10 Best CSS Thumbnails Examples For Free Download

Thumbnails are mostly used to provide snapshots of multiple images in one place. If you are looking for the best CSS thumbnails for your website and application then you have landed in the right place.
In this article, I have listed the 10 best free fully responsive CSS thumbnail examples from all over the internet.
Furthermore, these CSS designs will help you to rank higher on Google and increase the sales of your products for free without any extra effort.
Table of Contents:
1. Thumbnail Hover by Nathan Long
2. CSS Responsive Thumbnail by raykuo
3. CSS Thumbnail Hover Effects by Aybüke Ceylan
4. CSS Thumbnail Text Hover by Rajesh Bhattarai
5. CSS Thumbnail Transition Effects by Javier Lopez
6. Thumbnail Hover Effects by Nikhil Krishnan
7. Fotobook Album Thumbnail by Hansford Nguyen
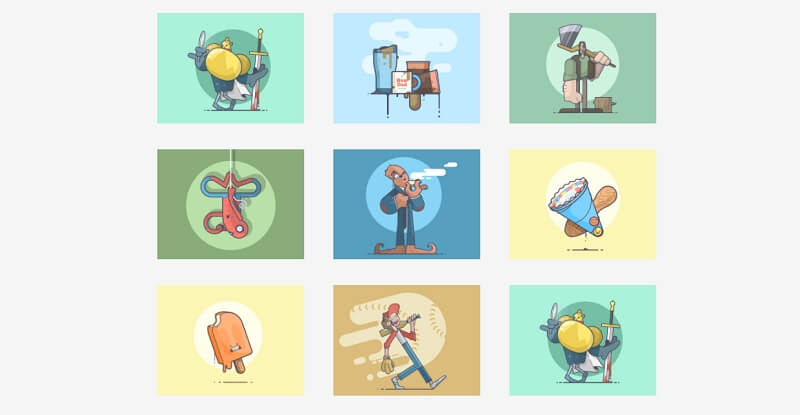
8. Thumbnail Presentation With CSS Grid by Aysha Anggraini
9. Flexbox Thumbnail by NaveenBhaskar
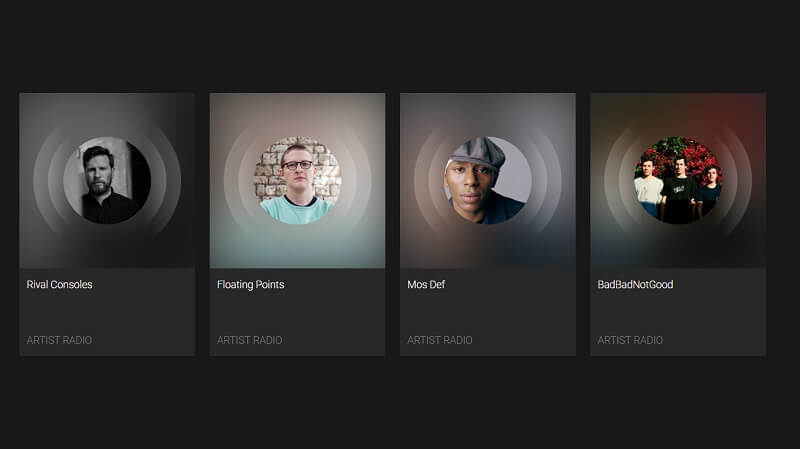
10. Artist Radio Thumbnails by Alan Shortis
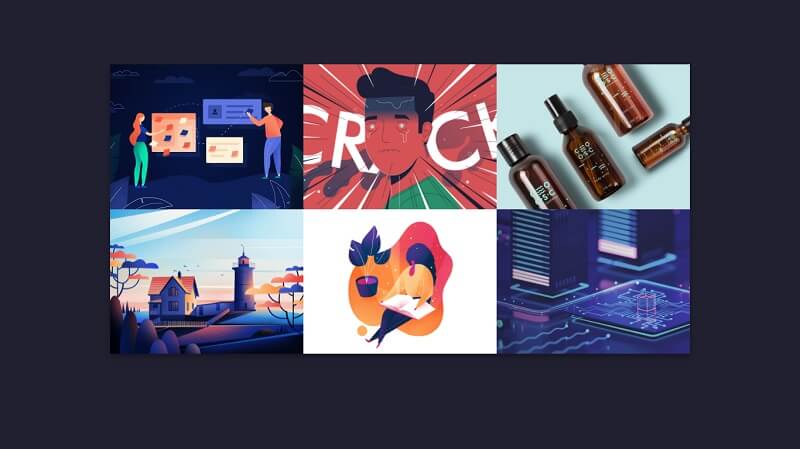
1. Thumbnail Hover

Thumbnail Hover is a modern and unique CSS-designed effect that comes with six different images. You can easily use this code for any type of eCommerce based website. Also, you can download this code example with just one click. Thumbnail Hover is the right choice for you to install now.
2. CSS Responsive Thumbnail

CSS Responsive Thumbnail is a fully responsive CSS-designed effect that comes with flexbox hover transition. It is based on the latest technology of HTML and CSS. You can easily use this design for your online store.
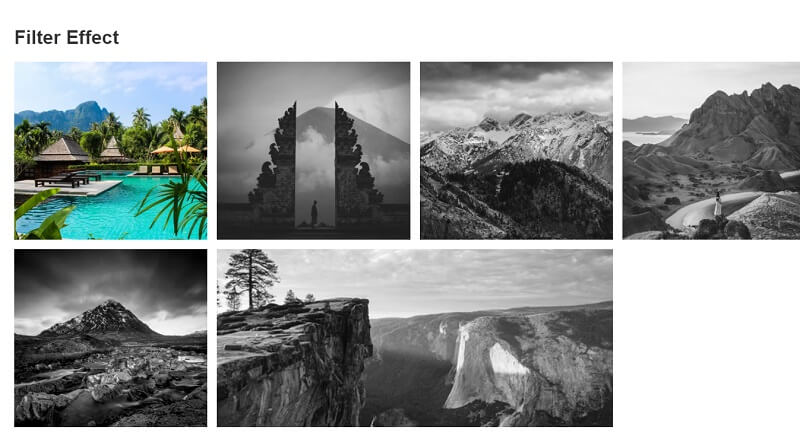
3. CSS Thumbnail Hover Effects

CSS Thumbnail Hover Effects is a simple and clean CSS-designed effect that comes with multiple useful features so that you can easily customize this code and use it for any type of website.
4. CSS Thumbnail Text Hover

CSS Thumbnail Text Hover is a beautiful and attractive CSS-designed effect that comes with eye-catching images. This is based on CSS and HTML codes.
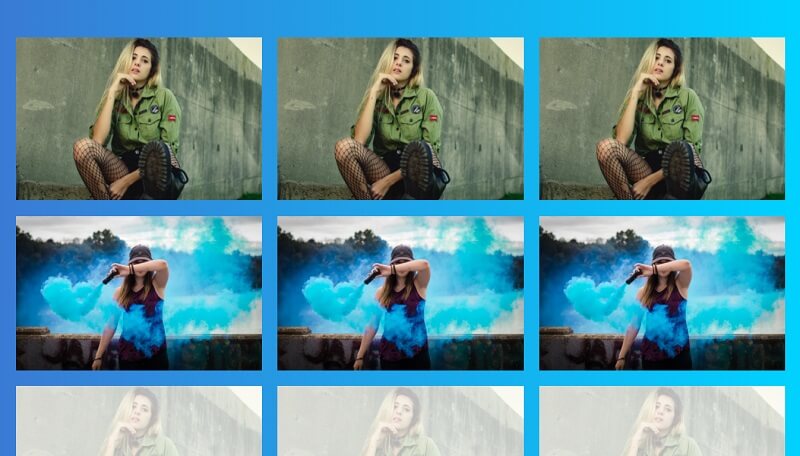
5. CSS Thumbnail Transition Effects

CSS Thumbnail Transition Effects is a stunning, clean, and modern CSS-designed effect that was created with the latest technology of HTML, CSS, and JavaScript.
6. Thumbnail Hover Effects

Thumbnail Hover Effects is a fully responsive and easy-to-use CSS design effect that will make your site look so much better. Plus, you can easily change the grid item per row with a Sass variable.
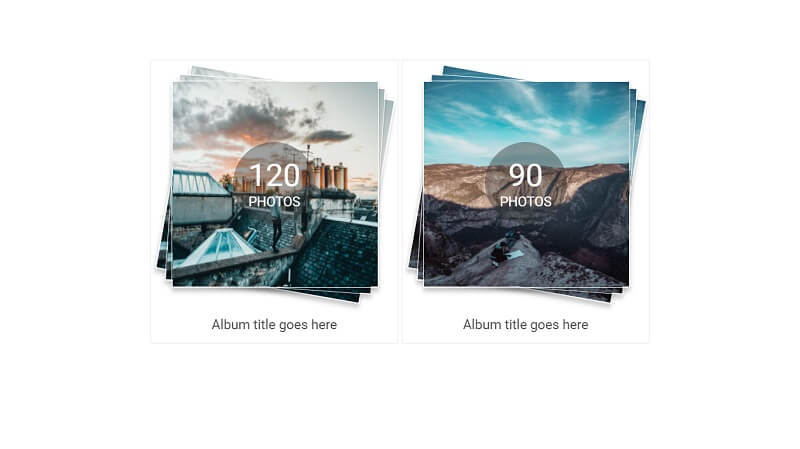
7. Fotobook Album Thumbnail

Fotobook Album Thumbnail is a cool and awesome CSS code example. You can easily use it for any type of online store website. It is the best choice for you. Moreover, Fotobook Album Thumbnail is created with only HTML and CSS technology.
8. Thumbnail Presentation With CSS Grid

Thumbnail Presentation with CSS Grid is a simple, clean, and beautiful CSS design code example. It is specially designed for any type of eCommerce-related website. You can download this CSS code for free. And you can easily install it in few clicks.
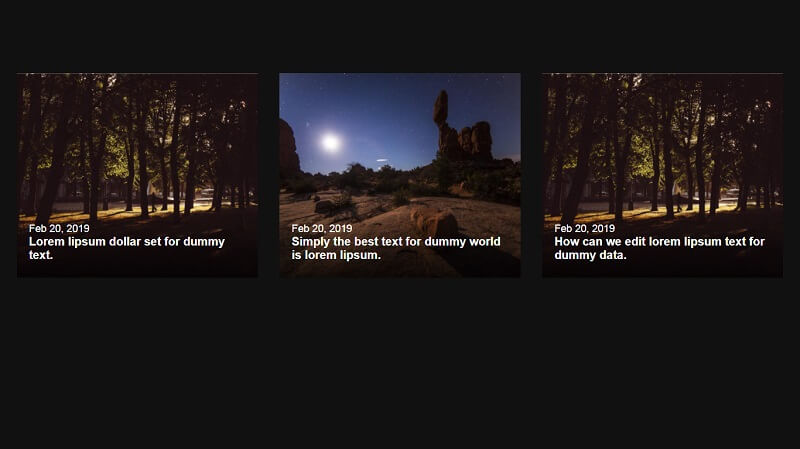
9. Flexbox Thumbnail

Flexbox Thumbnail is one of the best CSS code examples that are suitable for all shops. Also, it can grab the attention of your visitors which will help you to increase your online sales.
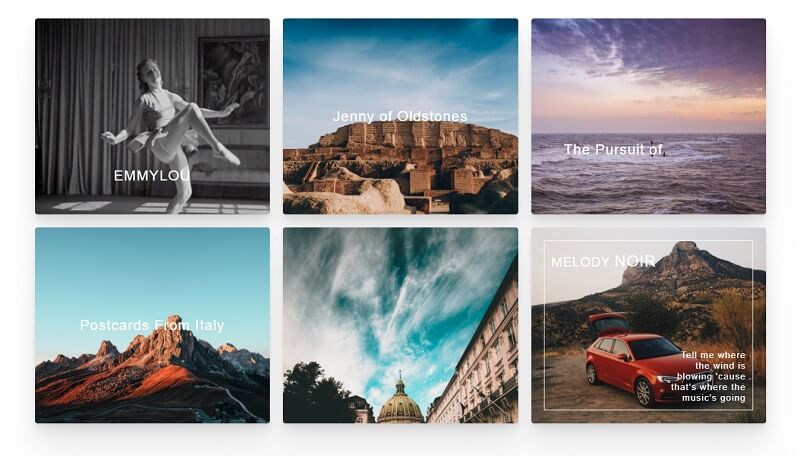
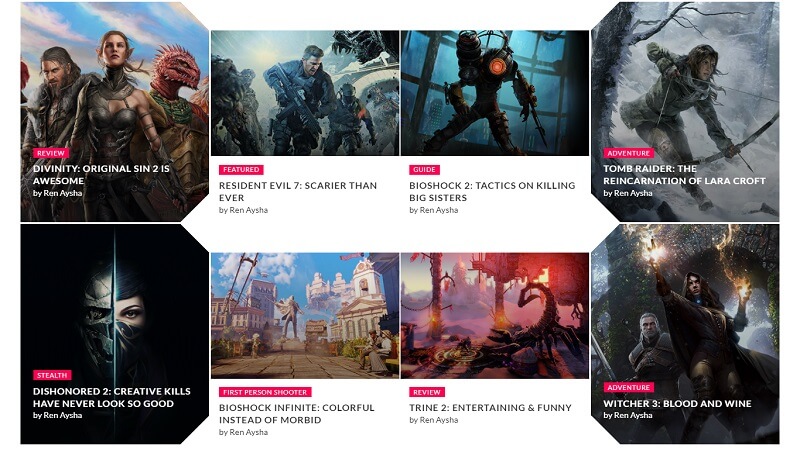
10. Artist Radio Thumbnails

Artist Radio Thumbnails is a simple, lightweight, and easy-to-use CSS code example that comes with beautiful and fully responsive images. It has the most effective features for any online store website. That’s why online sellers should set up it now!
So that’s all from my side. I hope you liked this collection of CSS thumbnails. Thanks for visiting Wpshopmart and reading this article.
