10 Awesome CSS Text Glitch Effects In 2024

Beautiful glitch text will make your website look attractive. If you want to add some glitch effect to your text which makes your website more special and interesting then you should never miss this article of the 10 awesome CSS text glitch effects that are easy to use and lightweight.
Recently, I have shared 10 beautiful CSS product cards inspirations for any eCommerce-based website. But our topic is CSS Text Glitch Effects.
Moreover, You can easily download these CSS Text Effects for free. And you can easily use it on your dream website without the knowledge of coding.
So without wasting more time, let’s start;
Table of Contents:
1. Glitch Text by zoite
2. Glitch by Christian Petersen
3. Glitch Text by Fabio
4. Glitch Text by Chase
5. Glitch Hover Effect CSS by Kevin Konrad Henriquez
6. Glitching Text (SCSS) by Isaac Doud
7. Simple Text Glitch by Luke Meyrick
8. Psycho Glitch by Alex Nozdriukhin
9. VHS Text by Maria
10. Glitched Text by Alex Pivtorak
1. Glitch Text

Glitch Text is a simple CSS design effect that will display in a clear and white font. It is designed by zoite which will satisfy both of you and your visitors. This code makes your website looks more professional and beautiful.
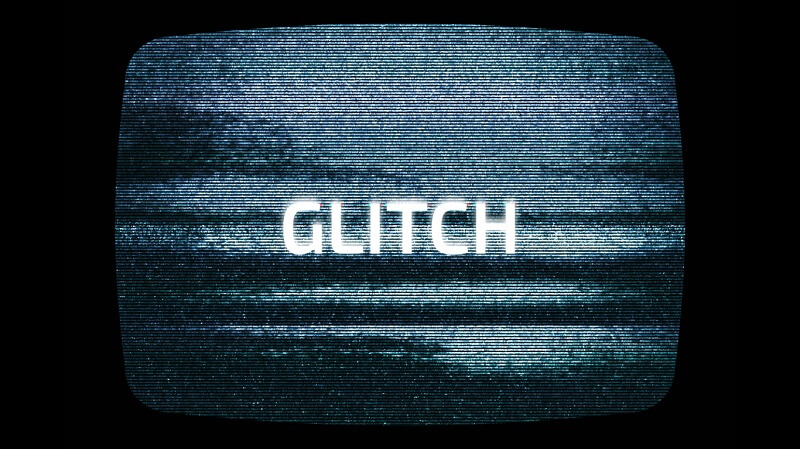
2. Glitch

The name defines itself, Glitch is a super attractive glitch design effect with eye-catching looks. If you want to make your website more attractive then you should add this effect to your website. You and your visitors will surely enjoy it.
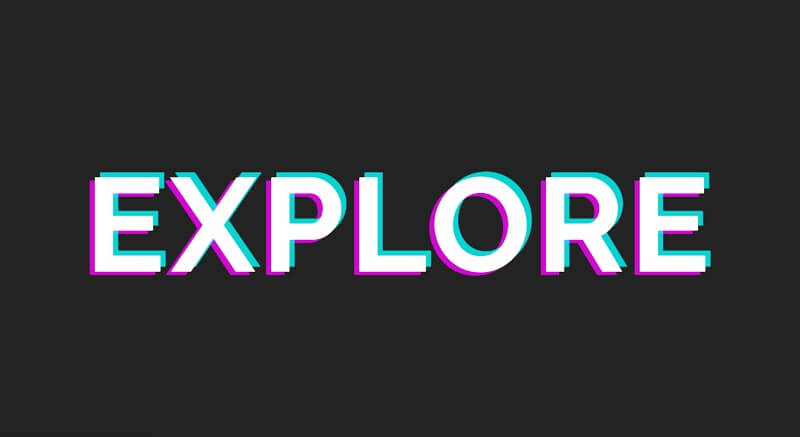
3. Glitch Text

Glitch Text comes with white colors, the text is extremely easy to read, which makes your visitors more impressed and inspired. This code is based on HTML and CSS Technology. You can try this effect on your website to take advantage of its benefits.
4. Glitch Text

If you are looking for the Glitch Text effect for your website then this one is the ideal choice for you to adorn your text. It is based on HTML & CSS. When you add this glitch effect, your text can make a big impression on your clients.
5. Glitch Hover Effect CSS

If you want to add a unique and attractive effect to your text then you can use this code. When you hover over the text, this glitch effect will appear to surprise and delight. Also, Glitch Hover Effect CSS helps to attract your visitors to come to your dream website.
6. Glitching Text (SCSS)

Glitching Text is a super attractive and outstanding CSS effect that helps you to make your text stand out. It is based on HTML, CSS, and randomized animations. Your visitors will enjoy this glitching text effect.
7. Simple Text Glitch

Simple Text Glitch comes with an attractive and creative CSS effect that helps you to attract and impress your visitors. This code is fully responsive and is based on HTML and CSS technology. Let’s have a try on this amazing CSS glitch effect.
8. Psycho Glitch

If you are looking for an effective way to make your text more attractive and creative, this Psycho Glitch text effect is highly recommended for you. It comes with animated CSS custom properties. The Psyco glitch doesn’t work in the Firefox browser, but it will work in the next version.
9. VHS Text

VHS Text is a simple, clean, and beautiful CSS-designed effect that will help you display the text in the most attractive and creative way. This code is based on HTML, CSS, and JavaScript technology. Besides, it is especially suitable for you to use for free.
10. Glitched Text

Glitched Text is based on HTML, CSS, and JS technology, you can easily use this code on your website if you want to make the text more eye-catching and beautiful. You can easily download this code for free and apply it to your websites.
Conclusion
The presence of text is important to attract viewers and motivate them to engage with your website. Hence, I have prepared the 10 awesome CSS text glitch effects above.
Also, if you liked this article then please share it with your friends and social media followers.
