14+ Best Directives For Extending Angularjs Apps 2024

Today we have 14+ Best Directives For Extending Angularjs Apps for you. Angular.Js is an amazing JavaScript framework, there’s no question about that, however regardless of the fame and more and more growing community, plenty of developers in the community suppose that Angular is simply another means of wasting one’s time and productivity. Amongst the least favorable issues, you will find that trying out and debugging is a nightmare to work with. You’ll discover these reviews scattered across the net rather readily, right here’s one in all them; a deep look at why you shouldn’t select Angular in any respect.
Something the case, we’re no longer right here to become aware of the advantages and downsides of this framework, what we want is a way of extending our preexisting Angular profile with additional widgets and tools to support us turn out to be better builders. At present we’re taking a look at some of the most priceless and used Angular.Js directives to aid you to extend your applications, to support you provide your applications a brand new consider and appear without writing any of the tough code your self.
1. angular-lazytube

With this directive that you may omit about having to rely on heavy iframe’s that take endlessly to load, the LazyTube directive for Angular.Js was built to aid you load movies simply, movies with a purpose to degrade gracefully and give your viewers a seamless experience.
2. Angular PDF Viewer

Angular can do many matters (as we will be able to see for the duration of this put up), and amongst them is the capability to enable your traveler to view PDF records immediately from the browser, although latest browsers do furnish this performance, it’s still high-quality to be capable to see content material straight from its source, as a substitute than download it individually.
3. ng-readingtime

Do you ever come across internet sites and blogs that share content material, but also exhibit how long on ordinary it must take to devour/learn that content material? This directive is built to serve that designated motive, in some instances it will possibly show to be very necessary to know how long is it going to take to read something.
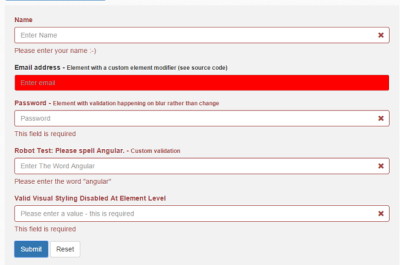
4. Angular-auto-validate

A computerized validation module for AngularJS which gets rid of extra HTML in prefers of dynamic detail change to notify the user of validation errors.
5. ngEmbed
![]()
An AngularJS filter/directive for converting text into emoticons, embedding movies (youtube/Vimeo/mp4, Ogg), audio, pdf, highlighting code syntax and embedding almost every carrier in a traditional textual content string.
6. ng-lazy-image

As with movies, graphics can typically prove to be very bandwidth ingesting and on websites that serve an enormous amount of pix, it possibly an excellent proposal to make use of the advantages of features equivalent to lazy photograph loading. Works exceptionally with responsive photos.
7. scroll-trigger

Any advertising internet site/venture developed on high of Angular.Js should have this directive utilized, it allows for you to create clever tunnels for acquiring leads by means of displaying content material simplest when a special part of the website has been reached, ordinarily indicating that the person is relatively in your product.
8. angular-atomic-notify

Shop your self a ton of time by way of now not having to build a separate library of notification bars and containers, as this directive will provide you with the whole thing you ought to serve pleasant and gentle notifications to your viewers. The combination is finished making use of Font awesome and jQuery.
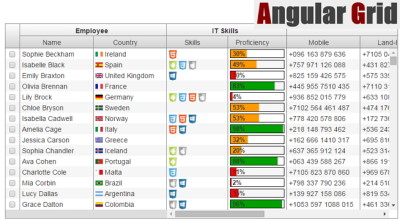
9. Angular Grid

Angular Grid is an Angular.Js constructed directive that uses Angular the place necessary but supports native JavaScript all over else. A grid developed utilizing this directive that’s constructed simplest utilizing Angular will prove to be enormously slower than one using the native language.
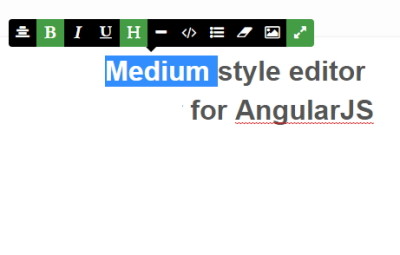
10. ngMeditor

Have you ever seen the editor that the preferred running a blog site Medium uses? It’s relatively an interesting piece of labor, and whilst many humans don’t look to enjoy it, having it in your own Angular utility might imply that your users get entry to something they’re already accustomed to.
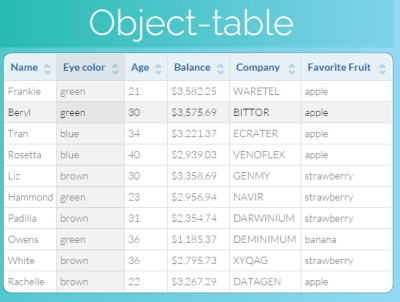
11. Object-table

The web science over the years has advanced immensely, and might be this directive is the direct instance of that; nor can we need to depend on poorly styled HTML tables, now we’ve acquired access to things corresponding to Object-tables, a wise tables directive for Angular. Check it!
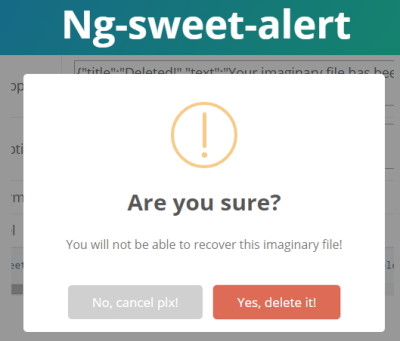
12. Ng-sweet-alert

The exceptional thing about this alert directive is that you simply don’t ought to write any extra JavaScript code to use it, it’ll naturally integrate utilizing the HTML stuff that it comes prepared with. Gentle design, and trying out the illustration, the transitions seem tender as well.
13. vButton

A very simple directive to be able to allow you to create pressable buttons, within which that you would be able to combine loading icons that extra enhances the user experience.
14. vModal

Have you ever clicked on something and have had a popup field with content material returned? That is that vModal was once built for, to serve that precise operate. Convenient to use, soft and stylish.
