25 Best Free CSS3 Sliders Plugin For WordPress Web Application 2024

In case you are watching for Free CSS3 Sliders, then you are correct to be right here, this put up will help you to find the excellent substitute for photo or content material slider plugins to be able to work high-quality without JavaScript enabled.
So why do you desire pure Free CSS3 Sliders to showcase your featured content? Although jQuery slider is particularly trendy and has been commonly used in website progress, a few web consumer may just have JavaScript disabled on their web browser, and this is the reason using CSS slider can be particularly valuable.
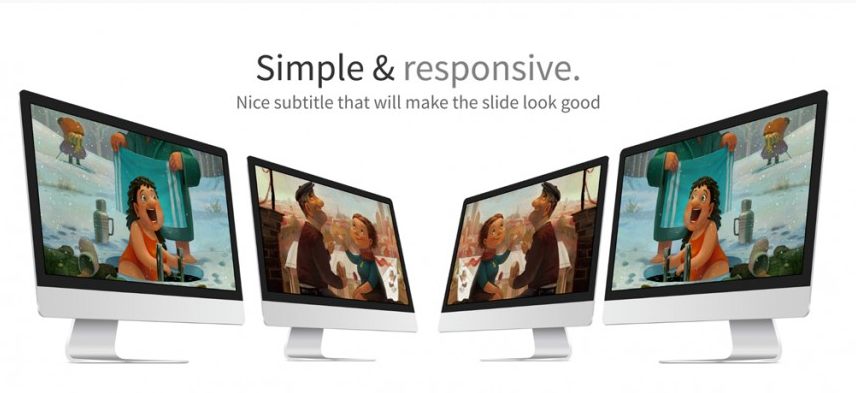
1. Pointy Slider with CSS & jQuery

These days resource is a straightforward, responsive slider, with a sharp design and an intriguing movement effect: with every new slide object, a sliding-in block of content covers the ancient one and unveils a brand new photo.
2. Material Design Slider Animation with CSS3

A fabric Design prompted slider with effective communicating animations. Communication design is mixed self-discipline between design and expertise-progress which is concerned with how media intermission is comparable to printed, crafted, digital media or shows communicate with men and women.
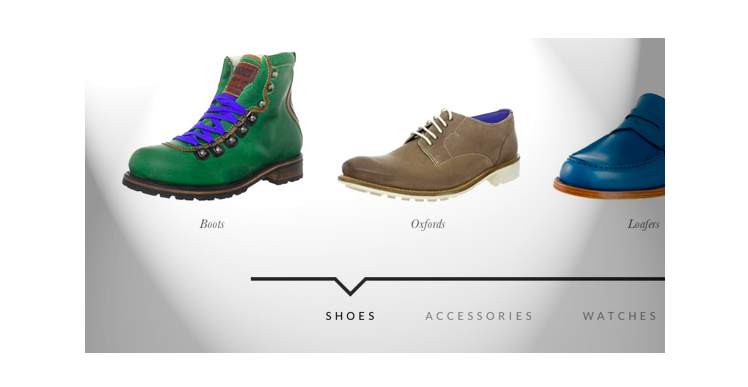
3. CREATE ANIMATED ARROW NAVIGATIONS WITH FLEXSLIDER AND CSS3

All of you must be fairly conversant in Codrop’s “Arrow Navigation patterns” tutorials. They are rather inspiring and artistic. I performed with the Arrow Navigation styles demo, and I’m impressed.
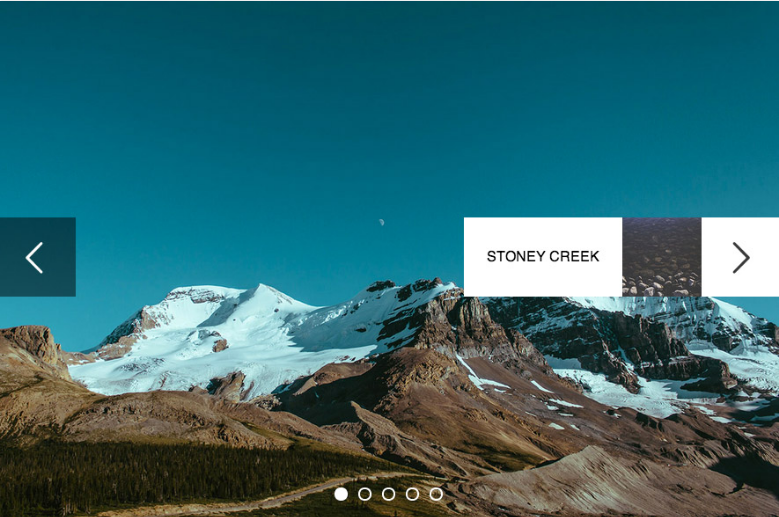
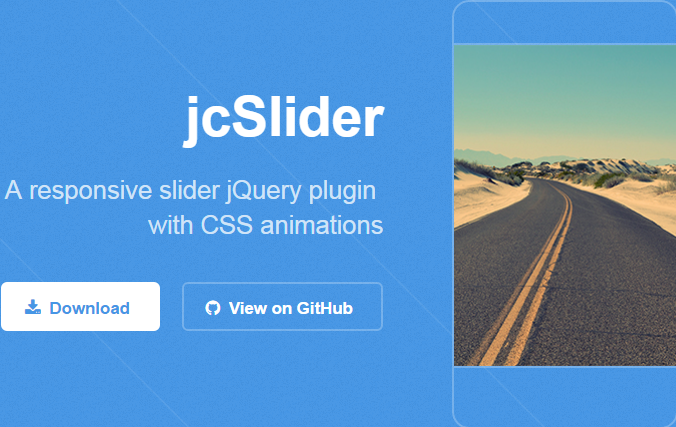
4. jcSlider : jQuery Responsive Slider with CSS Animations

A responsive slider jQuery plugin with CSS animations. This plugin no longer uses jQuery animations. Handiest CSS3, considering efficiency matters. No one ought to calculate distances, sizes, or something, best add and eliminate courses to factors to animate them. It couldn’t be easier!
5. Responsive Layered Slider with CSS3 & jQuery

The entire slider works by means of utilizing only a JavaScript document and also you don’t have to attach any CSS sort sheets to use it. Each layer could have 18 feasible results which you should utilize to your liking. All animations are created by inserting CSS code into the web page utilizing JavaScript.
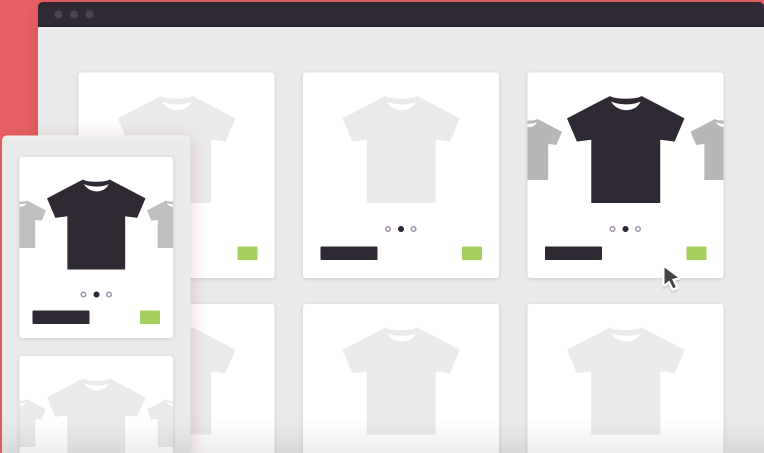
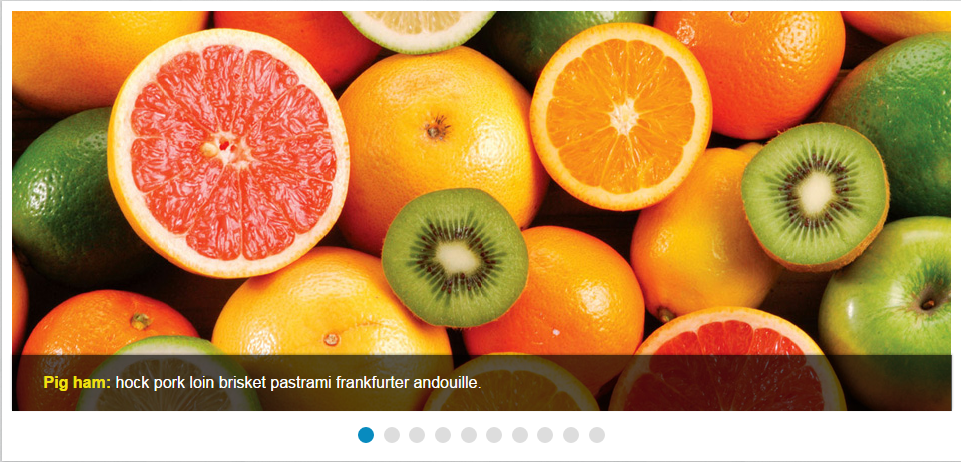
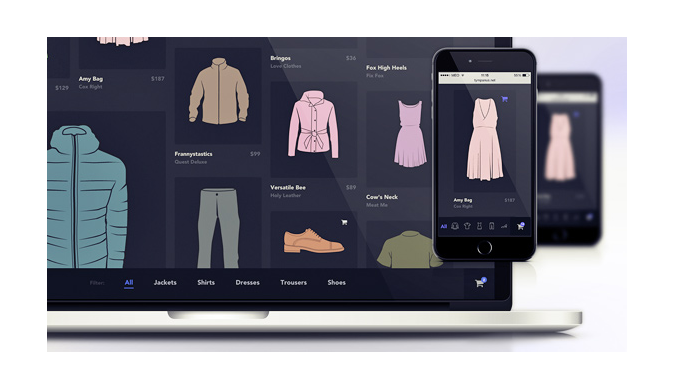
6. Product Preview Slider with CSS3 & jQuery

An effortless approach to exhibit more product pictures and editions correctly in the product gallery. A simple slider to investigate product variants earlier than jumping into the product web page.
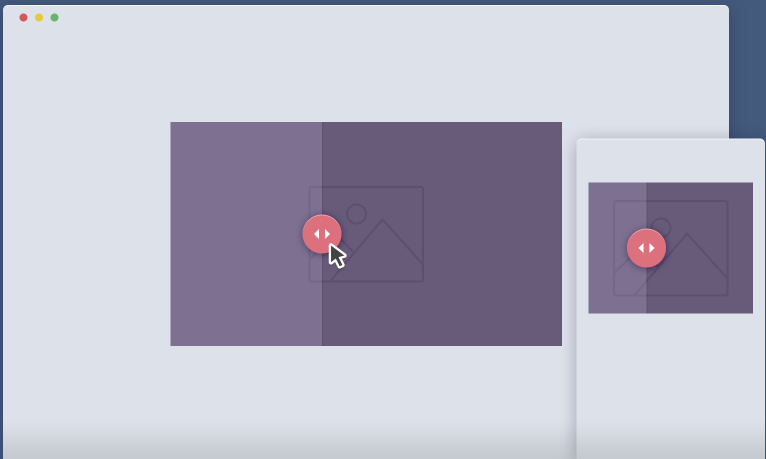
7. Image Comparison Slider with jQuery & CSS3

A useful draggable slider to swiftly evaluate 2 graphics, powered by CSS3 and jQuery.
8. A-Slider : jQuery CSS3 Responsive slider with Audio support

An easy, CSS3 responsive slider without external dependencies besides jQuery.
9. jQuery Full Width Image Slider with CSS3

This slider has a one hundred%-width design and it’s responsive. It operates with CSS transitions and the snapshot is wrapped with an anchor. The anchor may also be replaced with the aid of a division if no linking is needed.
10. Create a Simple Multi-Item Slider in jQuery & CSS3

For the present tutorial, we need to show you how one can create an easy object slider with CSS animations and a few jQuery. The suggestion was once prompted by using the Apple product slider where a few little gadgets fly in with a bouncing animation.
11. StackSlider: A Fun 3D Image Slider with jQuery & CSS3

StackSlider is a tremendously experimental jQuery picture slider plugin that explores one more enjoyable viewing concept for thumbnails, utilizing CSS 3D transforms and perspective.
12. How to Create a Responsive Image Slider in jQuery and CSS3

These days we can code a responsive picture slider from the Impressionist UI. We will be able to code it using the FlexSlider plugin for the functionality and variety it utilizing CSS3.
13. jq-tiles : Slider with css3 transitions & jQuery

Slider with css3 transitions and plenty of results. In browsers that don’t aid css3 transitions lessons won’t be animated however some results will still work, only a bit uneven.
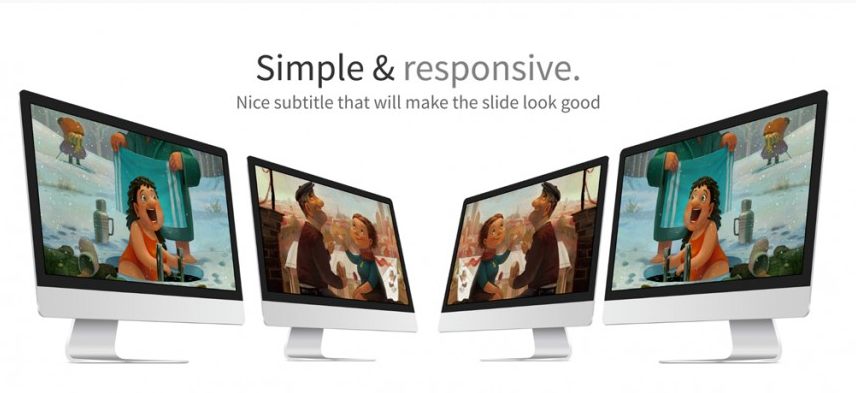
14. Triple Panel Image Slider in jQuery & CSS3

In this tutorial, we will be able to create a jQuery triple-panel picture slider with a 3D appearance. The notion is to have a most important panel and two lateral panels which are rotated reasonably in a 3D area.
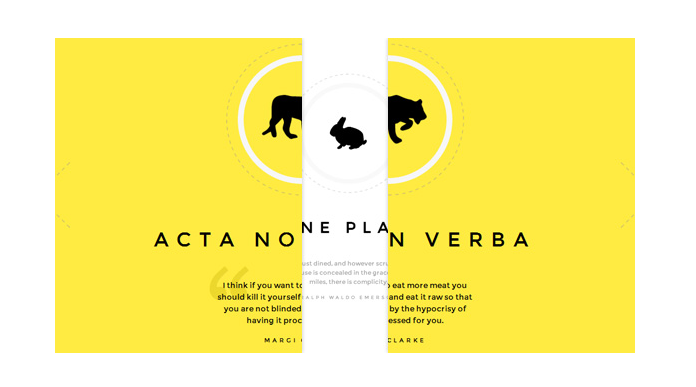
15. Fullscreen Slit Slider with jQuery and CSS3

In this tutorial we’ll create a fullscreen slideshow with a twist: we’ll slice the current slide open in order to disclose the following or previous slide.
16. Flux Slider : jQuery CSS3 Animation based image transitions

Flux slider is a CSS3 animation situated photo transition framework, prompted partially by the notable Nivo Slider jQuery plugin.
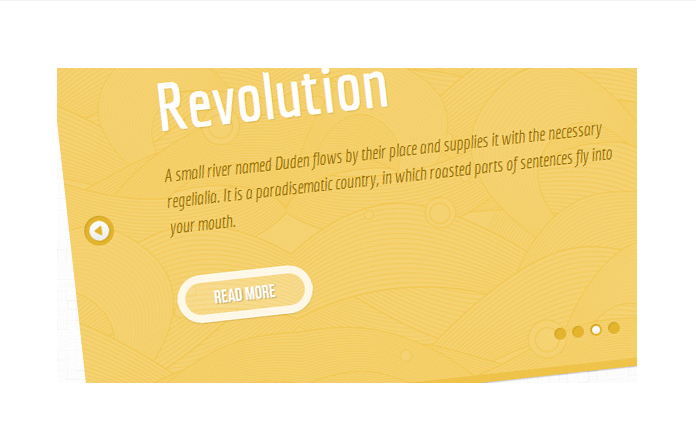
17. Parallax Content Slider with CSS3 and jQuery

Today we want to share a simple parallax content slider with you. Making use of CSS animations, we’ll manipulate the animation of every single element in the slider and create a parallax outcome by means of animating the historical past of the slider itself.
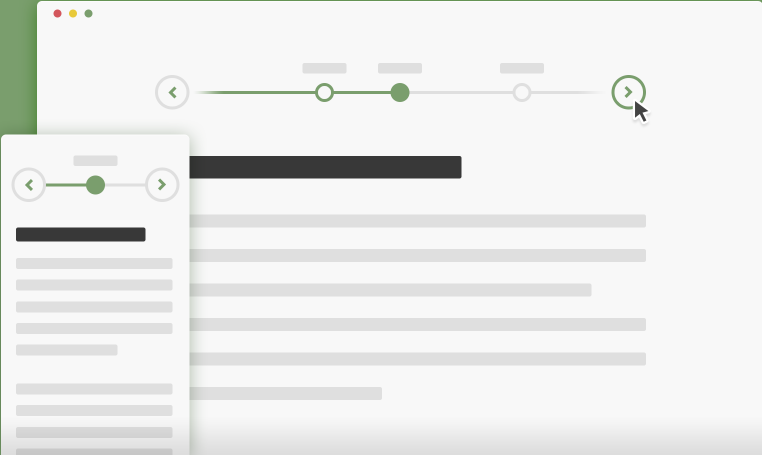
18. Horizontal Timeline -Free CSS3 Sliders

Building a horizontal timeline was a little elaborate, given that you would be able to depend on the vertical (extra intuitive) scrolling behavior. We made up our minds to separate timelines and movements, with the primary one working like a slider, at the same time the second one occupying the entire width and displaying a single occasion at a time.
19. Ideal Image Slider – Free CSS3 Sliders

The intention behind the ideal photo Free CSS3 Sliders is to create a slider that has just the correct quantity of elements, without the bloat, and is convenient to prolong so that extra points may also be introduced as “extensions”.
20. All Animation : Free CSS3 Sliders

All Animation.Css is a suite of animations, fun to let your sexiest assignment. They’re go-browser animations but as a way to emphasize your pages as sliders, and 3D effects.
21. Filterable Product Grid with jQuery & CSS3

This Blueprint is a responsive Isotope-powered product grid layout that places every grid item in a Flickity photograph slider.
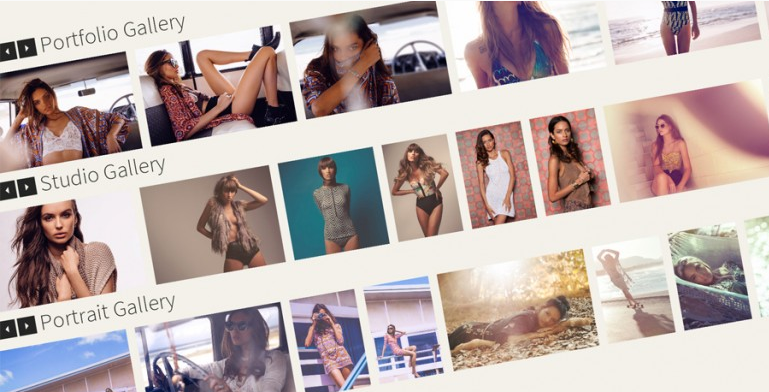
22. jQuery Rotated Gallery with CSS3

Today I will instruct you to learn how to create a tilted gallery utilizing jQuery and utilizing the CSS3 turn into the property. Each and every gallery element controls and popups for each image.
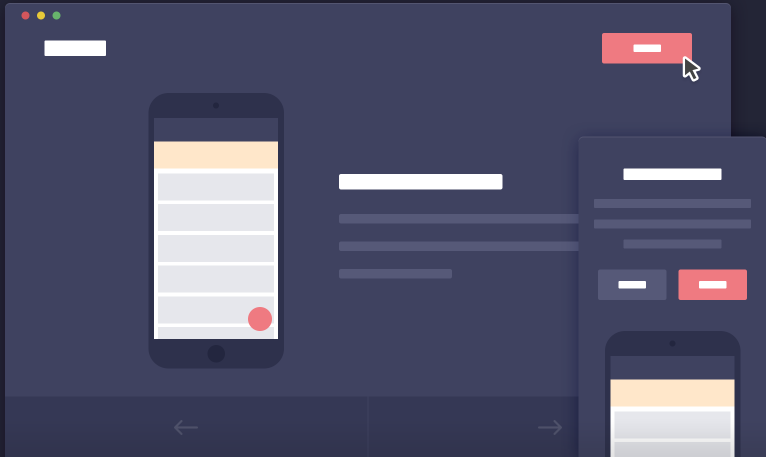
23. Mobile App Introduction Template with CSS3 & jQuery

A common template to show off the quality elements of your app, enriched with a video slider for a greater user understanding.
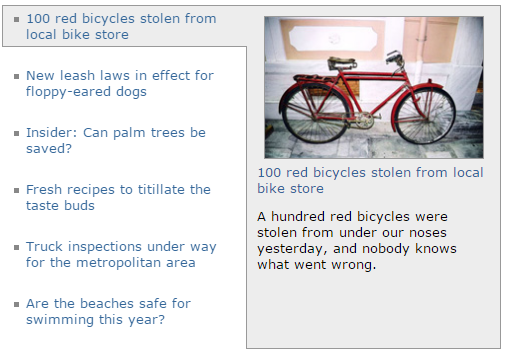
24. jQuery Vertical News Slider

A jQuery and CSS-centered slider module that displays information headlines on the left along with a preview snapshot and transient description on the right.
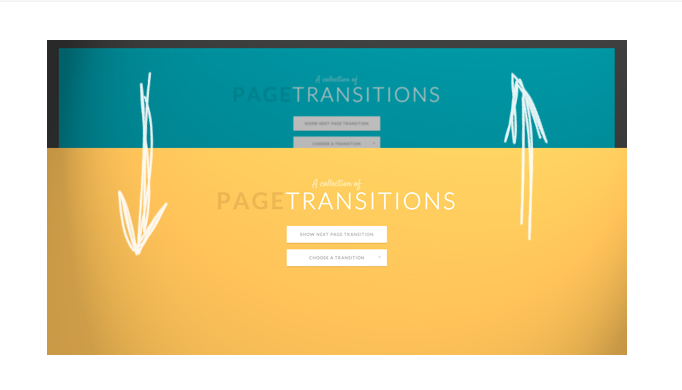
25. A Collection of Page Transitions with CSS3 & jQuery

At present we’d like to share a set of ingenious web page transitions with you. We’ve put together a couple of animations that could be utilized as “pages” for growing fascinating navigation effects when revealing a brand new web page.
