33 Best Free CSS Cards

Hey, readers if you are looking for the best free CSS Cards for your websites then you are at the right place. In this blog, I have listed the 33 best free CSS Cards that you can use to design and show content on almost any type of website. You can also use these CSS Cards with any type of custom elements.
To make your websites look more modern and trendy you can use CSS Checkboxes.
So without wasting time lets start.
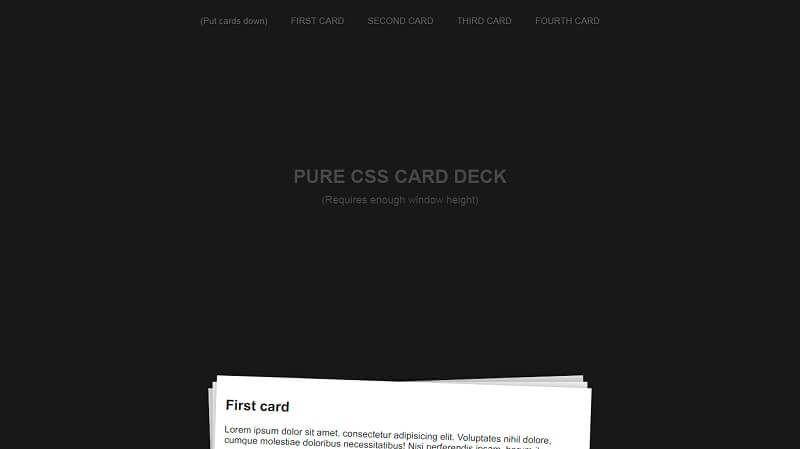
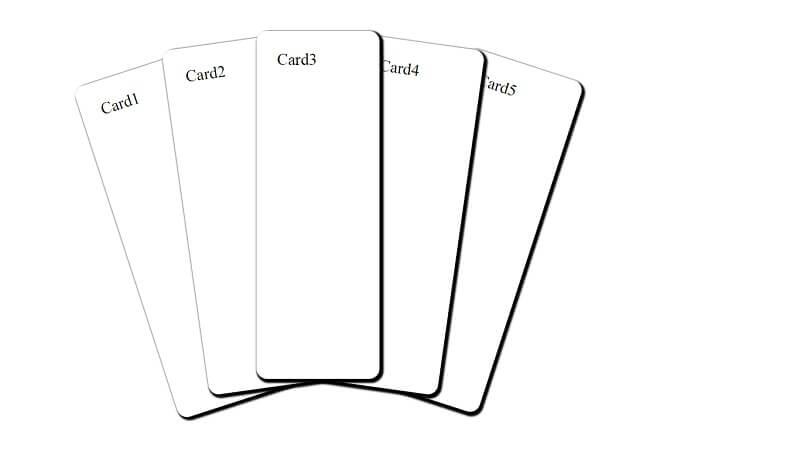
1. Pure CSS Card Deck

A pure CSS card deck with neat animations is created By Miro Karilahti, and it provides a very professional look to any type of website.
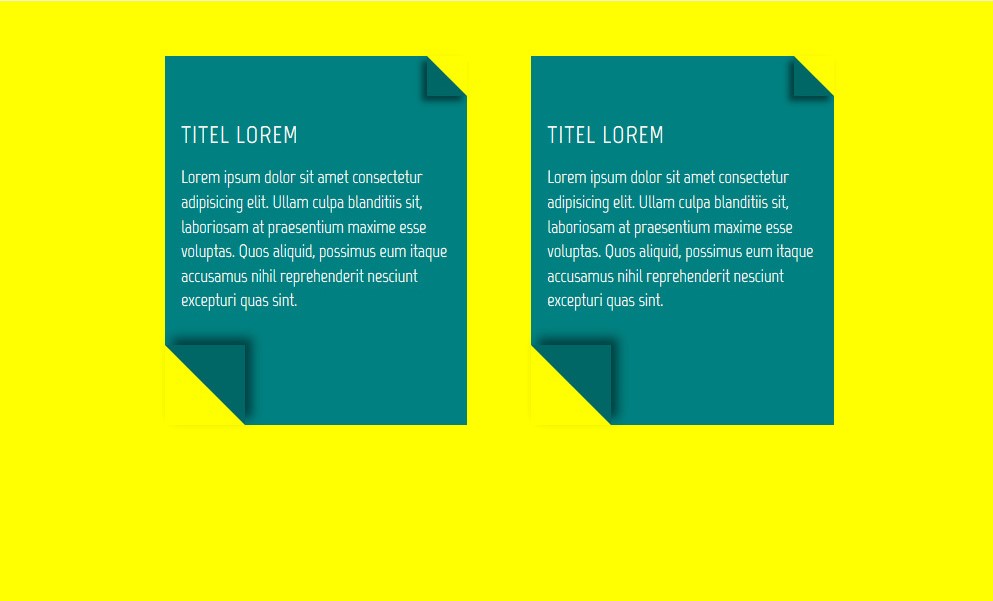
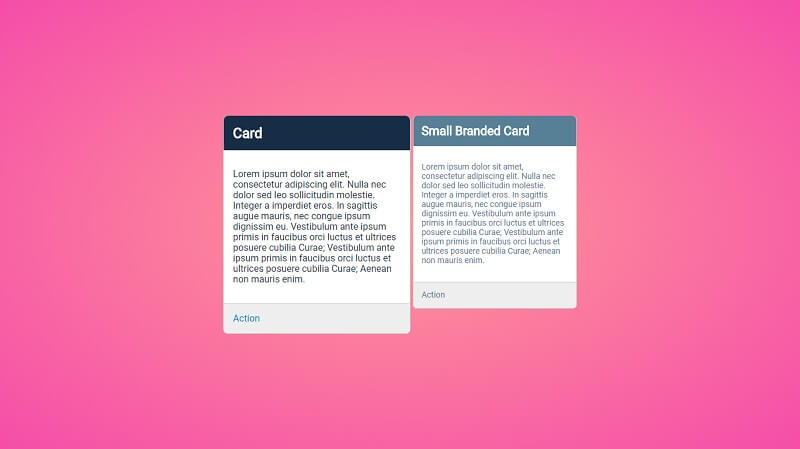
2. CSS Card with Drop Shadow

You can use this card design to show almost any type of content, It offers very professional design
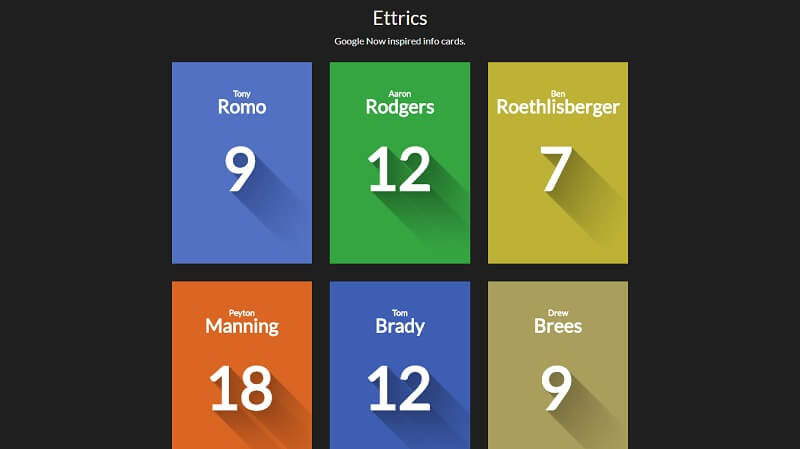
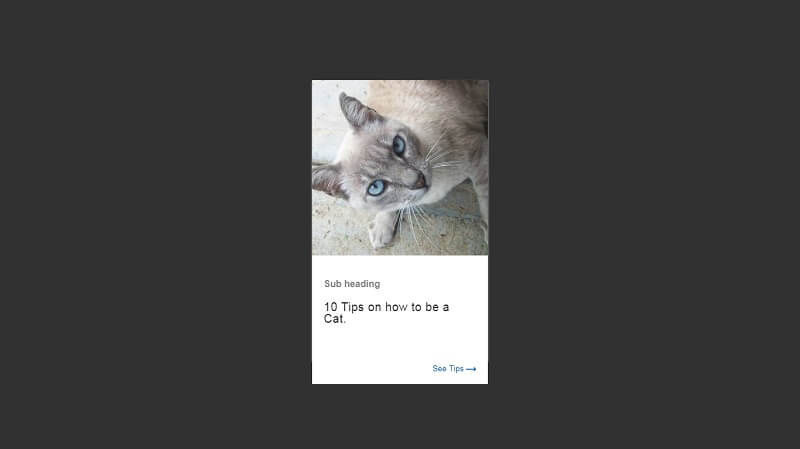
3. Google Now Inspired Flip Cards

This Google Now-style info card comes with CSS card flip animation.
Created By Ettrics
4. Pure CSS Card Flip

This CSS Card uses a simple flip effect.
Created By Eddy Sims
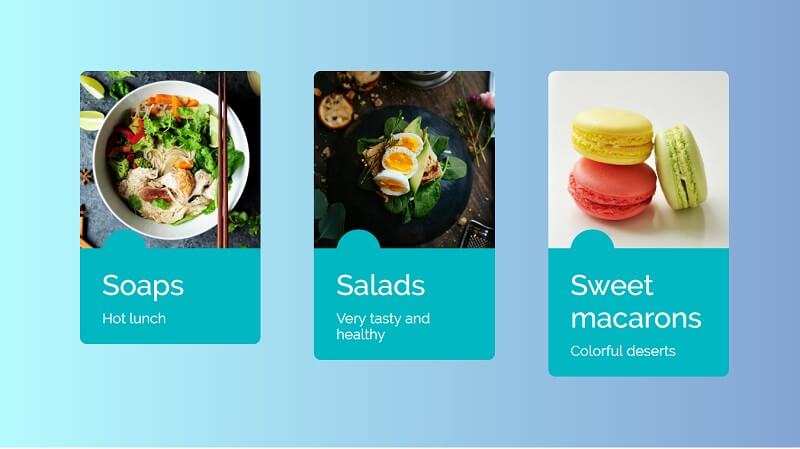
5. CSS Grid ECommerce Layout

This card design is best for E-commerce websites and businesses because it is specially designed to show product descriptions.
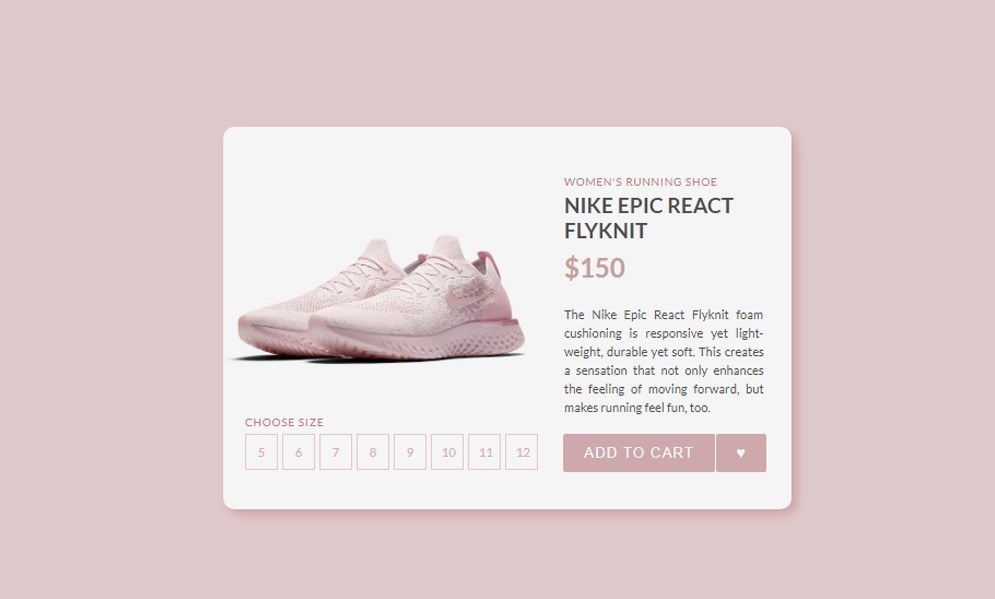
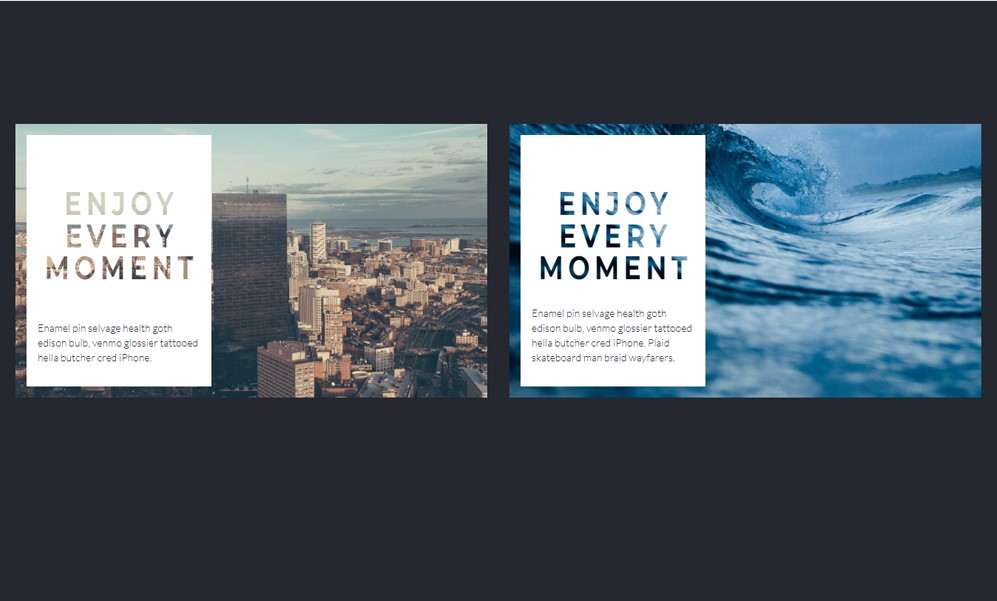
6. E-Commerce Shop Card

This CSS card is also designed to showcase e-commerce products. with the help of this card design, you can make any e-commerce website very creative.
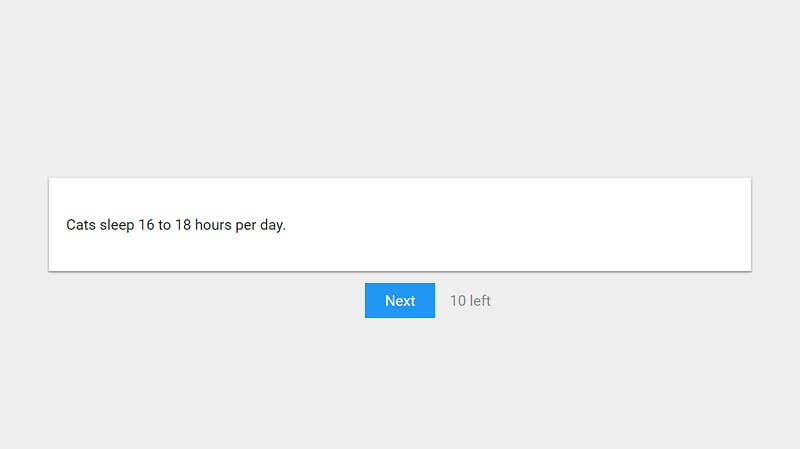
7. Pure-CSS Card Facts

Rifle through cards with a “single” button that displays the next card until there is none.
Created By Dylan Raga
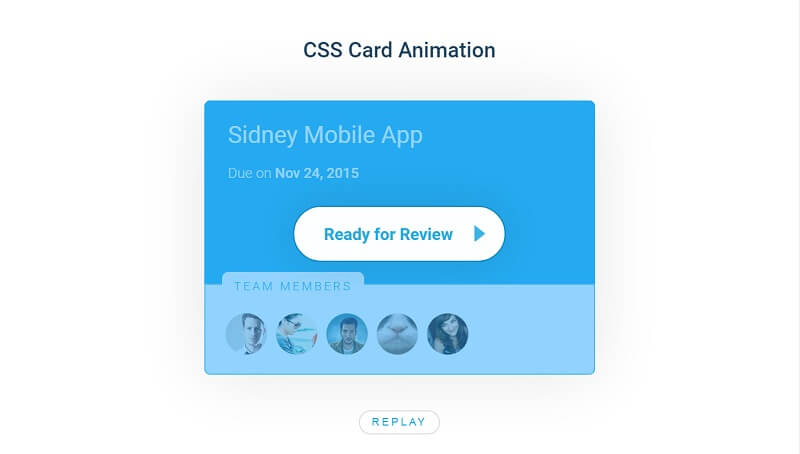
8. CSS Card Animation

This is CSS Card Animation looks very attractive on any type of website.
Created By Jan Cantor
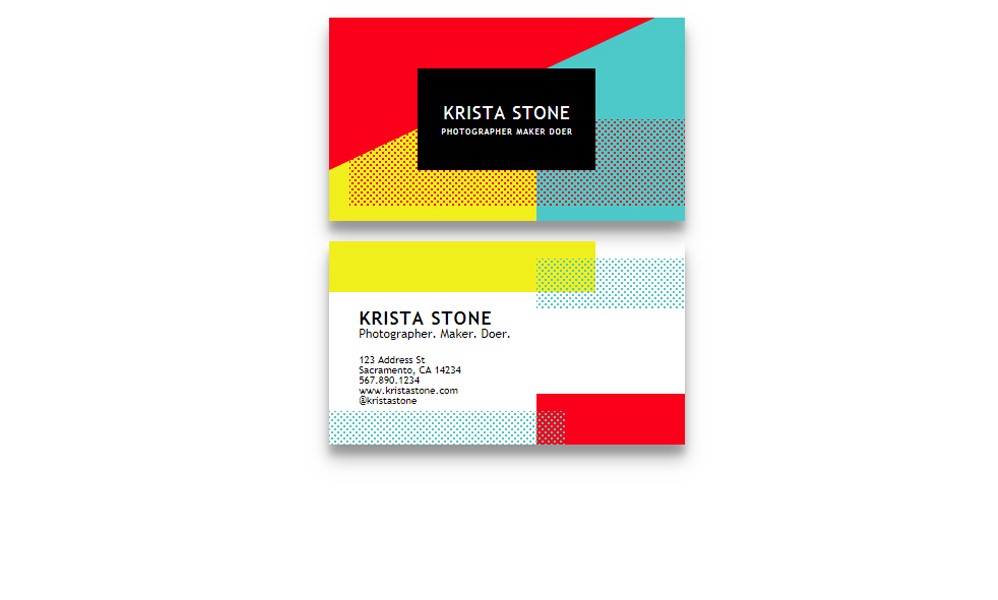
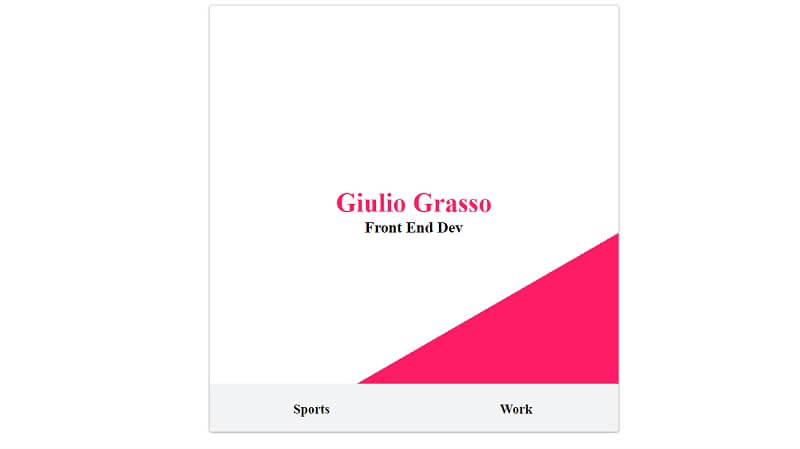
9. Geometric Business Card

You can use this business card design to create professional-looking business cards. You can also customize this card based on your preferences.
10. A simple CSS Card Flip

If you are looking for a simple CSS card then you can try this simple CSS card flip design.
Created By Mandy Thomson
11. CSS Card Stack flip

If you want to add a card stack then you can use this CSS Card Stack flip design
Created By Madison Dickson
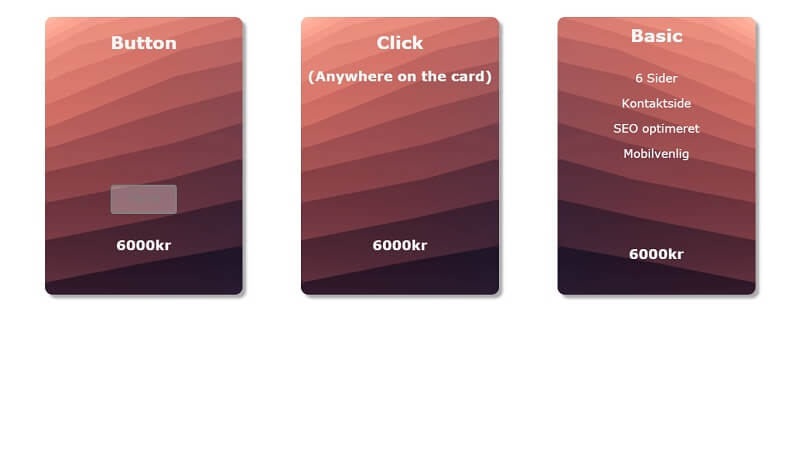
12. Two Sided, Flipable CSS Card

A flippable “card”, composed of divs to make a virtual front side and backside. Relies on very simple jQuery for toggling a CSS class, along with some simple CSS transitions.
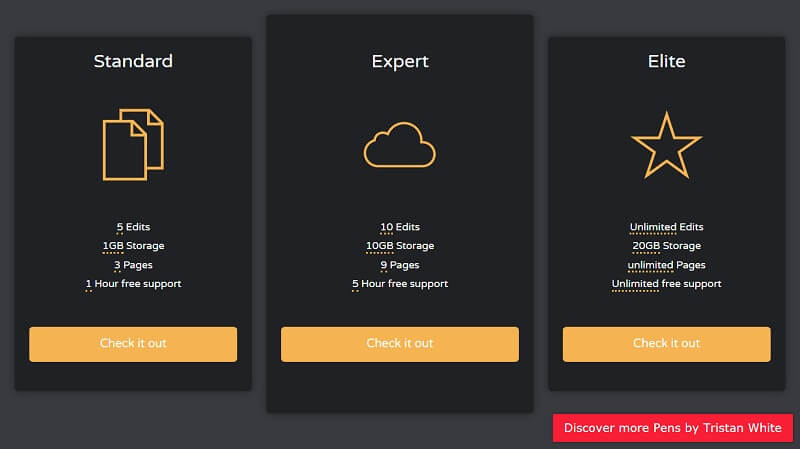
13. CSS Cards

This CSS Card looks very unique and attractive and you can use this card design to show service price and subscription plans.
Created By Tristan White
14. CSS cards with hover-Effekt

If you are looking for CSS cards that come with hover-Effects then you can use this design.
Created By medienschöpfer
15. Swiss CSS cards

Most of them are from Swissted. Lots of mix-blend-modes and sass loops
Created By Joke Gysen
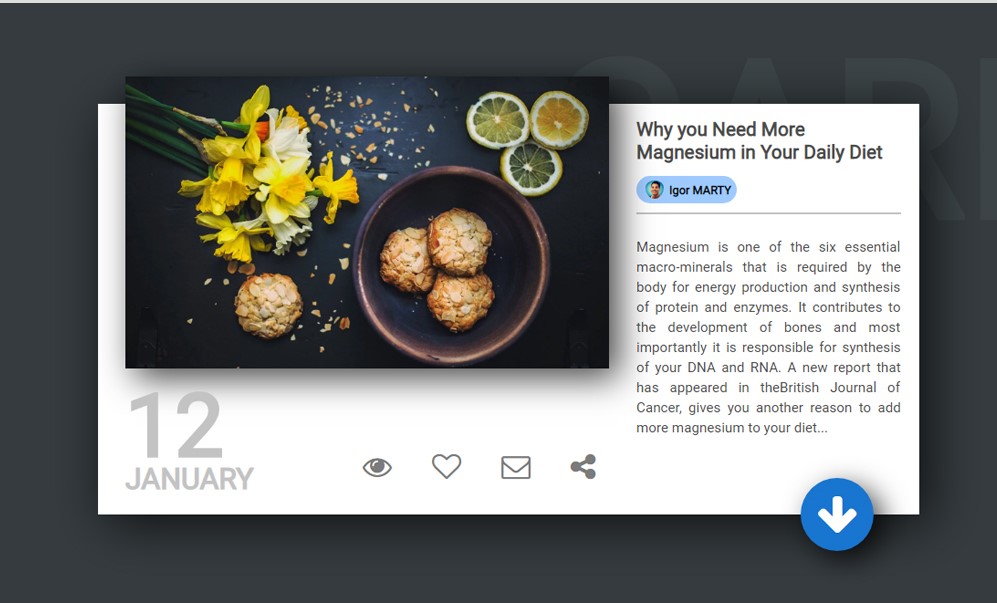
16. Blog Card

With the help of this card design, you can provide a very attractive and modern look to your blogs. You can also use this card design on any informational and blog websites.
17. CSS Practice – Very simple CSS card

This is one of the most simple CSS Card design, you can easily customize this card design based on your preferences.
Created By Evalir.io
18. Flipping Card Split

CSS | Flipping Card Split
Created By Tobias Bogliolo
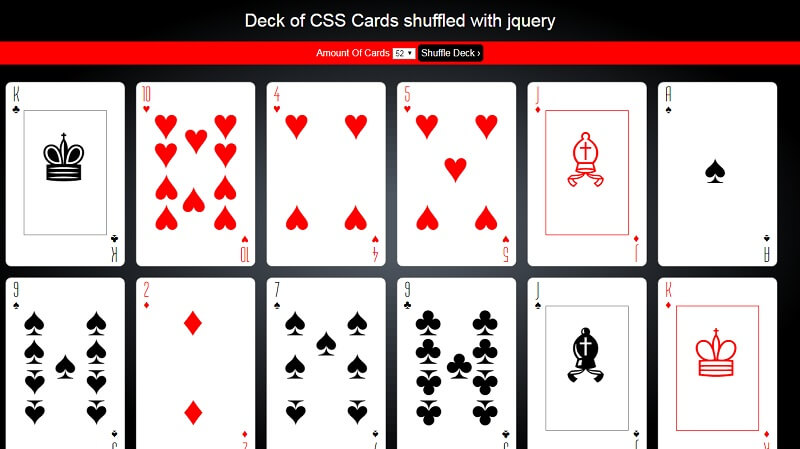
19. Deck of CSS Playing Cards with Shuffling

Deck of CSS Playing Cards with Shuffling
Created By Dan Episode
20. Utilizing the ‘C’ in CSS – Cards

Simple card example for “Utilizing the ‘C’ in CSS-Stop fighting your style sheets and make the cascade work for you” blog post.
21. Blog Card With HTML and CSS

You can use this card design on news, magazines, and blog websites. This card design looks very attractive and stylish.
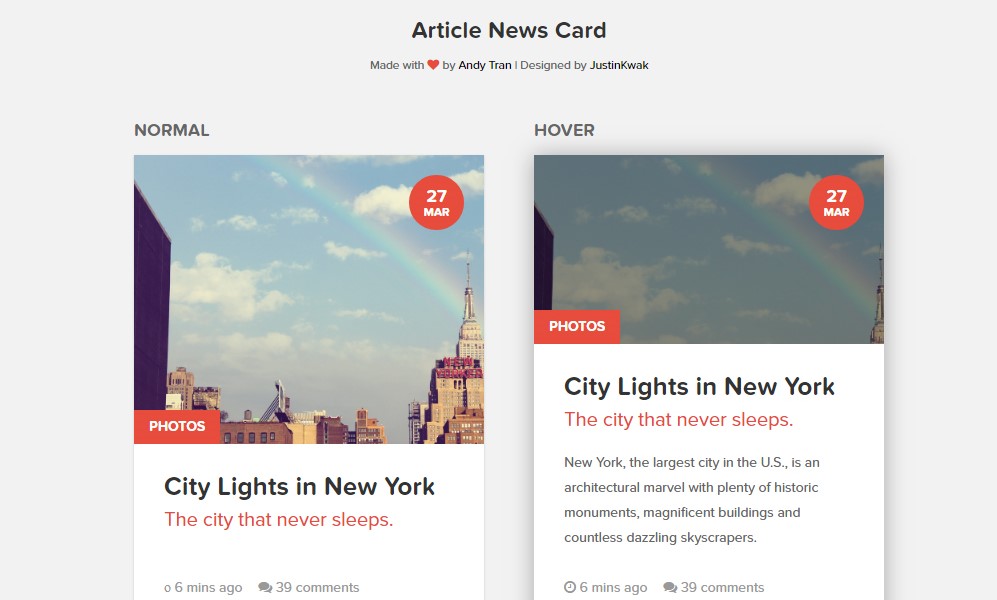
22. Article News Card

This CSS Card is also designed for Articles and blog websites. It provides space for Image, title, and published date.
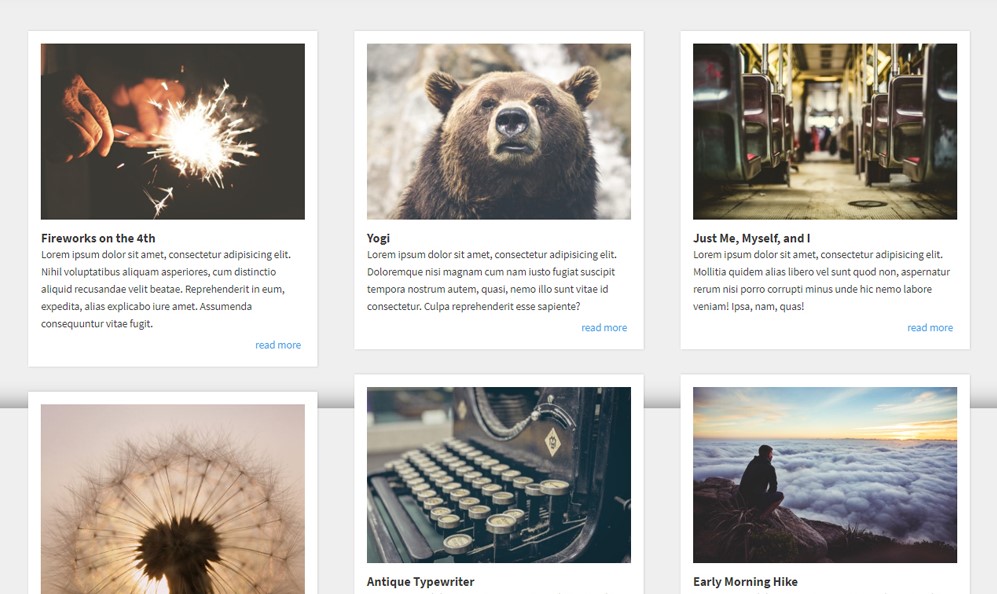
23. Multi-Height Grid Layout

This CSS Card design will provide a simple and minimal look to your website. You can use this design on almost any type of website.
24. CSS Card exploration

CSS Card exploration
Created By Jesse Vlasveld
25. Extremely Responsive Pure CSS Card

This CSS card look very attractive on all screen sizes
Created By Mikrocode
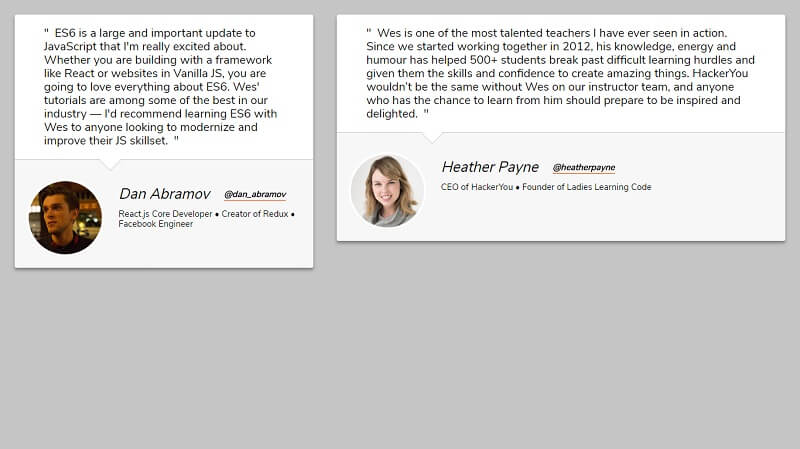
26. Responsive CSS Cards

This card design is perfect to show testimonials.
Created By Lars Jonsson
27. Flat css cards

This is different modern card examples for inspiring
Created By Fatima
28. Isometric Card Grid

This card design provides a very unique and innovative look to websites, and it is made with the help of advanced HTML, CSS, and JavaScript.
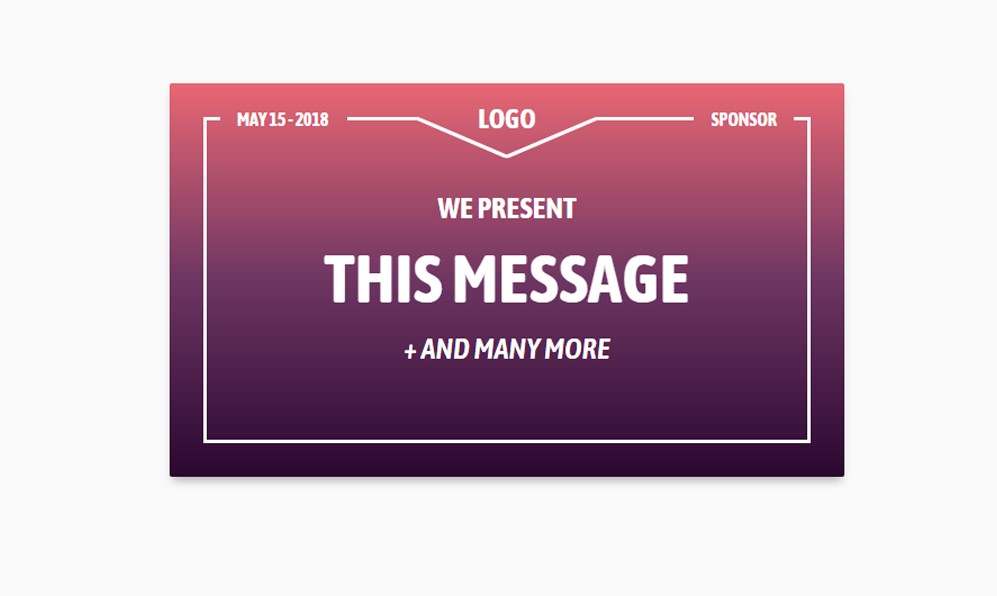
29. Inspiration Card

This CSS Card provides an attractive and professional experience to the user, and you can easily customize the card based on your preferences.
30. Basic CSS Card Flip

CSS 3D Transform to do an iOS Card Flip effect, with the content on both sides of an element
Created By Jeff Harris
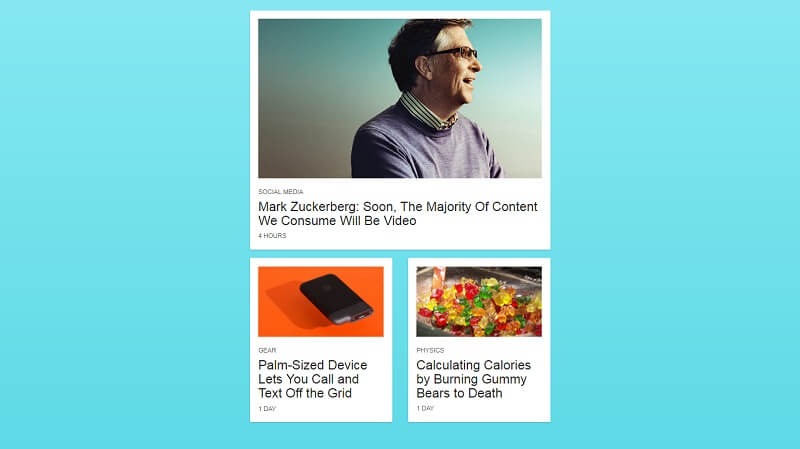
31. Simple Card Modules

Just a simple responsive CSS card module with a thumbnail, title, category, and timestamp.
Created By Anthony Daniel II
32. Pure CSS Card Hover Animation

A beautiful, smooth, and ready to use Card Hover Effect, made by pure CSS.
33. 3D Cutout Card

This card provides a 3D content design on hover.
So that’s all from this blog, I hope you enjoyed the list of 33 best free CSS Cards designs. If you found this article valuable then please share it with your friends, and if you have any questions related to this blog you can ask me in the comments section down below.
