10 Cool CSS Pagination Designs That You Can Use In 2024

Hello folks, Pagination is a very important part of your website that allows you to navigate between different pages. If you have a website with lots of pages, you need some sort of pagination for each page. There are many CSS pagination examples available in the market. But, if you want to give a more professional and attractive look to your website then you should never miss this wonderful collection of the Cool CSS pagination designs which will improve your website performance.
So without wasting any more time, let’s start our list.
Table of Contents:
1. Responsive Flexbox Pagination by William H.
2. Pagination Indicators by thykka
3. Pagination Hover Animation by Elena Nazarova
4. Infinite Pagination by Mariusz Dabrowski
5. Roundie Pagination by ahmed beheiry
6. Pacman Pagination by Mikael Ainalem
7. Pagination Buttons by Mark Mead
8. Line Follow Pagination by Mark Mead
9. Pagination Concept by Ivan Bogachev
10. Pagination Design by Claudio Rigollet
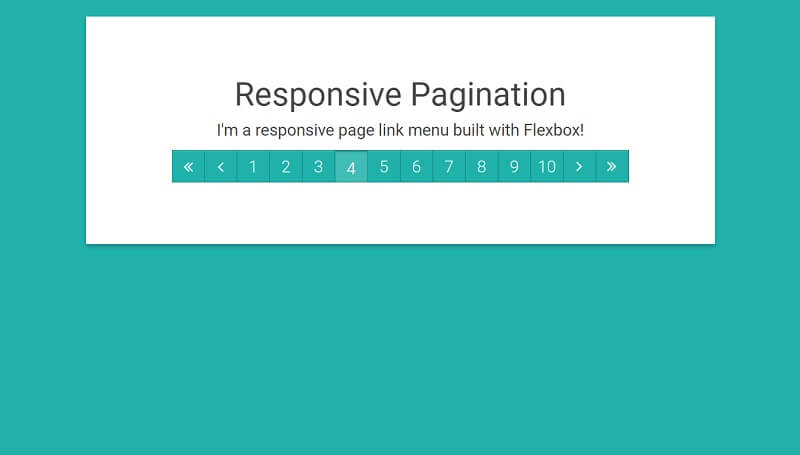
1. Responsive Flexbox Pagination

Responsive Flexbox Pagination comes with unique and effective features. With the help of this pagination snippet, you can easily create your own custom pagination design for your web pages. It has a fully responsive design and flexbox. Plus, you can easily edit and modify this code directly on the platform before integrating it into your website.
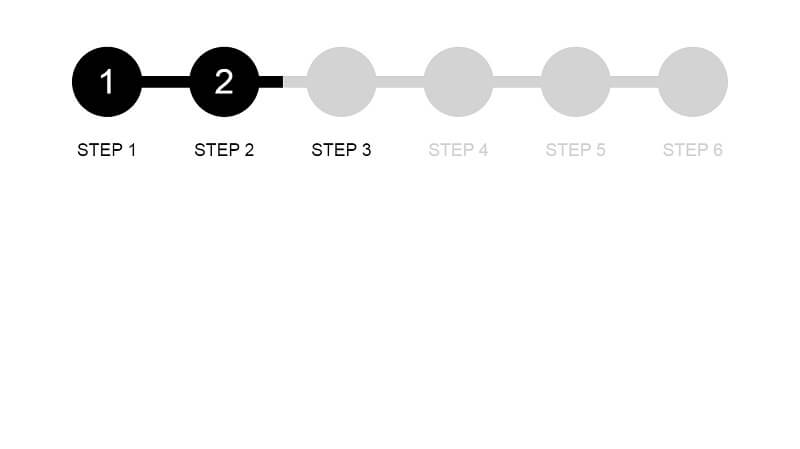
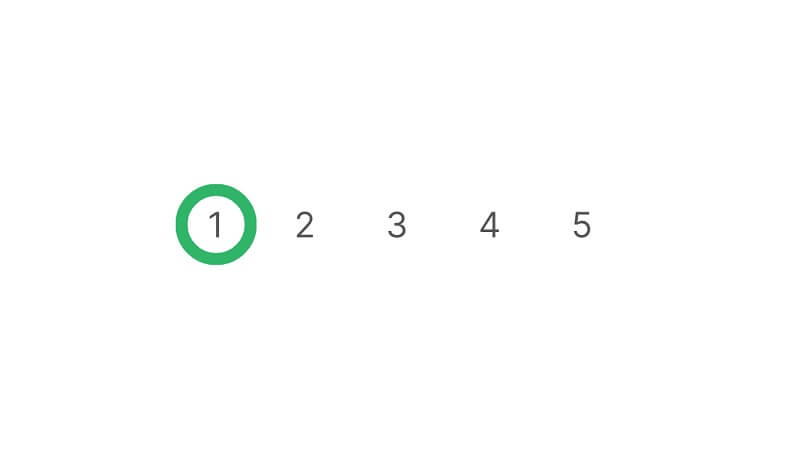
2. Pagination Indicators

Pagination Indicators are interesting and eye-catching animated CSS designs with white backgrounds. It is based on HTML, CSS, and JavaScript technology.
3. Pagination Hover Animation

Pagination Hover Animation is a stylish and beautiful CSS-designed effect that helps you to increase the number of visitors on your website. The developer has used HTML and CSS technology to make this design.
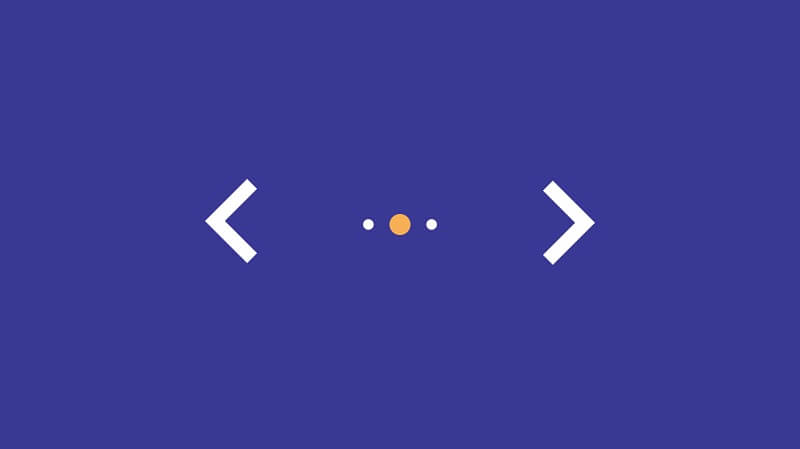
4. Infinite Pagination

Infinite Pagination design is a simple and attractive way to scroll through pages. This design has dots, solid fill background, and nothing more. It is perfectly fit for a carousel and an image slider.
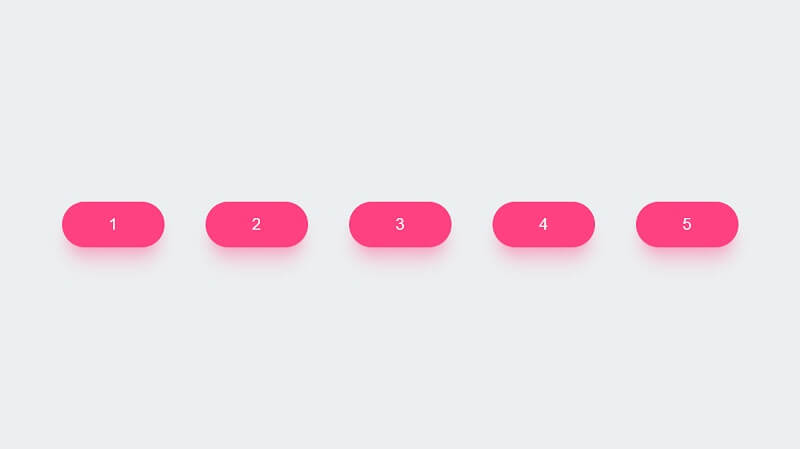
5. Roundie Pagination

Roundie Pagination is a fully responsive CSS-designed effect that you can use for very long articles or some other stuff on your website or application. It comes with a bright red color scheme that will help you to gets user attention easily.
6. Pacman Pagination

Pacman Pagination is an interesting and impressive CSS-designed effect. It is based on HTML, CSS, and Javascript frameworks. Pacman Pagination is a versatile and suitable design for any type of website. But, this code is perfect for gaming website design.
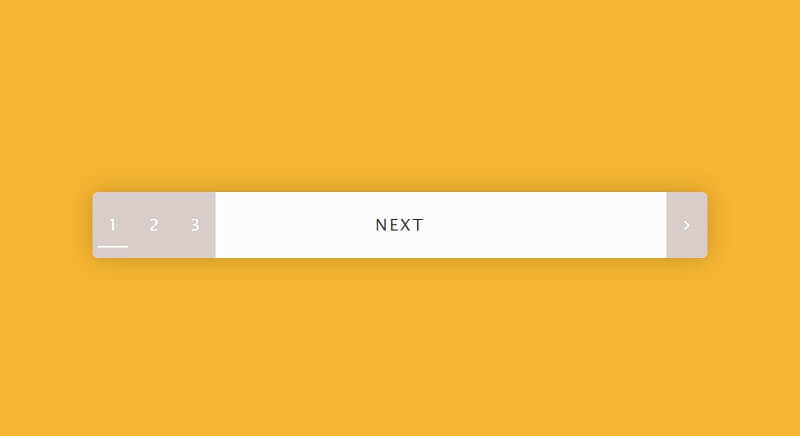
7. Pagination Buttons

Pagination Buttons help you to create a professional-looking website. It is made with HTML and CSS that was developed by the author Mark Mead.
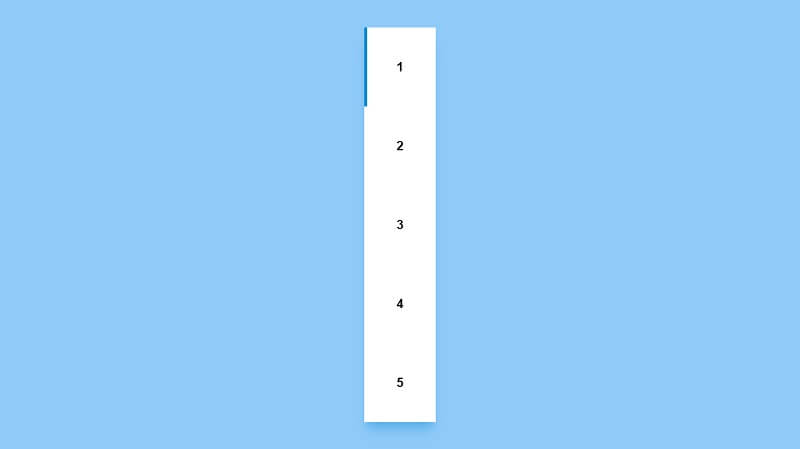
8. Line Follow Pagination

Line Follow Pagination is an amazing CSS-designed effect that can be used in websites or mobile applications. It was created with HTML and CSS technology. This code helps you to make your own pagination design.
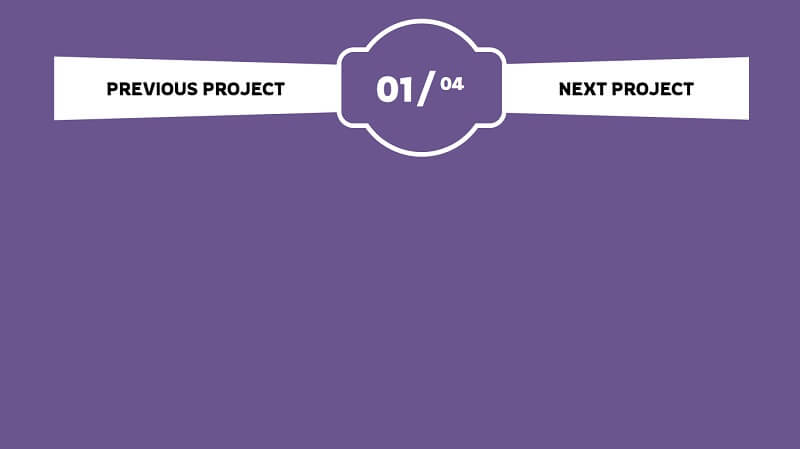
9. Pagination Concept

The pagination concept is a fully responsive CSS-designed effect that you can easily apply on your website or application. You can simply use the navigation arrows for the next and previous pages. Also, this design helps you to enhance the website performance without much time.
10. Pagination Design

Pagination Design is a beautiful, attractive, and modern CSS pagination design with lots of pages that you can easily apply to your application and website. It is based on pure CSS and HTML.
So that’s all from my side I hope you liked our list of the best CSS pagination for your website and application. Thank you for reading the article.
Also, don’t forget to share this article with your friends, family, and social media followers.
