16 Best Free HTML, CSS Border Animation Effects in 2024

Hello, readers Are you looking for the best CSS border animation effects? If so. Then you are in the right place. In this post, I have listed 16 best free HTML, CSS border, animation effects that you can use to make your website and mobile animation more attractive and modern. Great border animations also grab visitor’s attention which improves the dwell time of the website.
If you want to make your website and applications more attractive and modern then you can also use CSS toggles.
So, without wasting more time lets start.
1. Border Animation Using Clippath

If you are looking for a smooth Animated border effect, then you can try this. You can use this border effect on any page of your website example on the Landing page or the promotion page.
Made By Kang
2. SVG Border Animation

If you are looking for a creative and professional border, animation effect then you can use this. The creator of this animation effect used HTML, CSS, and JavaScrip to build this.
Made By Dominic Pfeil
3. Box Border Animation

This Border Animation provides a great look to any type of websites. If you want, you can also customize the speed of the animation effect.
Made By Özgür Sağıroğlu
4. Input Field Gradient Border Focus, Fun

You can use this Border animation effect for the input text field. It is compatible with all modern web browsers.
Made By Rik Schennink
5. Border Animation Without SVG

If you want to make your website more attractive and modern then you can use this border animation effect. If you want you can also customize this Animation effect based on your preferences.
Made By Owen Caisip
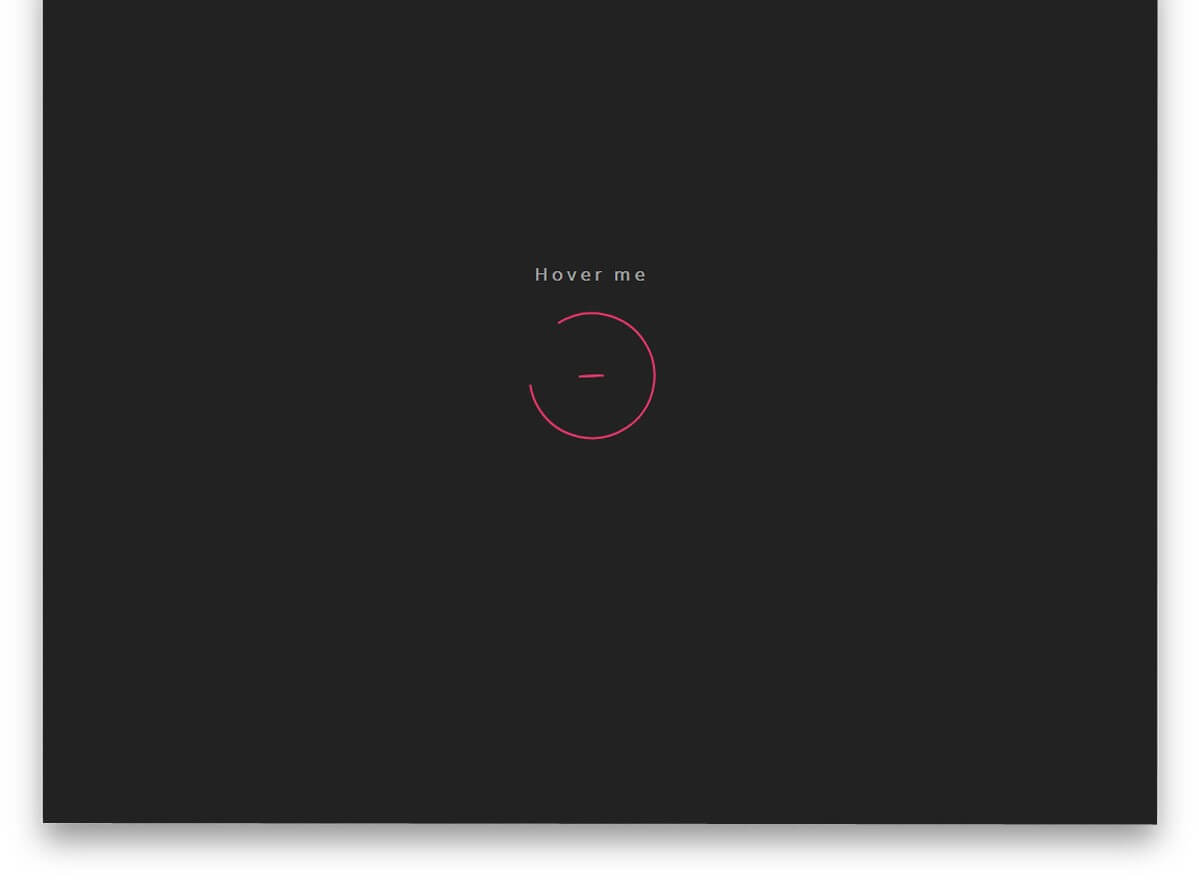
6. One Div Hover Animation

This effect provides a border animation on hover and it looks good on every type of website. The creator of this effect uses HTML and CSS to design it.
Made By Cassidy Williams.
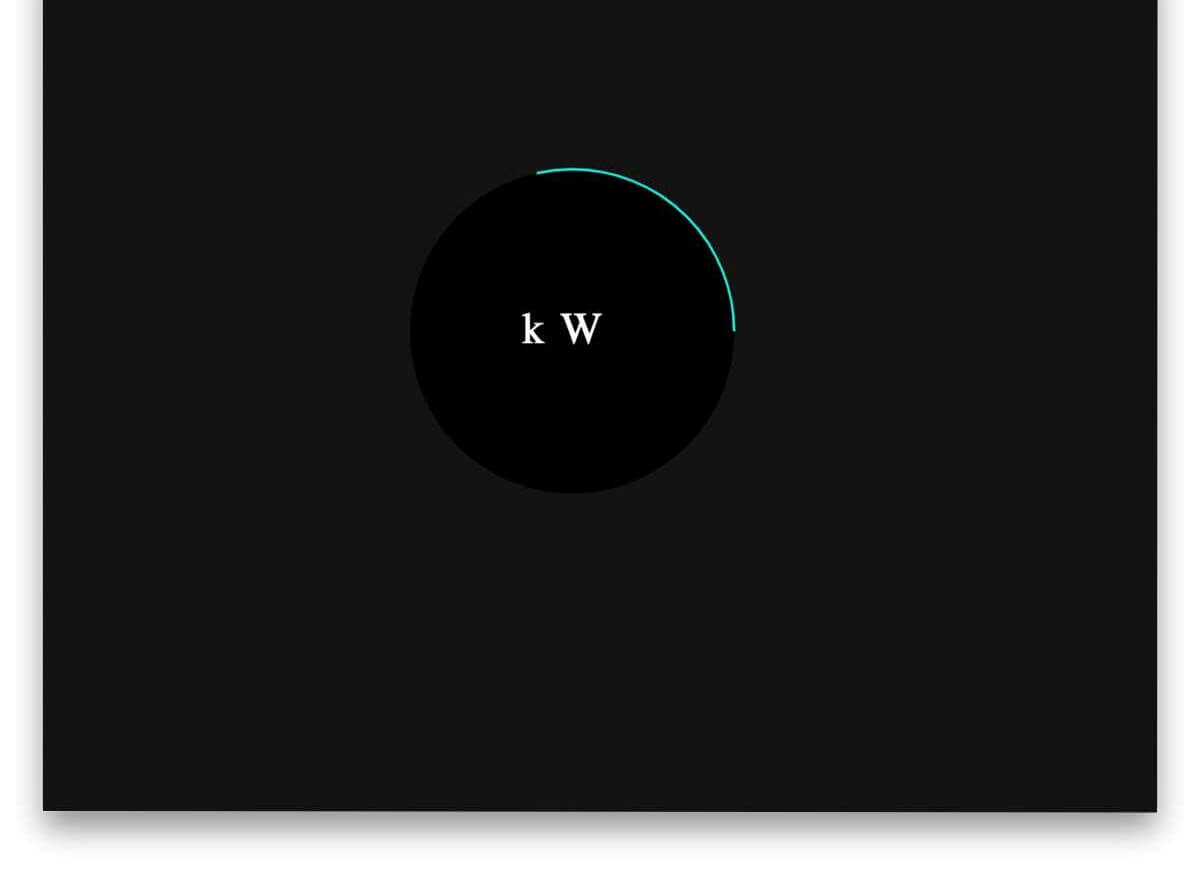
7. Border-Gradient Mixin

If you are looking for Border animation effects for circular elements then you should try this design it is compatible with all modern web browsers and it is built with HTML and CSS.
Made By John Grishin.
8. SVG Ellipse Border Animation

You can also use this border animation for circular elements. It is built with HTML and CSS.
Made By Corey Bullman
9. Border-Radius Animation

This border Animation provides you Liquid Drop like animation effect. If you want you can also customize it based on your preferences.
Made By yuku
10. Border Animation By Inderpreet Singh
This effect provides a very smooth Animation effect. You can use this effect to highlight important content on your website.
Made By Inderpreet Singh.
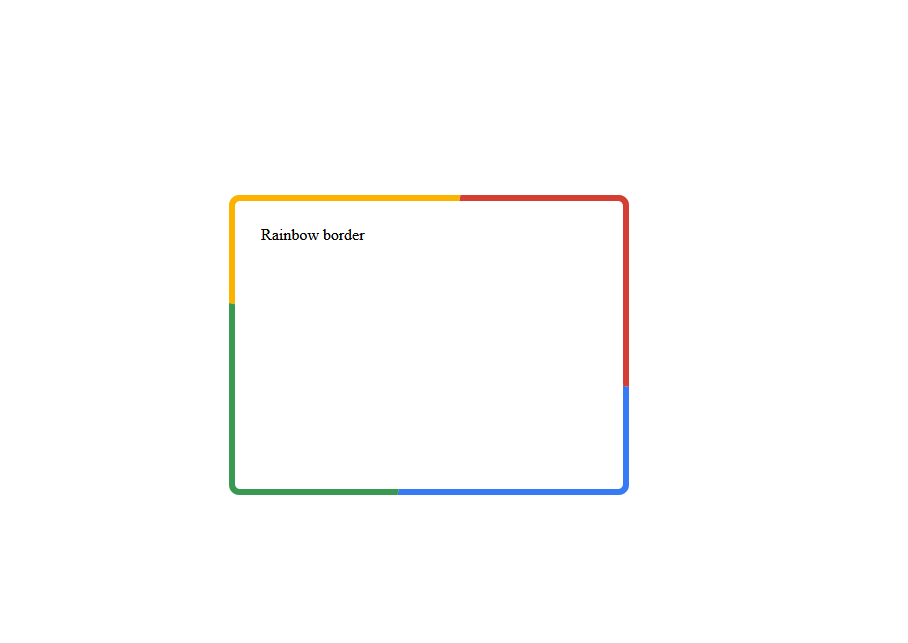
11. Rotating Border

This border effect provides rainbow-like animation. It is built with HTML and CSS. You can use this to highlight the important content of your website.
Made By Jesse B.
12. CSS only border Animation

If you are looking for a basic border Animation effect then you can try this. It is compatible with all modern browsers, and it provides a very smooth animation on hover.
Made By Danny Joris
13. Draw Borders from centers

If you are looking for a basic border animation to highlight your content Then you can use this. It is built with HTML and CSS.
Made By Ben Sheppard
14. Gradient Border

This effect provides a very smooth gradient border Animation. You can use this to highlight important content on your website.
Made By alphardex
15. SVG Border Animation

This Border animation looks very attractive on every type of website. It is compatible with all modern browsers.
Made By cuonglh911
16. CSS Border Animation

If you are looking for the best CSS Border Animation for a gaming website or game-related website then you can use this. It is built with HTML and CSS and it works well on all modern web browsers.
Made By Nick
So, that all from this blog. I hope you enjoyed the list of 20 best free HTML, CSS animation effects in 2024. If you like this article then don’t forget to share it with your Twitter Followers. You can also let me know which border Animation effect you like the most in the comments section down below.