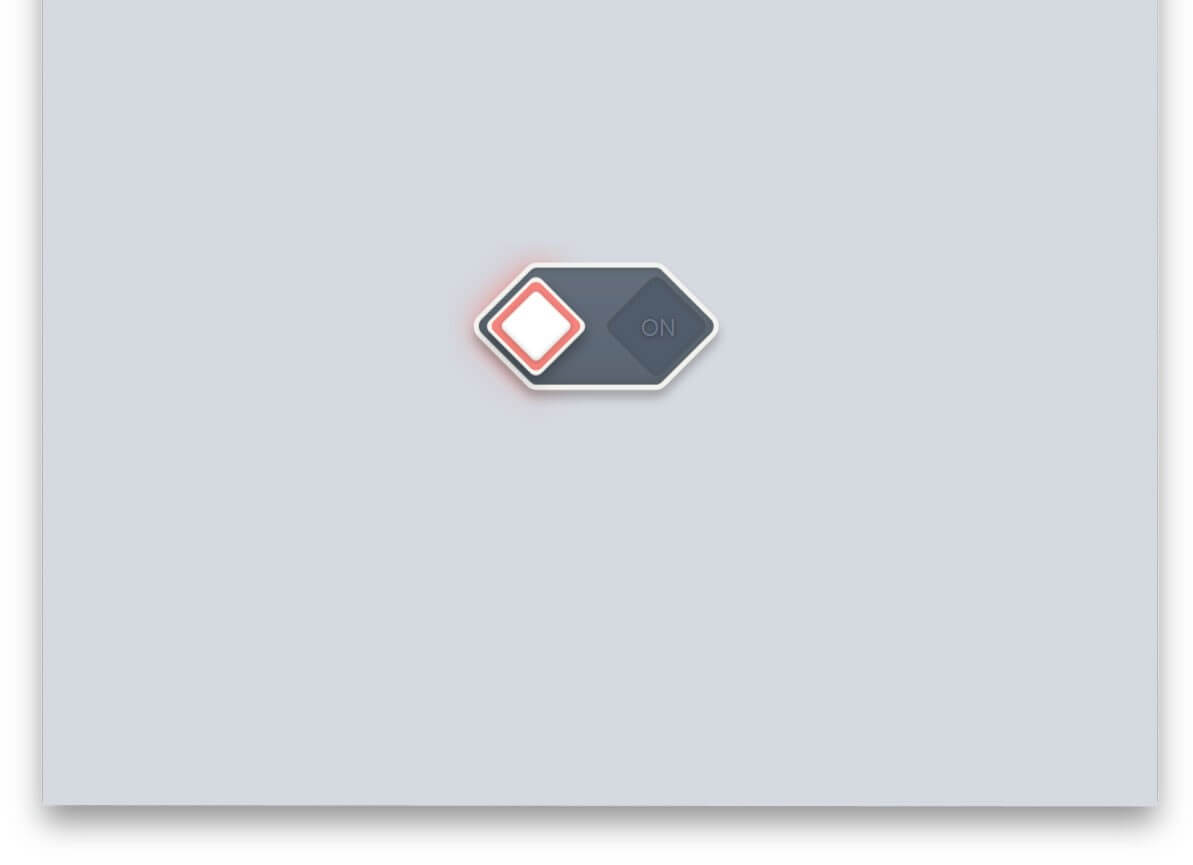
17. SVG Switches

The creator of this toggle has used a hexagonal design and it provides a very attractive look to every type of website.
Made By Maksim Daunarovich
18. Wobble Toggle

This Toggle is designed with HTML and CSS. you can use this design on any type of website.
Made By Adam Kuhn
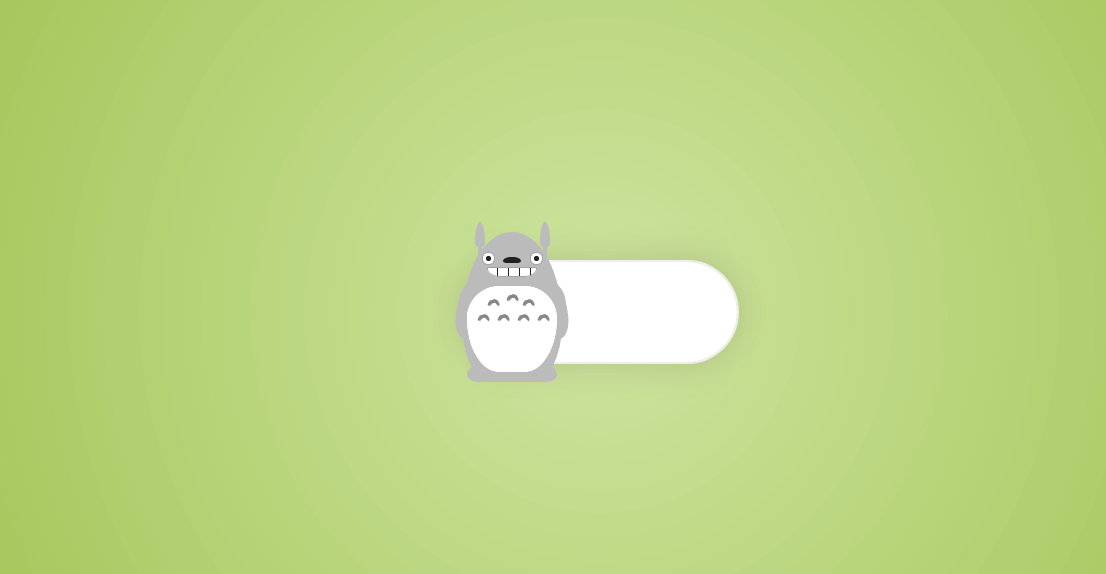
19. Totoro Toggle

If you are looking for a creative toggle design then you can try this. The creator of this toggle has used sleeping and awake Totoro.
Made By Adam Kuhn
20. Pure CSS Minimal Toggle

If you are looking for a simple minimal toggle design then you can use this. It is built with HTML and CSS.
Made By Raúl Barrera
So, that’s all from this blog. I hope you enjoyed the list of 20 best free HTML, CSS Toggles in 2024. If you like this article then please share it with your friends. Now it’s your time to tell me which CSS toggle design you like the most in the comments section down below.