10 Best CSS Snow Effects For Your Website

Hey guys, do you want to add a unique and attractive snow effect to your website? If so, then this article will be very beneficial for you. Because in this article, I have listed the 10 best CSS snow effects that are available on CodePen.
With the help of these CSS code examples, you can easily design your website according to your wish and needs.
So without any further ado, let’s start:
Table of Contents:
1. Snow Svg Animate by @BrawadaCom
2. Snowfall Animation by Alvaro Montoro
3. CSS Paper Snowflakes by Michelle Barker
4. Snow Falling With Random Function by Kyoya Baba
5. Pure CSS Snow Fall Effect by Red Stapler
6. CSS Snow Cloud by k
7. CSS Snow Animation Effect by codeconvey
8. Pure CSS Snow by Emmanuel Pilande
9. Winter Is Coming by Raphael
10. Midnight Snow by Tiffany Rayside
1. Snow Svg Animate

Snow Svg Animate is one of the most unique and professional CSS effect designs. It is based on HTML (Haml) and CSS (Sass). You can easily use this design for your dream website. Snow Svg Animate is fully compatible with all popular browsers such as Chrome, Edge, Firefox, Opera, Safari, and many more.
2. Snowfall Animation

Snowfall Animation is a beautiful and attractive CSS effect that was created by Alvaro Montoro. This Snowfall Animation has a fully responsive design and user-friendly functionality. You can easily use this code on your website or application.
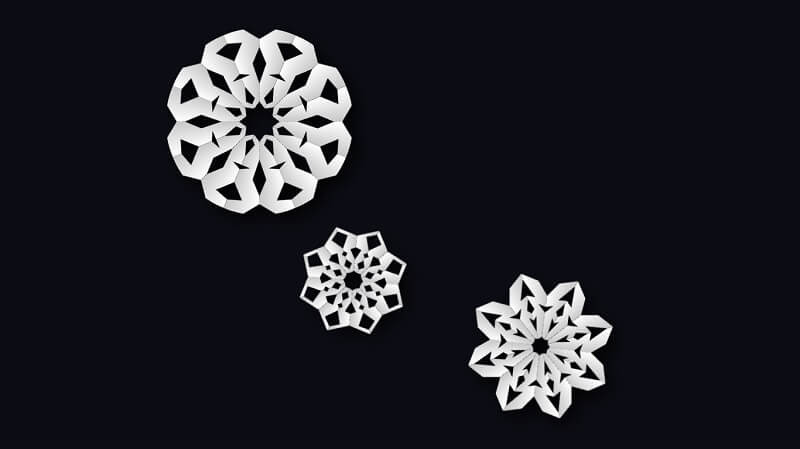
3. CSS Paper Snowflakes

CSS Paper Snowflakes is a classic and straightforward CSS design that comes with a beautiful snow background. It is completely based on CSS and HTML technology. CSS Paper Snowflakes is fully responsive and is perfect for all screen sizes whether laptops, desktops, iPhones, and so on.
4. Snow Falling With Random Function

Snow Falling With Random Function is a simple, clean, and beautiful CSS design code example that was created with the latest technology of HTML and CSS. You can easily customize this CSS code and use it for any type of website.
5. Pure CSS Snow Fall Effect

Pure CSS Snow Fall Effect is a simple, clean, and fully responsive CSS design. It is based on clean HTML as well as CSS structure. You can easily use this code for almost any project, application, and website.
6. CSS Snow Cloud

CSS Snow Cloud is a creative and unique design effect that is super engaging. You can easily use this CSS code in modern websites without any worries. It will be a good choice for you.
7. CSS Snow Animation Effect

CSS Snow Animation Effect is a beautiful and attractive CSS effect that you can easily use for any type of website. You can customize this CSS code according to your need. Moreover, you can check the full code structure following the link down below.
8. Pure CSS Snow

If you are looking for a simple snow effect design, this Pure CSS Snow might impress you. This code is completely based on CSS and HTML. Pure CSS Snow is perfect for any type of website.
9. Winter Is Coming

Winter Is Coming is a simple, clean, and attractive CSS effect that is based on the latest technology of CSS and HTML. You can easily download this CSS code for free and implement it even on your existing website or application.
10. Midnight Snow

Midnight Snow Fall Animation is a fully responsive and modern CSS design. This code structure is based on the latest technology of HTML and CSS. Hence, you can straightaway use this CSS code on your website or application.
So that’s all from my side. I hope you liked this article on the best CSS snow effects. Thanks for visiting Wpshopmart and reading this article!
