10 Best CSS Toggle Menus Example In 2024

Toggle Menu is a very small, simple module that displays an option that the user can turn on or turn off. When the user clicks the toggle, the visibility of the expanded menu items. If you want to create a stylish toggle menu that makes your website stand out then you have landed in the right place. Well, there are many free CSS toggle menus examples available on the entire web. But, in this article, we are talking about the 10 best CSS toggle menus that will help you to create a fully responsive navigation toggle menu for your website and application.
So without wasting any more time, let’s get started:
Table of Contents:
1. Hidden Menu by José Reyes González
2. Gooey Menu by Lucas Bebber
3. Pure CSS Toggle Menu by Akshay Nair
4. Simple Nav by Travis
5. Vertical Layout With Navigation by Ettrics
6. Toggle Menu by Vladislav
7. Simple Toggle Menu by Bianca Negron
8. Pure CSS Sidebar Toggle Menu by Jelena Jovanovic
9. Toggle Social Menu by Maciej Caputa
10. Animated Toggle Menu by Ahmed Hussien
1. Hidden Menu

Hidden Menu is one of the best CSS-designed effects that will help you to make the performance of your website outstanding. It has a unique and creative design.
This code is based on CSS3 and HTML5. Hidden Menu will attract many visitors who come to your website. You can download this CSS code with just one click and make your website more enjoyable.
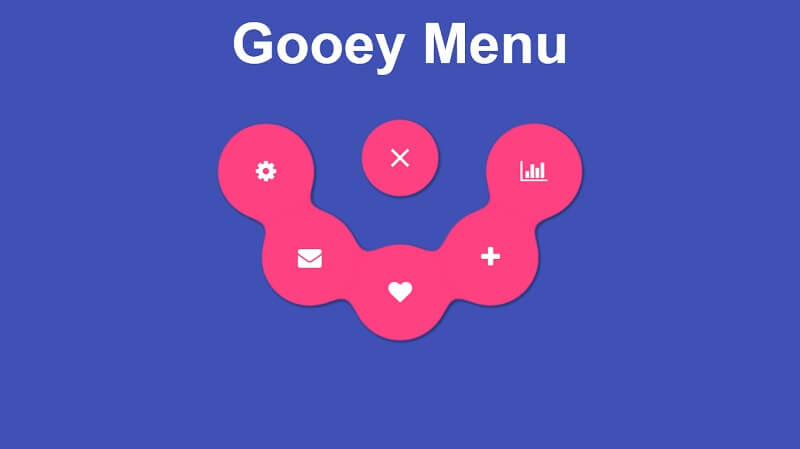
2. Gooey Menu

Gooey Menu is a clean, beautiful, and modern CSS-designed effect that will comes with blue background. It is based on HTML, CSS, and SVG filters.
It is a great way to present all the menu components. You can easily download this code with just one click and make your website look more stunning.
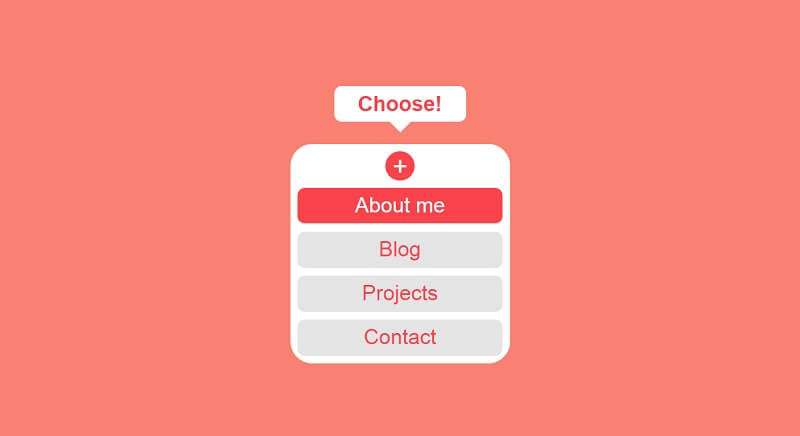
3. Pure CSS Toggle Menu

Pure CSS Toggle Menu is an eye-catching and impressive CSS-designed effect that was created by Akshay Nair. This is displayed on a black background. It is created with HTML and CSS Technology.
You can easily use this code for any type of website. Pure CSS Toggle Menu is the right choice for you.
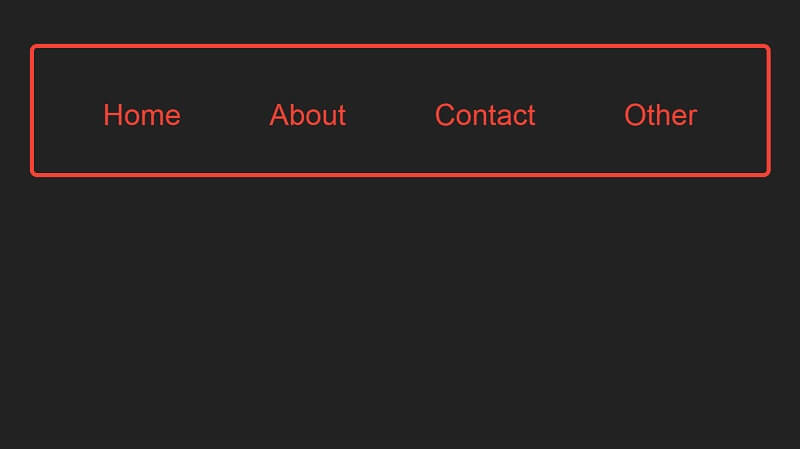
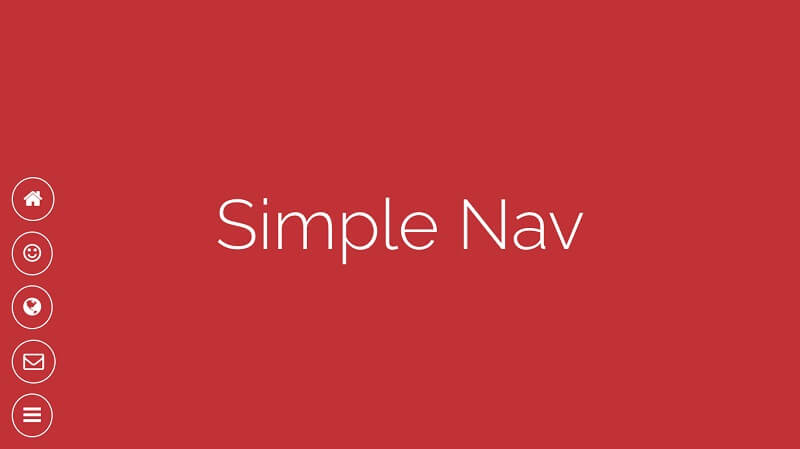
4. Simple Nav

Simple Nav is a clean, professional, and fully responsive CSS-designed effect that is specially designed for newspaper-related websites.
It is built with HTML, CSS, and JavaScript. You can easily download this code for free and make your website look more awesome. Let’s try it now.
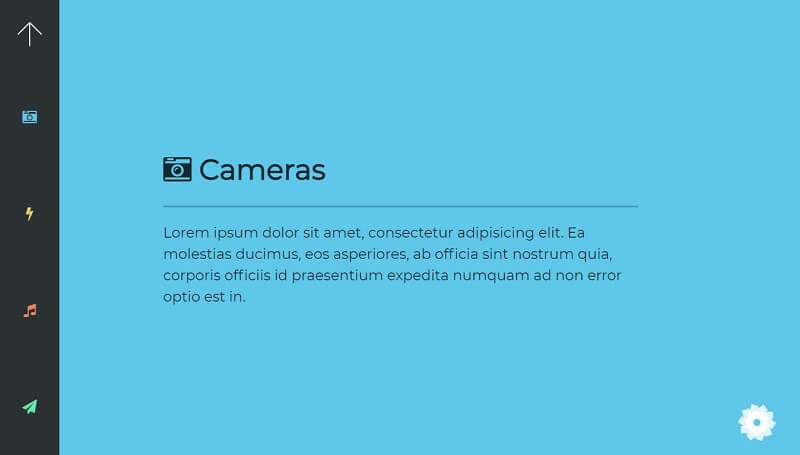
5. Vertical Layout With Navigation

Vertical Layout With Navigation is a free and open-source snippet. It is such an awesome CSS-designed effect that will help you to change your website appearance. It has more attractive colors for your website.
Vertical Layout With Navigation is the best choice for your website. After download this CSS code, you can easily set up it with just several clicks.
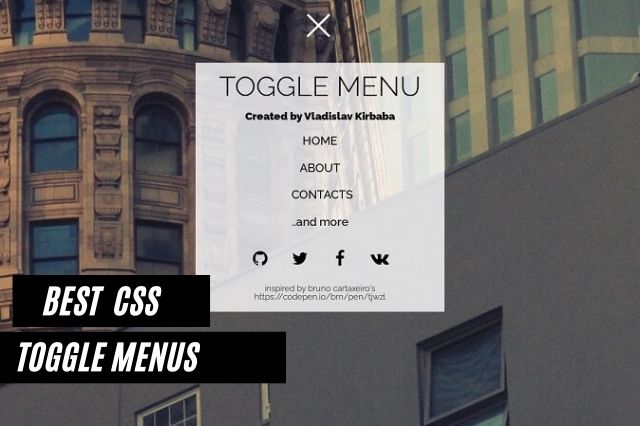
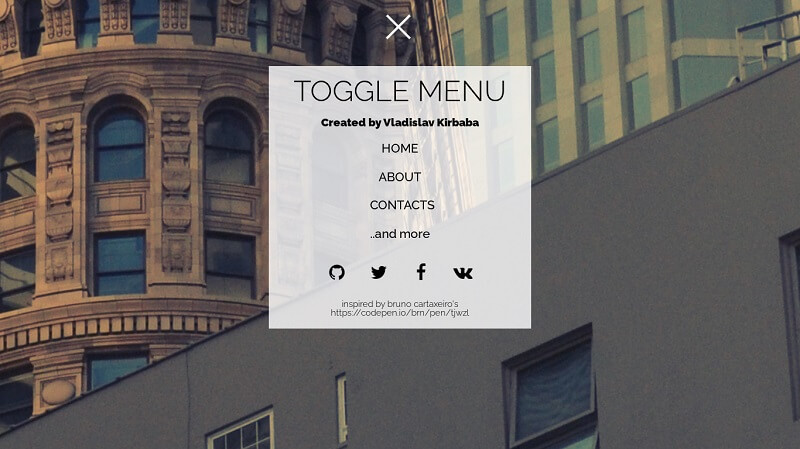
6. Toggle Menu

Toggle Menu is a simple, clean, and fully responsive code snippet with awesome animation effects. Plus, it comes with a beautiful background image that will help you to attract your visitors to your website.
You can download this effect with just one click and customize it to your needs.
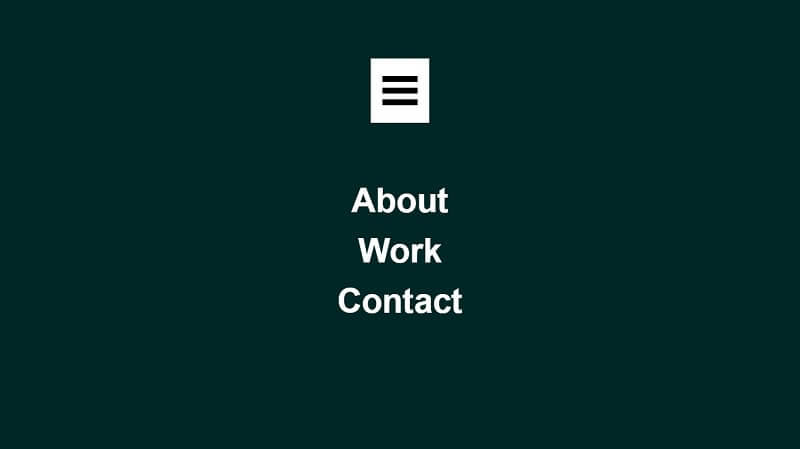
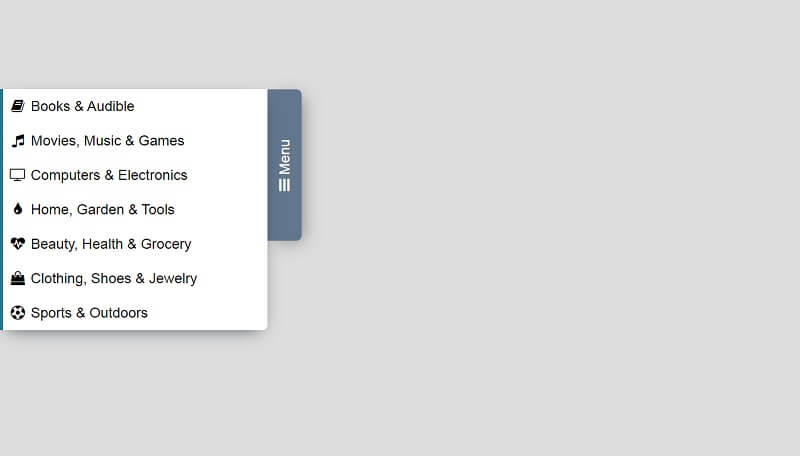
7. Simple Toggle Menu

Simple Toggle Menu is one of the best CSS toggle menu code examples because of its simplicity and modernity. This CSS effect is based on CSS3 and HTML5 technology.
Simple Toggle Menu is a fully responsive free CSS-designed effect that you can easily use on your website. It has unique and attractive features that make your website stand out.
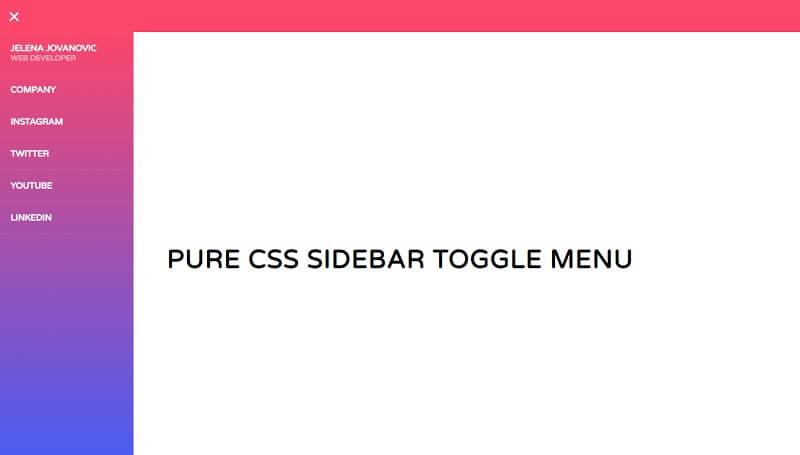
8. Pure CSS Sidebar Toggle Menu

Pure CSS Sidebar Toggle Menu is a lightweight, fully responsive, and feature-rich CSS-designed effect. This code is written in HTML and CSS.
It shows your website with a professional and cool look. This CSS Menu Effect is the right choice for you so don’t hesitate to download it now.
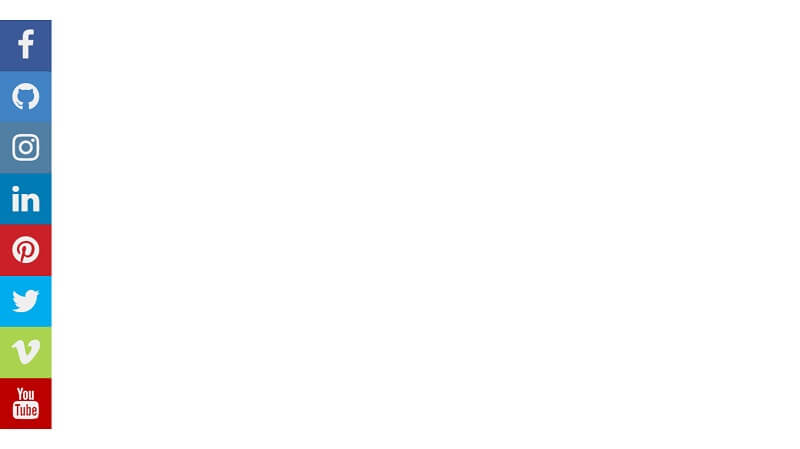
9. Toggle Social Menu

Toggle Social Menu is a creative and attractive CSS-designed effect that will help you to increase your website traffic. This code is totally based on HTML, CSS, and JavaScript.
Toggle Social Menu is compatible with all types of browsers such as Chrome, Opera, Safari, many more. Furthermore, you can easily install and configure this code with just a few clicks.
10. Animated Toggle Menu

Animated Toggle Menu is a modern, fully responsive, and cross-platform CSS-designed effect that is based on HTML, CSS, and JS Technology.
You can easily use this CSS effect for any type of website. Animated Toggle Menu is the right choice for you.
So that’s all from my side, I hope you have found the best one in the above list of the CSS toggle menus. Happy for reading!

