11 Best Free HTML CSS Breadcrumbs In 2024

Breadcrumbs are one of the most important web design factors, breadcrumbs help visitors to reach the previous page, and it also shows visitors a path to reach that particular page. That’s why breadcrumbs are very important for web designers to implement on their websites. In this post, I have listed the best free HTML, CSS breadcrumbs that you can you to make the design of your website very attractive.
If you have a website that has lots of web pages then Breadcrumbs will help your visitor to find content.
So without wasting more time let’s start the list.
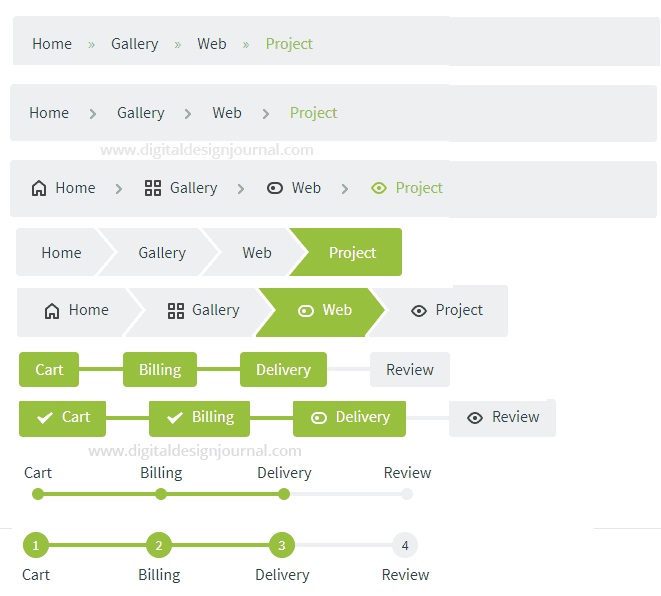
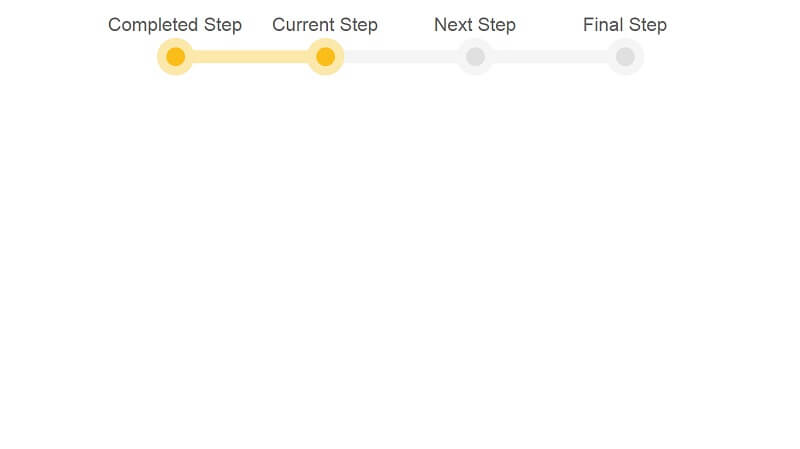
1. CSS Breadcrumbs and Multi-step Processes

This Breadcrumb is very famous to indicate a process, you can use this for Registration and sign-up process.
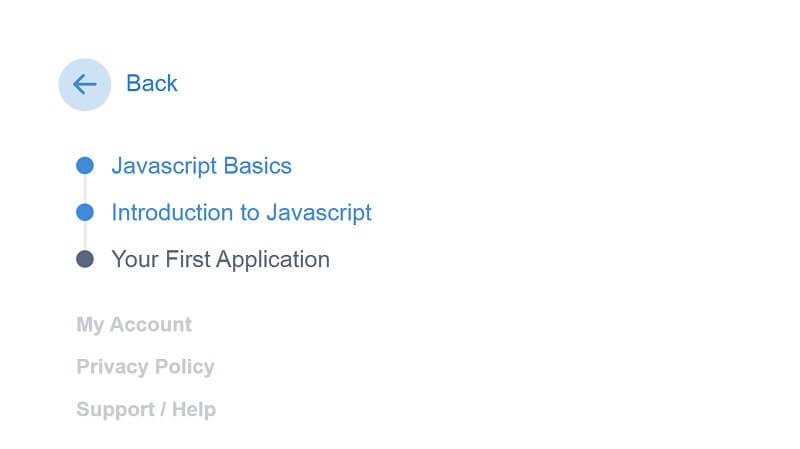
2. Vertical Breadcrumb HTML & CSS

Vertical Breadcrumbs look very attractive and unique, you can use this to show information in a single column. If you have lots of information to display but you don’t want to use a mega menu, then Vertical Breadcrumb is the best option for you.
3. CSS Highlights Breadcrumbs

CSS highlights breadcrumb looks very attractive on websites. With the help of this style, you can show the numbers on links.
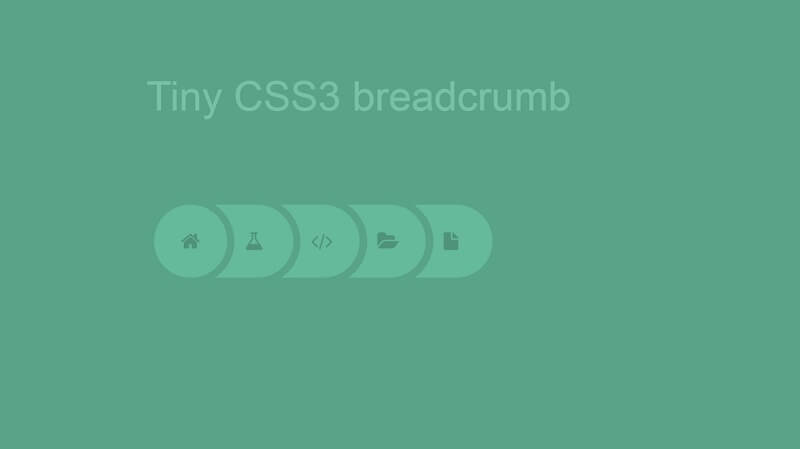
4. Tiny CSS3 Breadcrumb

Tiny CSS3 is one of the newest and most attractive Breadcrumb styles, you can use this on any type of website.
5. Dynamic Animated Vertical Breadcrumbs

This Breadcrumb is best for almost any type of website, you can also customize this by using simple CSS.
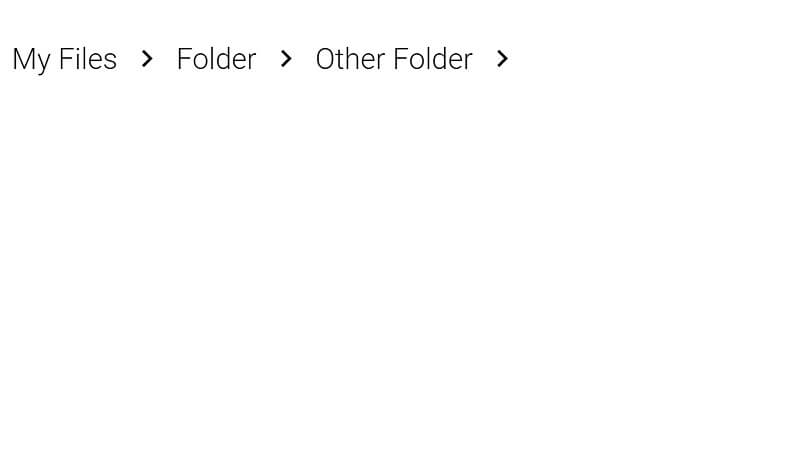
6. Simple Materialize CSS Breadcrumbs

Simple Materialize CSS breadcrumbs are best for you if you want to give a very clean look to your website and it provides a very minimal look.
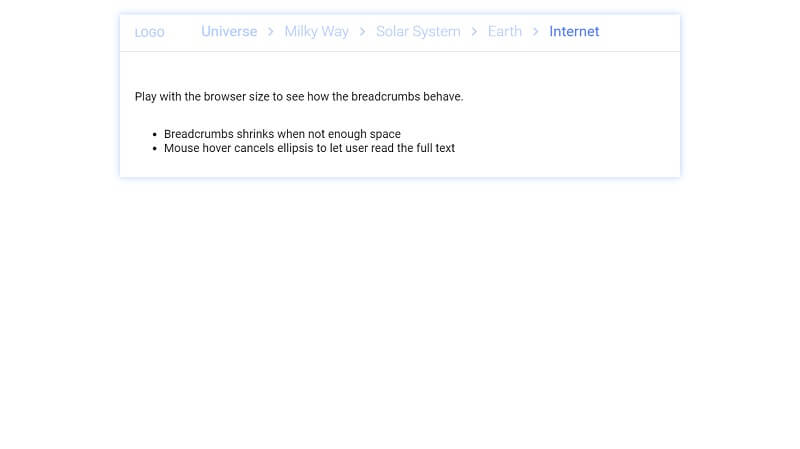
7. CSS Breadcrumbs With Ellipsis (Flex)

This CSS breadcrumb looks similar to a small ellipse. You can use this to provide a very unique look to your website.
8. Material Design Breadcrumbs

With the help of Material Design Breadcrumb, you can show different bars and icons for each button. It looks really attractive.
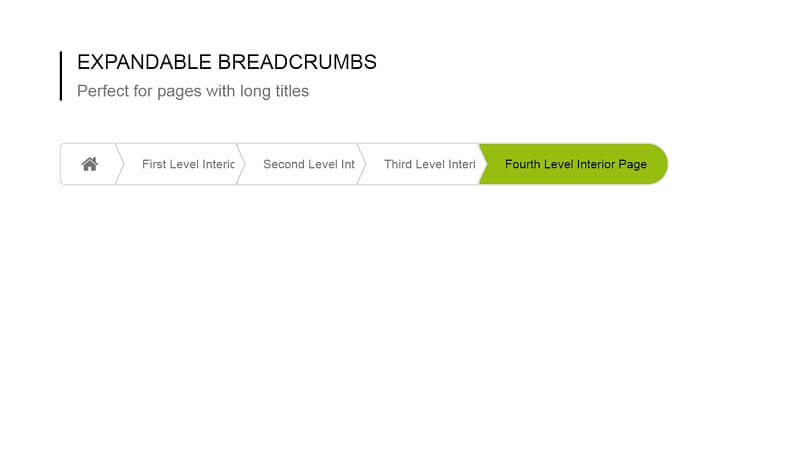
9. Expandable Breadcrumbs

These Breadcrumbs are best for blogs or pages that have long titles. This provides a really attractive look to a website.
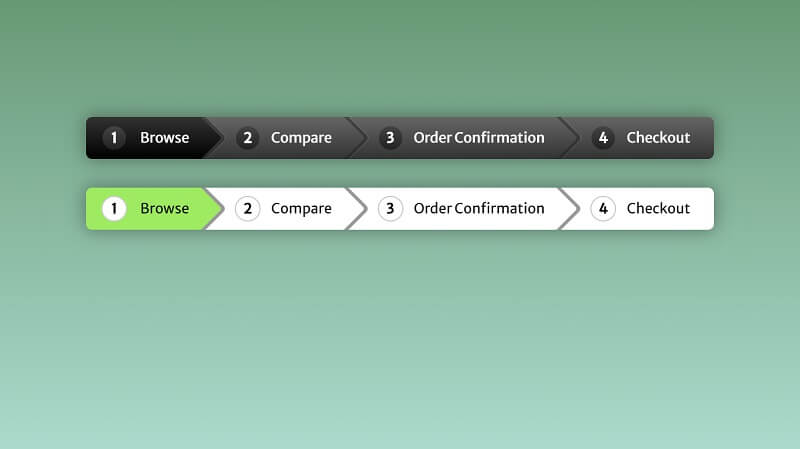
10. Progressive Style Bootstrap Breadcrumbs

Progressive style Bootstrap Breadcrumb is best for the menu. This looks very unique and it enhances the beauty of a website.
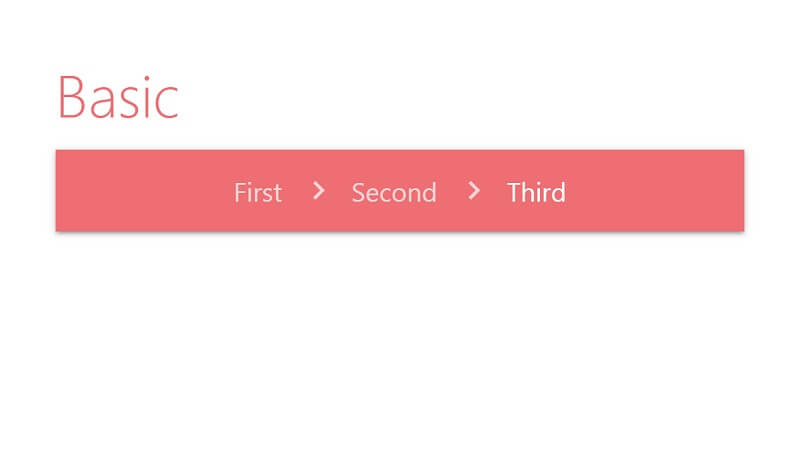
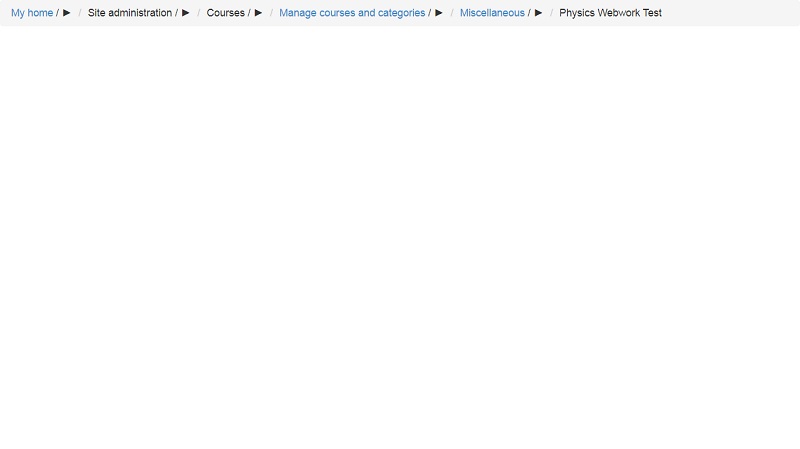
11. Bootstrap Breadcrumb With Arrow

Bootstrap Breadcrumb with arrow provides a very simple and clean look to a website. You can use this on any type of website.
So these are the best free HTML, CSS Breadcrumbs that you can use to make the design of your website very attractive. If you like this blog then share it with your friends. And If you have any suggestions then feel free to share them in the comment section down below.
