12+ Best Online JavaScript Editors For Web Developers 2024

Are you looking for 12+ Best Online JavaScript Editors For Web Developers ?Notepad++, chic text 2, might be even Wordpad for some. All of those are exceptional editors, and absolutely can support you construct purposes with JavaScript. It normally has, and invariably will – come all the way down to the preference of the developer.
On-line JavaScript editors are satisfactory considering they enable you to edit your code straight out of your browser. But, one more first-class perform / feature is you could, on the whole, see a live preview of what you’re doing, and that can quite support store our time – on the subject of building capabilities, or full-scale projects even.
It’s valued at noting that this list will grow into more than only some JavaScript editors, as many of those structures and internet site offer a couple of programming language help, and which you could expect to see HTML / CSS really a bit of, as good as a few other identical languages. It’s additionally very long-established for a lot of-of these tools to present Git, Mercurial integration, and a few-step deployment of your favorite apps.
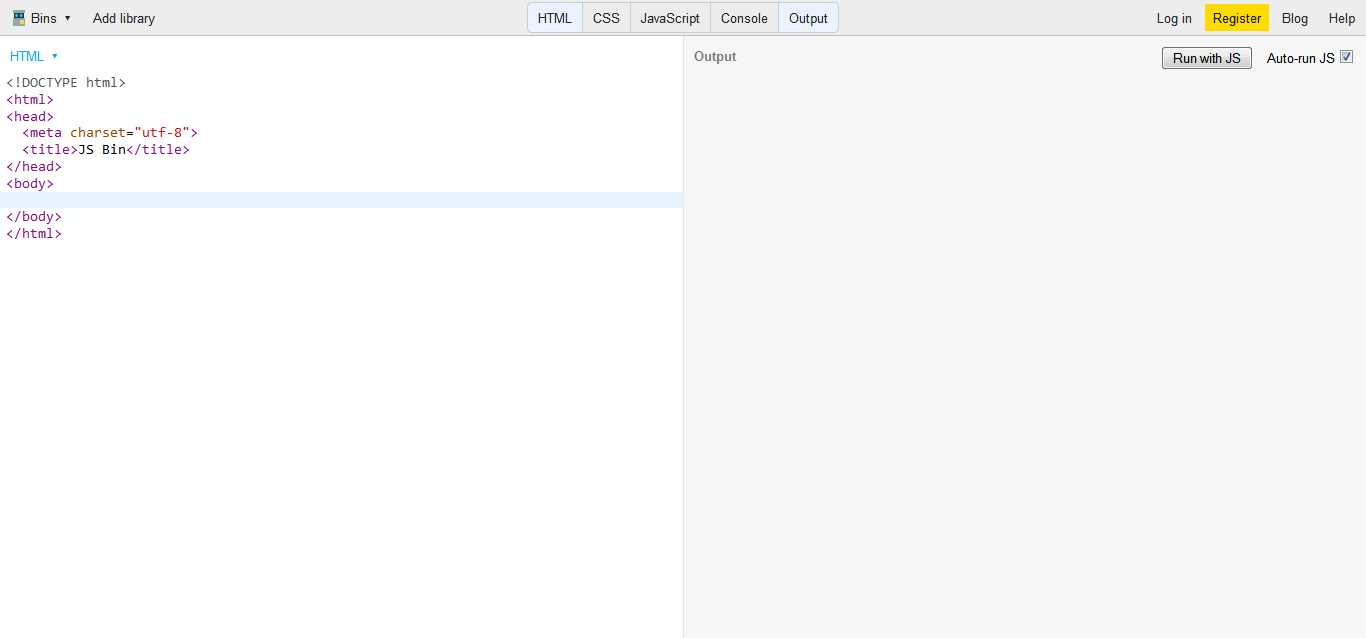
1. JS Bin

One of the vital group members recommended this in the feedback, come what may I managed to overlook one of the crucial apparent ones. I hope that putting it up the highest, makes up for it! 🙂
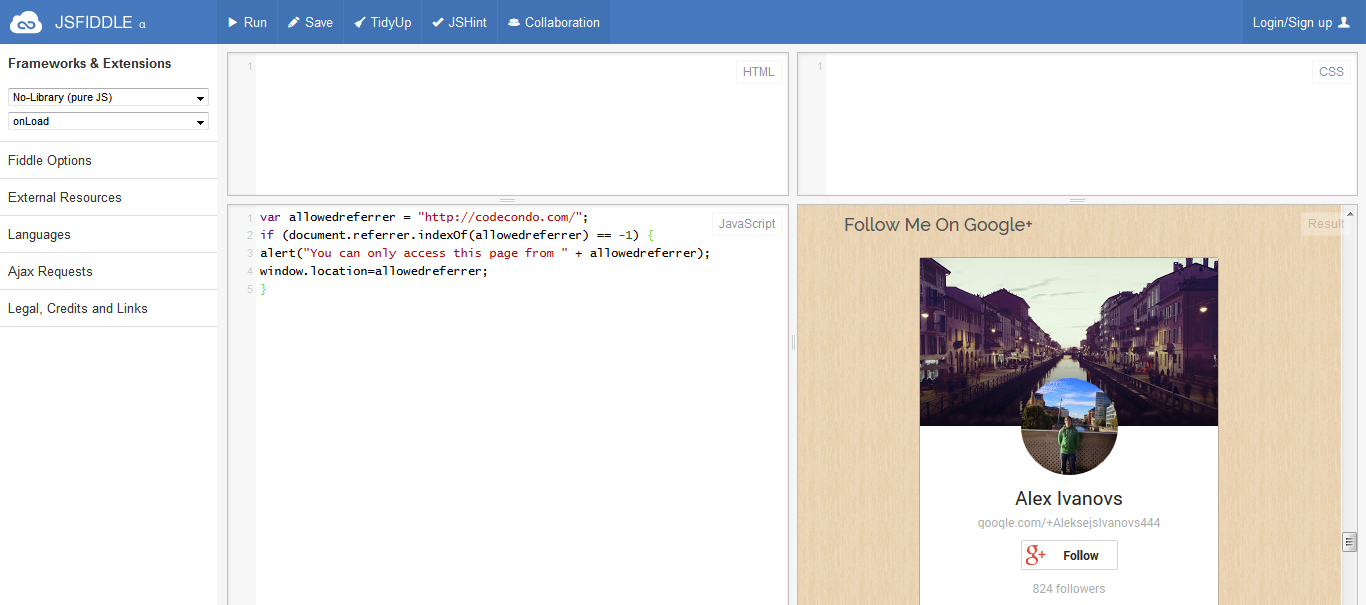
2. JSFiddle

Rather in all likelihood the most subtle – as far as simplicity goes – online JavaScript editor there’s, delivering a vast style of features and outside facets. Most exceptionally, the capability to load tons of frameworks and extensions to make online development far more attractive, and obtainable.
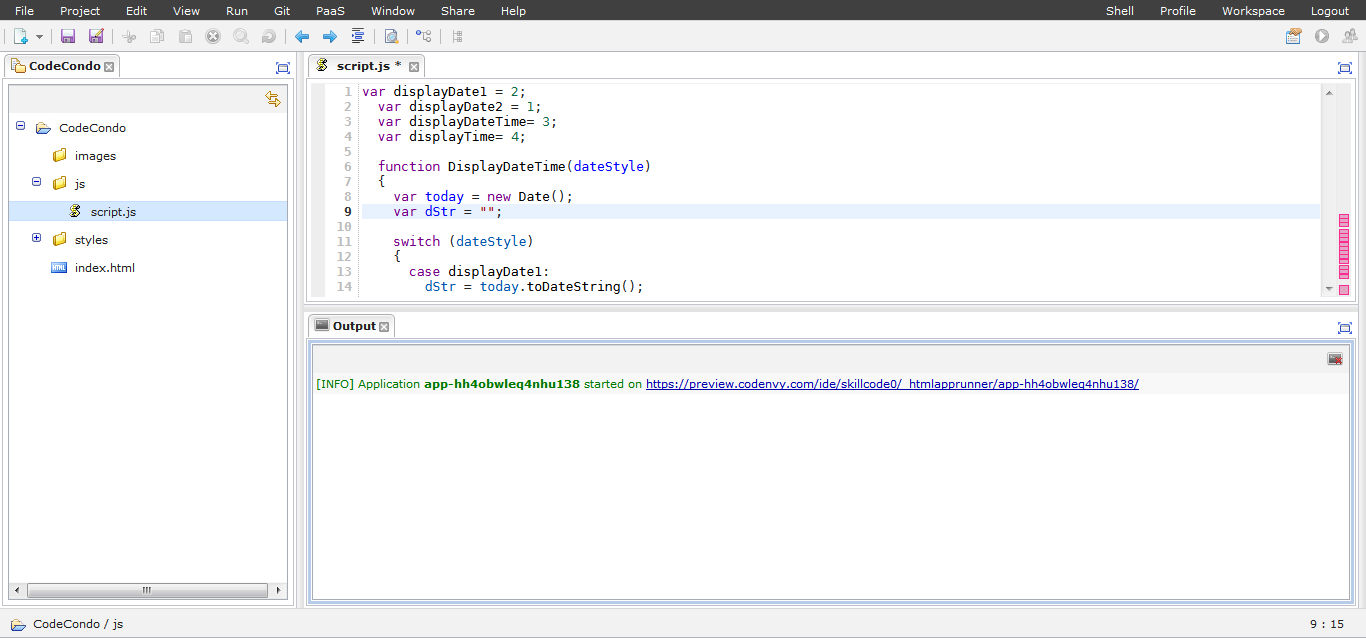
3. Codenvy

What a couple of full-scale IDE for developers who wish to do more than simply JavaScript? Codenvy could support. In 2013, the group in the back of Codenvy raised 9$ million to support many builders transition from the traditional computer development, to doing development on the internet, full-time. It’s an enormous promise, and it’ll surely require quite a few works.
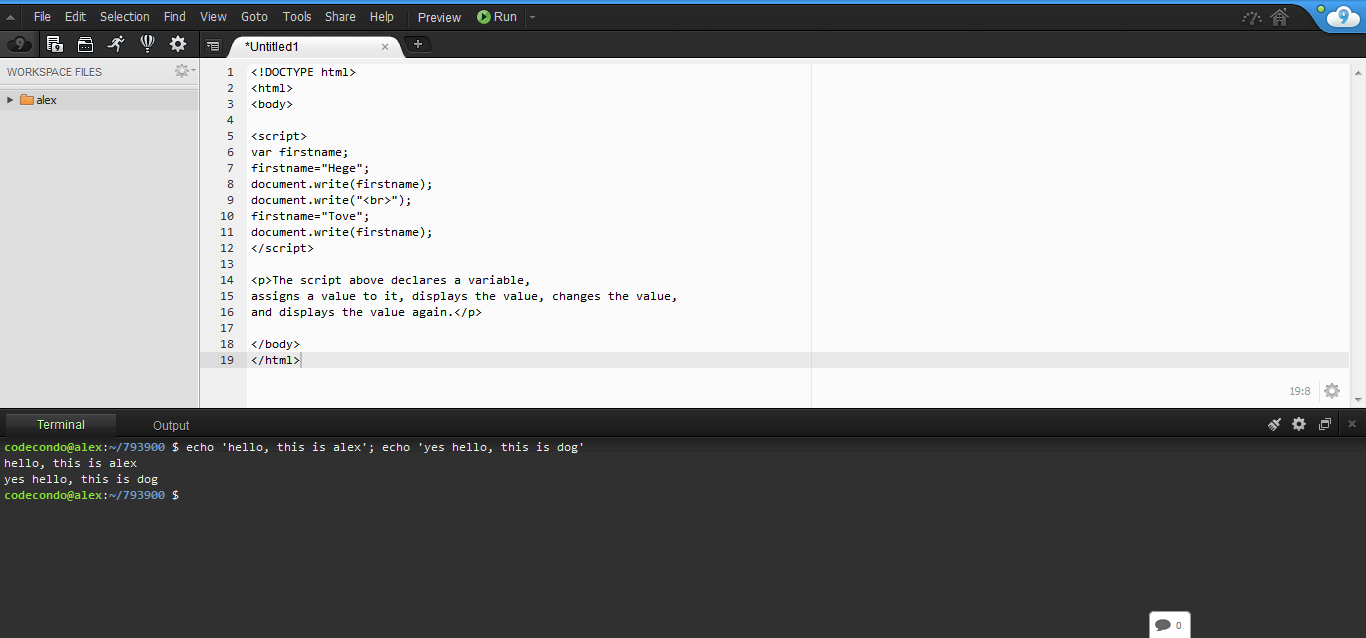
4. Cloud9

I love c9, and the best way they do matters, very legit, modern day and elegant! Oh wow, so cheese! So much balk. You could effectively create a new workspace, for applications corresponding to Node.Js, WordPress, Django, Rails and of direction custom ones. It rather makes progress much less complicated, and for beginners it manner quicker finding out procedure.
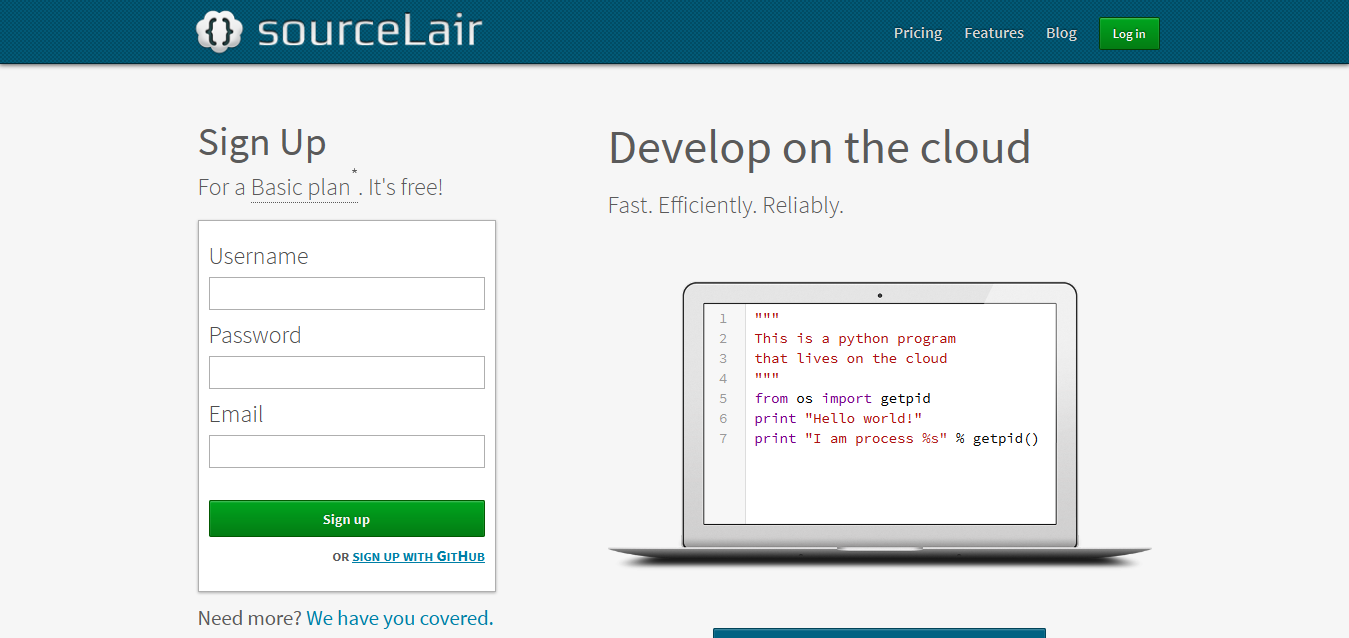
5. sourceLair

Very appealing to these builders who’re watching for full cloud integration of Git and Mercurial. That you may clone, commit, pull reports with ease and have everything stored utterly within the cloud. That you can effectively start a Django assignment within seconds because the IDE has aspects built-in that permit to set up a new stack very conveniently.
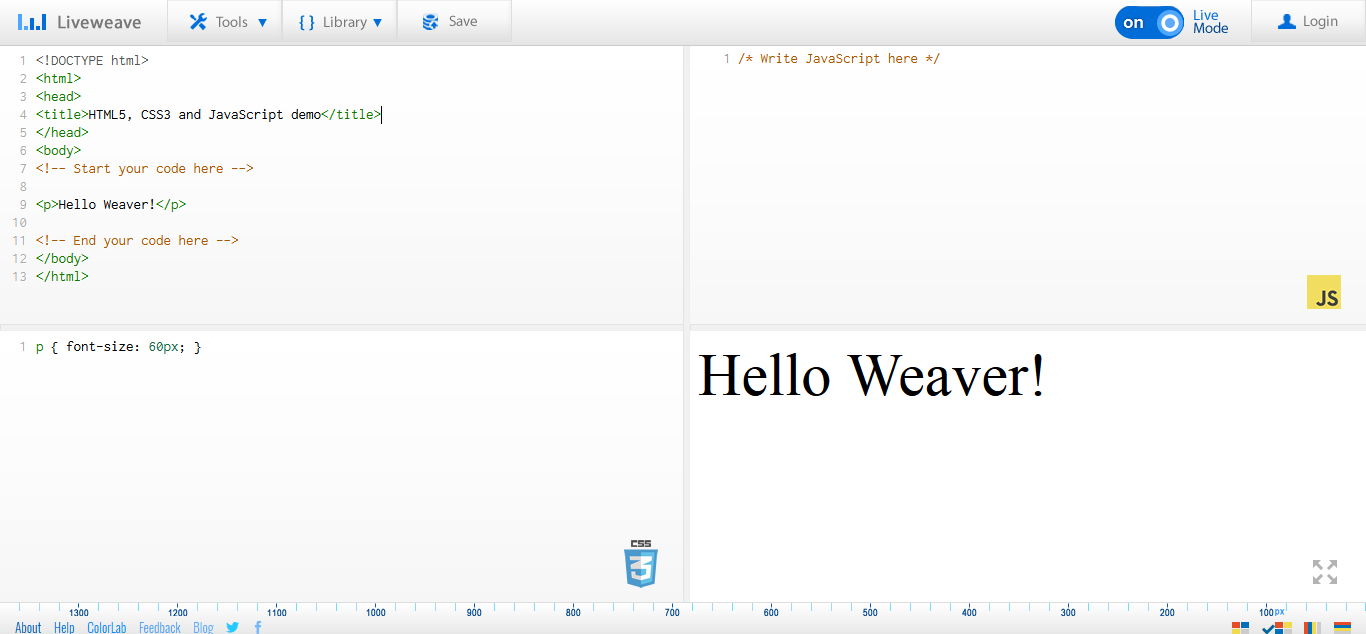
6. Liveweave

Quality little on-line JavaScript editor supports HTML5 & CSS3 whilst, like a lot of these editors! 🙂 It’s similar to JSFiddle, commonly boasts slightly bit much fewer libraries, however, has a little bit extra extensive GUI, and also a button that may permit and disable are living to edit.
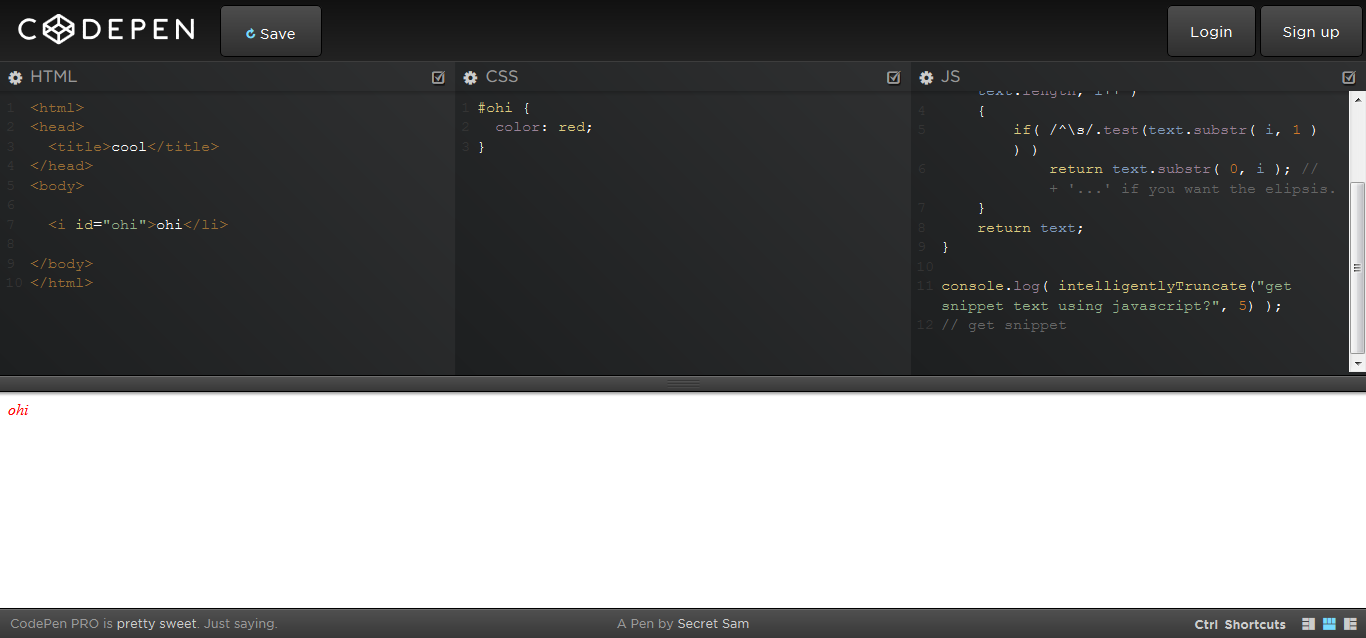
7. CodePen

CodePen is an HTML, CSS, and JavaScript code editor to your browser with instantaneous previews of the code you see and write. A very cool platform, and has hundreds upon enormous quantities of examples, of how versatile net development will also be, and what can also be carried out by way of combining three programming languages. I’m continuously on CodePen, watching for new ideas and inspiration.
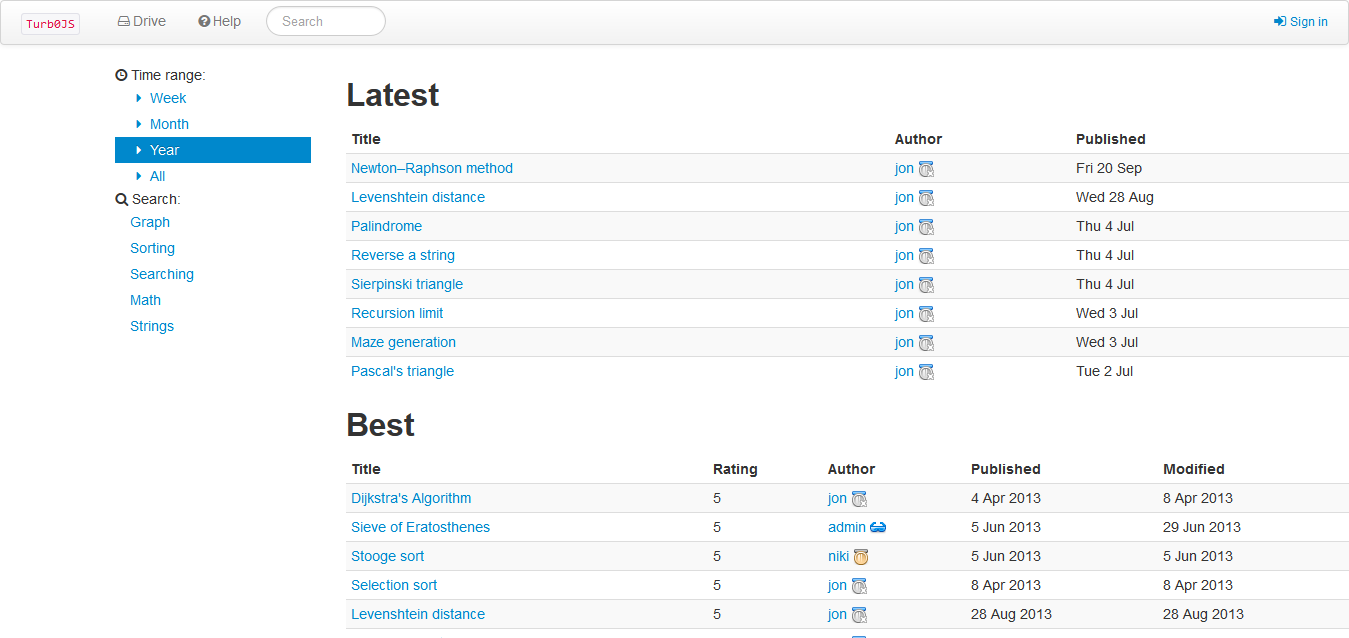
8. Turb0JS beta

Use Turb0JSbeta to write down, retailer, share and analyze small JavaScript programs. Run the code in the browser step by step, utilizing breakpoints and watch expressions. Just click on on the line number and execution will halt at that line, and see the values of your variables within the watch window. Want to trade the code? Without problems edit the code and run it again. You could additionally make a copy and store your changes in your “power”.
9. kodtest

One-of-a-kind GUI, same performance. Yep, nothing much changes from the likes of JSFiddle, or Liveweave. The one change is the interface, and possibly the option of libraries.
10. Codio

The free version is constrained to open initiatives handiest, the premium is priced at $12 per month. Which you can verify out some open-supply projects run with the aid of Codio on this page. It’s a new online IDE, but it’s definitely looking promising and that I’m hoping to listen to more about it within the news!
11. Koding

Koding is just like Twitter, most effective it enables you to code within the interface, and it offers some excellent collaboration instruments alongside the best way. It’s obviously some of the nicest development environments I’ve visible, so far as the variety goes. You’re given a free digital laptop while you signup, to help you with your progress journey.
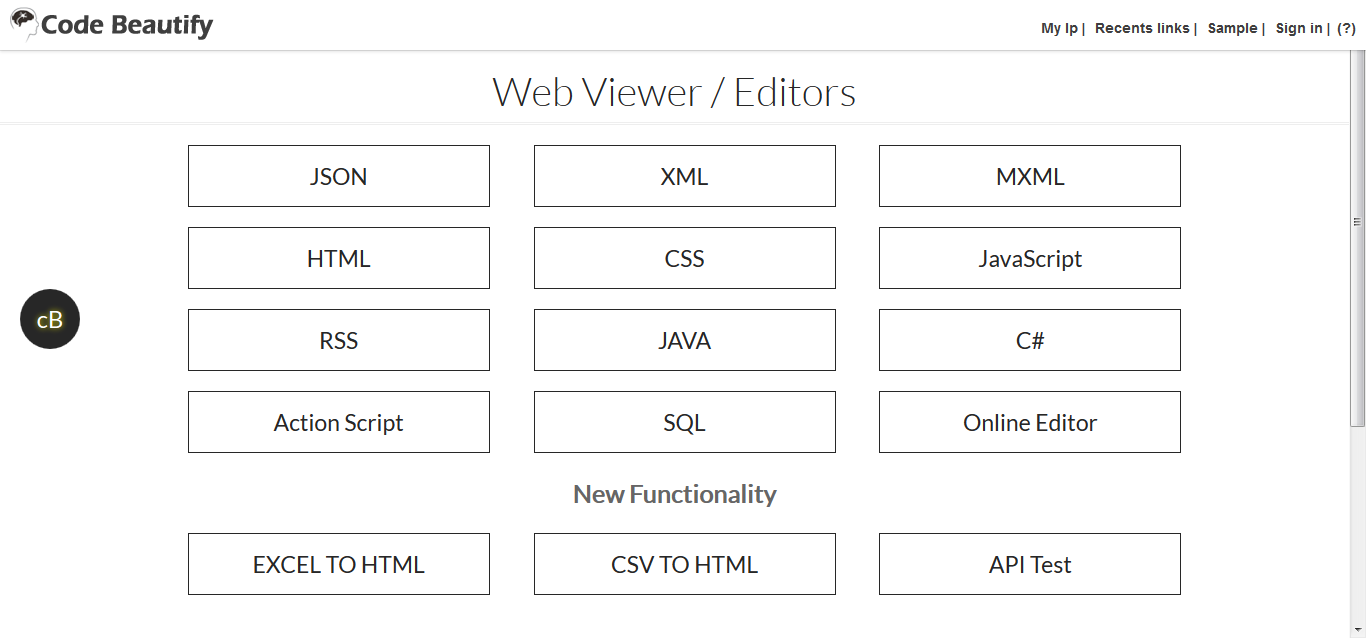
12. Code Beautify

It’s now not a direct JavaScript editor, nevertheless, it does serve a nice cause, and combined with any of the instruments stated within the list, it can also be quite powerful. It’s a code beautifier, on the way to take your piece of code and allow you to minify it, decorate, make it a tree view, and so on, And many others, It’s distinct for each kind. Test it out, a rather high-quality instrument, and valued at having in the bookmarks – like this put up is! 🙂


1 thought on “12+ Best Online JavaScript Editors For Web Developers 2024”