15 Best CSS Download Buttons In 2024

If you want that your visitors can easily download some content from your website, then you can put a download button on your post and page. In this article, I have listed the 15 best CSS download buttons for your project.
With the help of these CSS download button code examples, you can easily create a stylish download button for your posts or pages.
1. Cloud Download Animation

Cloud Download Animation button is the perfect choice for your website and application. This button is credited by Jon Kantner. It is based on the App Store cloud download image but it has animated.
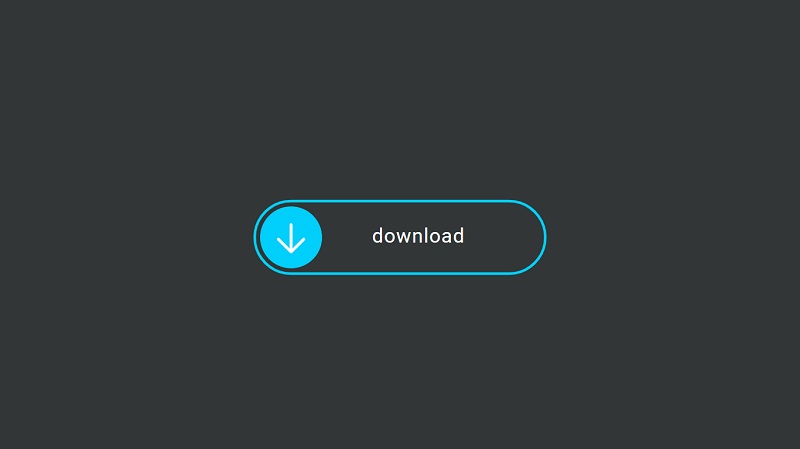
2. Download Animation

Download Animation button offers a super straightforward design. This download button is credited by Matthew Sechrest. It comes with CSS animation and transition. You can easily use this button for any type of website and application.
3. Pure CSS Download Button

Pure CSS Download Button comes with a progress bar and user feedback. It is based on HTML and CSS (SCSS). Moreover, this button is compatible with all popular browsers like Firefox, Opera, Chrome, Edge, Safari, etc. Pure CSS Download Button is credited by Rune Sejer Hoffmann.
4. Another Download Link

Another Download Link button is based on HTML and CSS (SCSS). It is specially designed for eCommerce websites. Another Download Link supports all major browsers such as Firefox, Opera, Safari, Chrome, Edge, etc. This download button is credited by Michael Hobizal.
5. Button With Sliding Information

Button With Sliding Information is credited by Miro Karilahti. It is based on HTML and CSS (SCSS). When you hover it, you see more information. Furthermore, Button With Sliding Information is compatible with all famous browsers like Opera, Safari, Edge, Firefox, Chrome, etc.
6. CSS Fizzy Button

CSS Fizzy Button comes with super fizzy particle action and font icon. This button is credited by Jamie Coulter. It is built with HTML and CSS. Moreover, CSS Fizzy Button is compatible with all popular browsers such as Safari, Chrome, Edge, Firefox, Opera, etc.
7. Downloading Animation

Downloading Animation is an eye-catching CSS effect that was credited by Dany Santos. It comes with HTML, SVG, and CSS. Also, this button is based on HTML, CSS, and JavaScript. Downloading Animation is compatible with all major browsers like Firefox, Opera, Safari, Chrome, Edge, etc.
8. Download Upload Button

Looking for a beautiful and attractive download button for your online store-based website then Download Upload Button is the right choice for you. It a powerful CSS effect that was credit by Vineeth. TR. Besides, it is compatible with all types of browsers like Opera, Safari, Chrome, Edge, etc.
9. Download Button

The download button is a beautifully designed CSS effect that was credited by Kerem Suer. It comes with three different types of files such as PDF, Word, and XSL. You can easily use this button for your customers and your website. Download button supports all popular browsers like Edge, Firefox, Opera, Safari, Chrome, etc.
10. Download Buttom

Download Buttom comes with pretty hover effects. It was credited by Jesus tapial. You can easily use this download button for your dream website. Moreover, Download Buttom supports all popular browsers such as Safari, Edge, Firefox, Opera, Chrome, etc.
11. CSS Button With Font Awesome Icons
![]()
CSS Button With Font Awesome Icons comes with a loading and success state. It was credited by James Fleeting. You can easily use the button for downloads or submitting forms. This button is based on HTML, CSS, and JS. Moreover, it is completely compatible with all popular browsers such as Edge, Firefox, Chrome, Opera, Safari, etc.
12. Download Buttons

Download Buttons is a beautiful and attractive designed CSS effect. It was credited by Krystian Rysnik. This button provides three different stores. Also, it is built with HTML and CSS. Furthermore, these buttons support all major browsers like Chrome, Firefox, Opera, Safari, above.
13. App Download Button Concept

App Download Button Concept is an eye-catching CSS effect. You can easily use this button to download an app to your computer. It was credited by Álvaro Hernández Perales. Moreover, App Download Button Concept is compatible with all popular browsers such as Firefox, Safari, Opera, Chrome, etc.
14. Download Button

Download Button is very easy to use and customize. It was credited by Adam Kuhn. You can easily use this button for both website design and application design. Moreover, it is fully compatible with all major browsers like Safari, Chrome, Opera, etc.
15. Download Button Animation

Download Button Animation is a beautifully designed CSS effect that will awe-struck the user. It was credited by Denis Pasko. This button is built with HTML, SCSS, and Javascript. You can easily customize and use it on your website and application. Moreover, Download Button Animation supports all major browsers such as Chrome, Safari, Opera, Firefox, above.
So, that’s all from this article, I hope you enjoyed this article of the 15 best CSS download buttons. Also, please don’t forget to share it with your friends and social media followers.

All these CSS and complete collections are exceptional.
Because this post covers all categories of download button CSS. So thanks for sharing this magnificent collection.