20 Best Free HTML CSS Calendars

Hey, readers in this blog I have listed 20 best free HTML, CSS calendars that you can use on any type of website and applications. Calendars are an important part of many websites and mobile applications, For example, you can use a calendar on a fitness website or application to set your workout routine, in Ticket booking website you can use calendars to select the date you want to book a flight, bus, or train and there are lots of applications or website where you need to use calendars. To make your website more unique and attractive, you can also use CSS Clocks.
So without wasting time lets start the list.
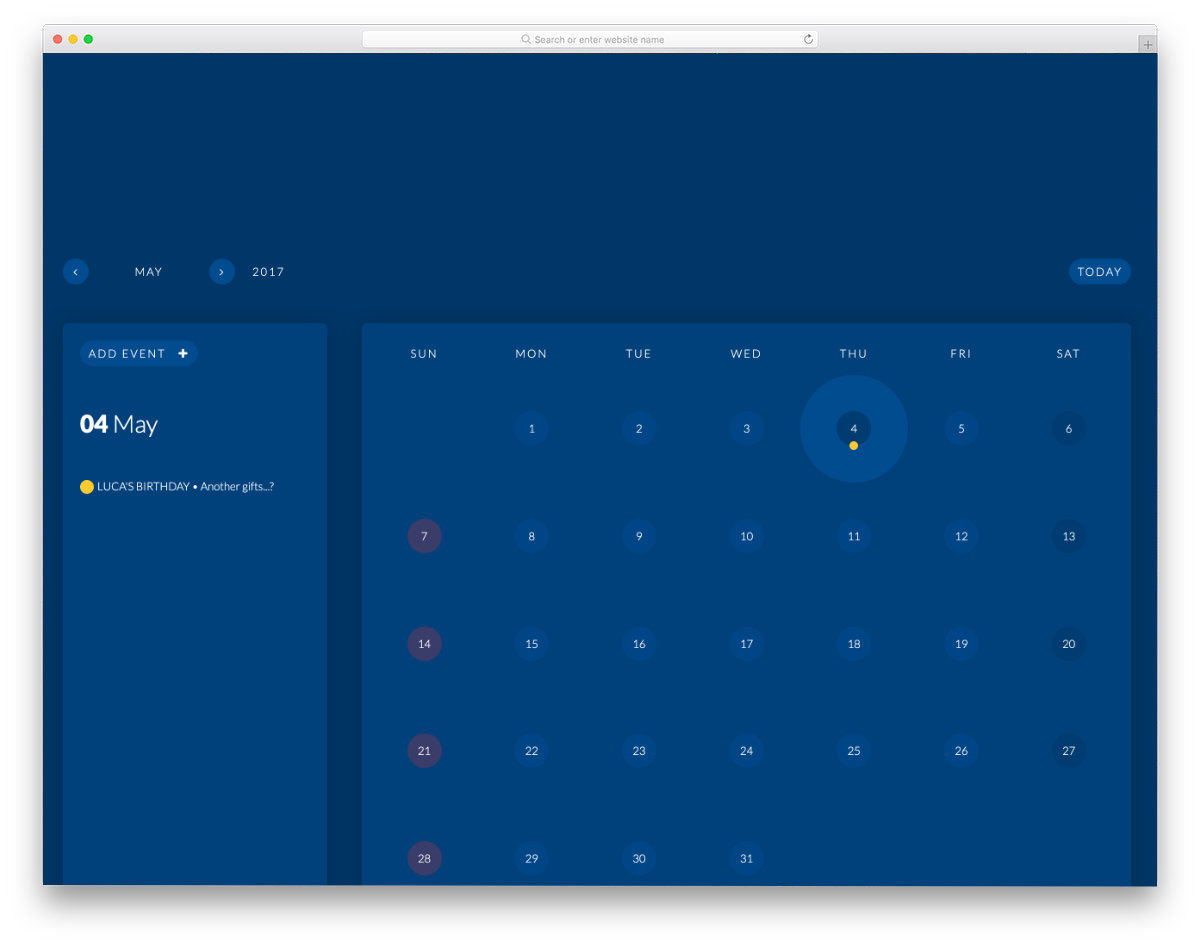
1. CSS Calendar By Alex Oliver

This is a beautifully designed calendar that you can use anywhere. This calendar has a left sidebar which shows some info about the date and day.
2. CSS-only Colorful Calendar

This calendar is designed by using lots of colors. This calendar also provides you lots of smooth Animation effects.
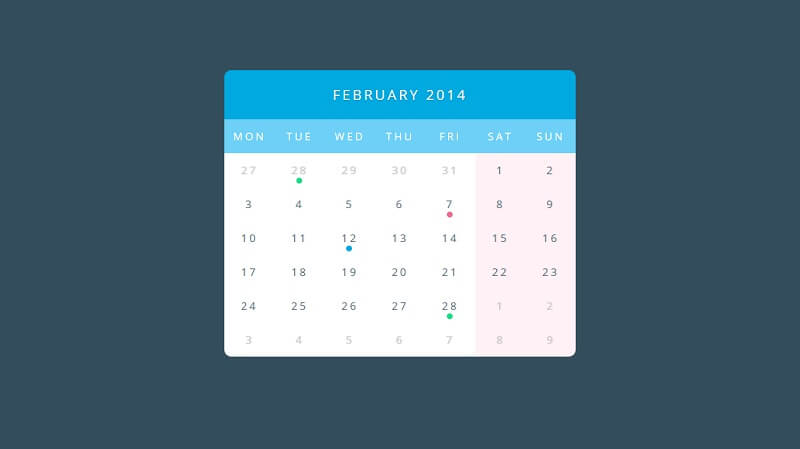
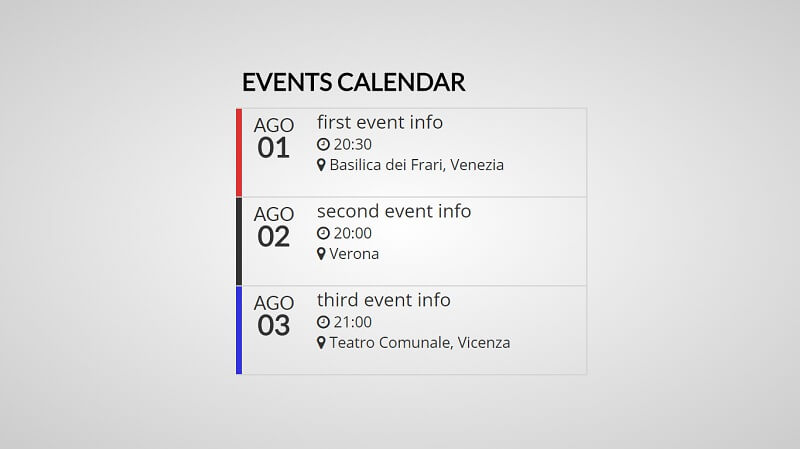
3. All CSS calendar

This is one of the most simple calendars, you can use this calendar anywhere. It also shows some little information about the event as well.
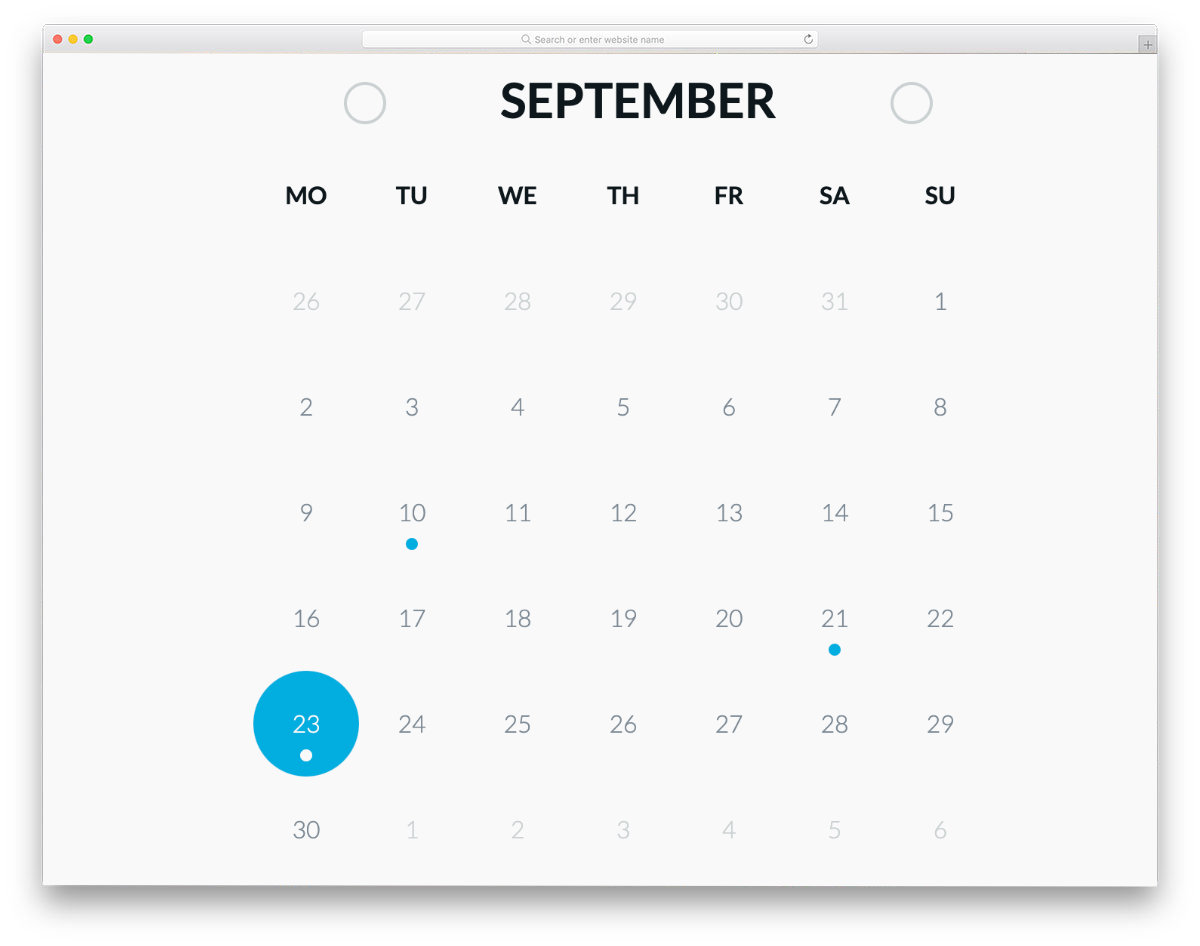
4. Round Calendar

This calendar uses a circular design. It also indicates the events with circular dots. This calendar looks very clean and attractive.
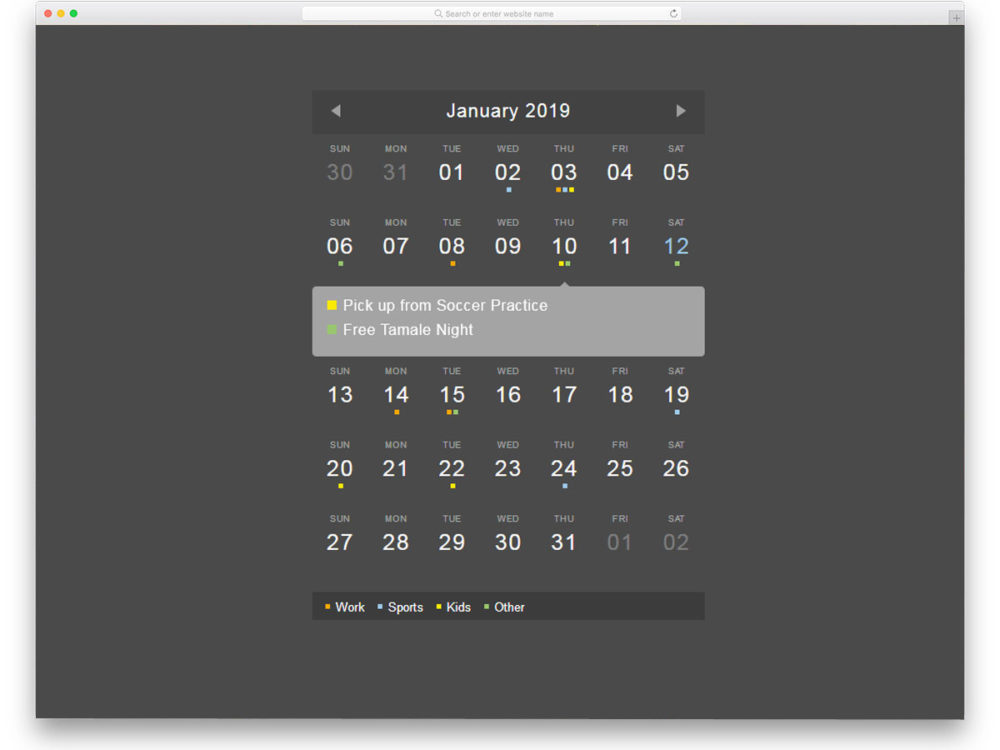
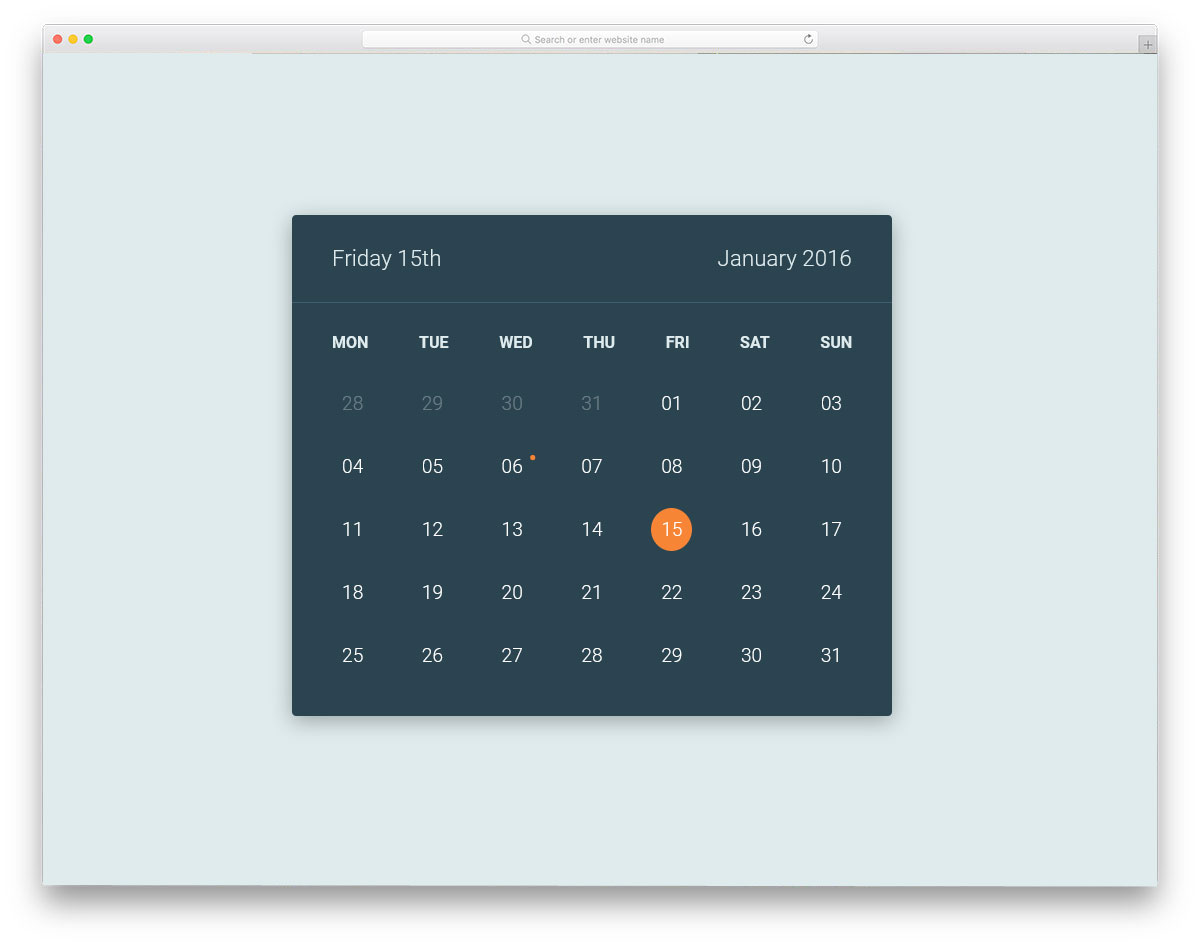
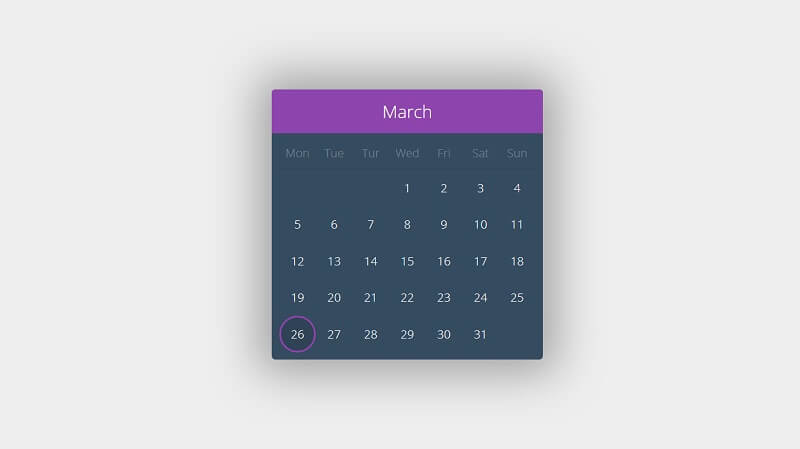
5. Event Calendar

This calendar uses a dark theme and it comes with an event highlighter feature. It looks very attractive.
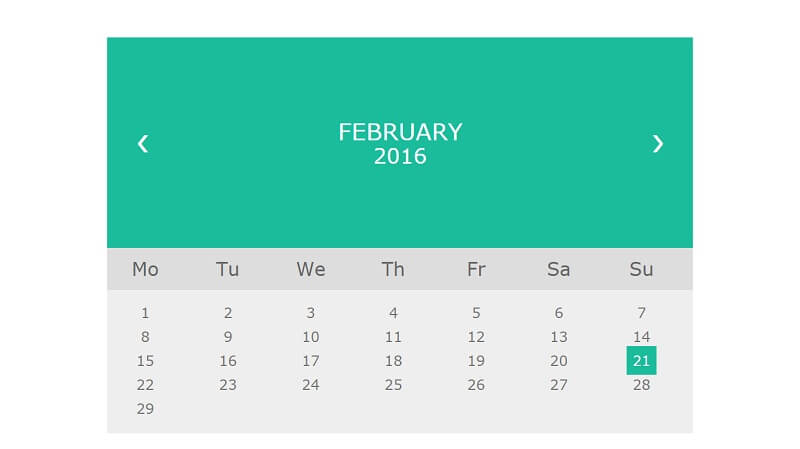
6. CSS Calendar

This is CSS Calendar is designed by Lian Liu. This calendar shows the month and year information on its header.
7. Simple CSS Calendar

This is one of the most unique and attractive calendar designs. In this calendar, the user can easily select dates and create events.
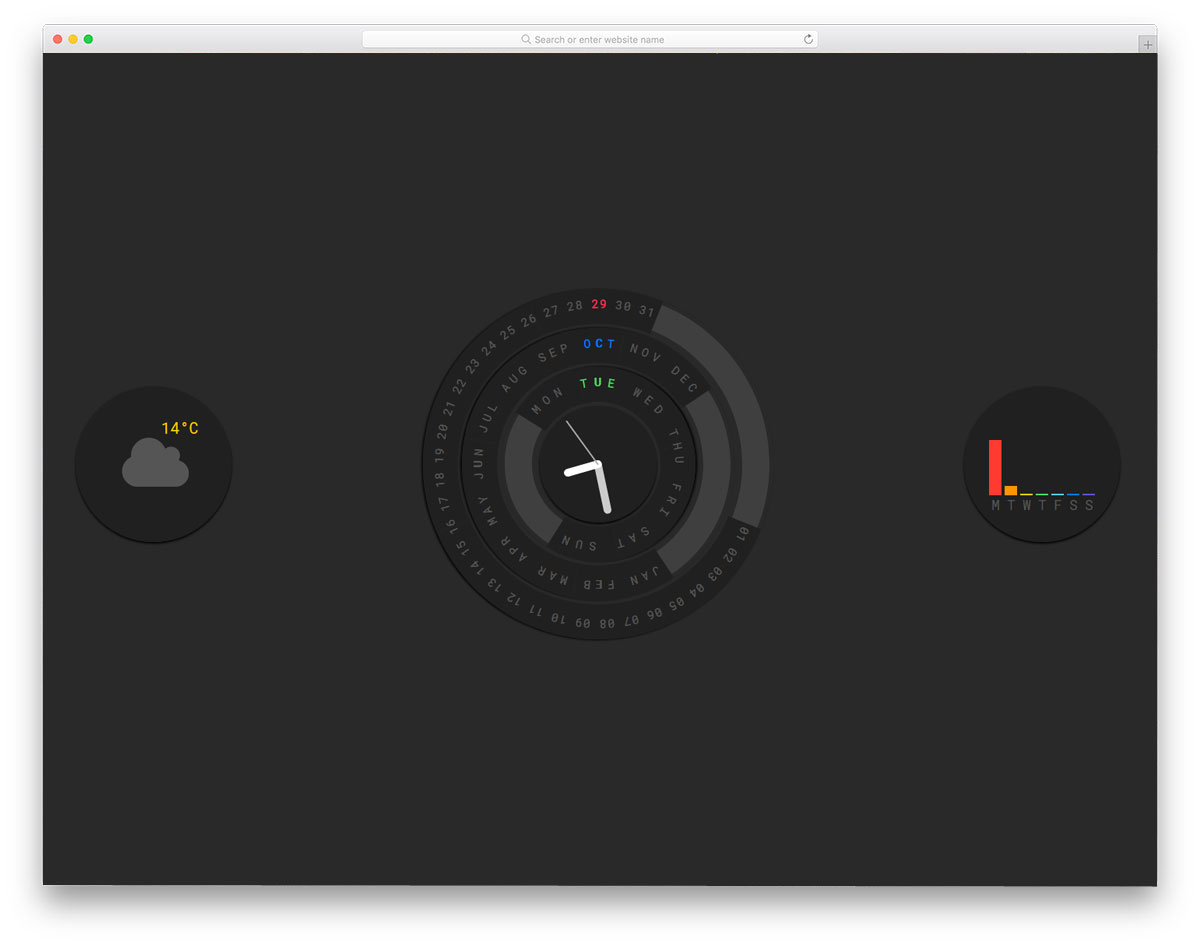
8. Circular Calendar Display

This calendar provides a very interesting UI (User Interface). It provides information about both date and time. You can also use weather widgets to make this calendar more attractive.
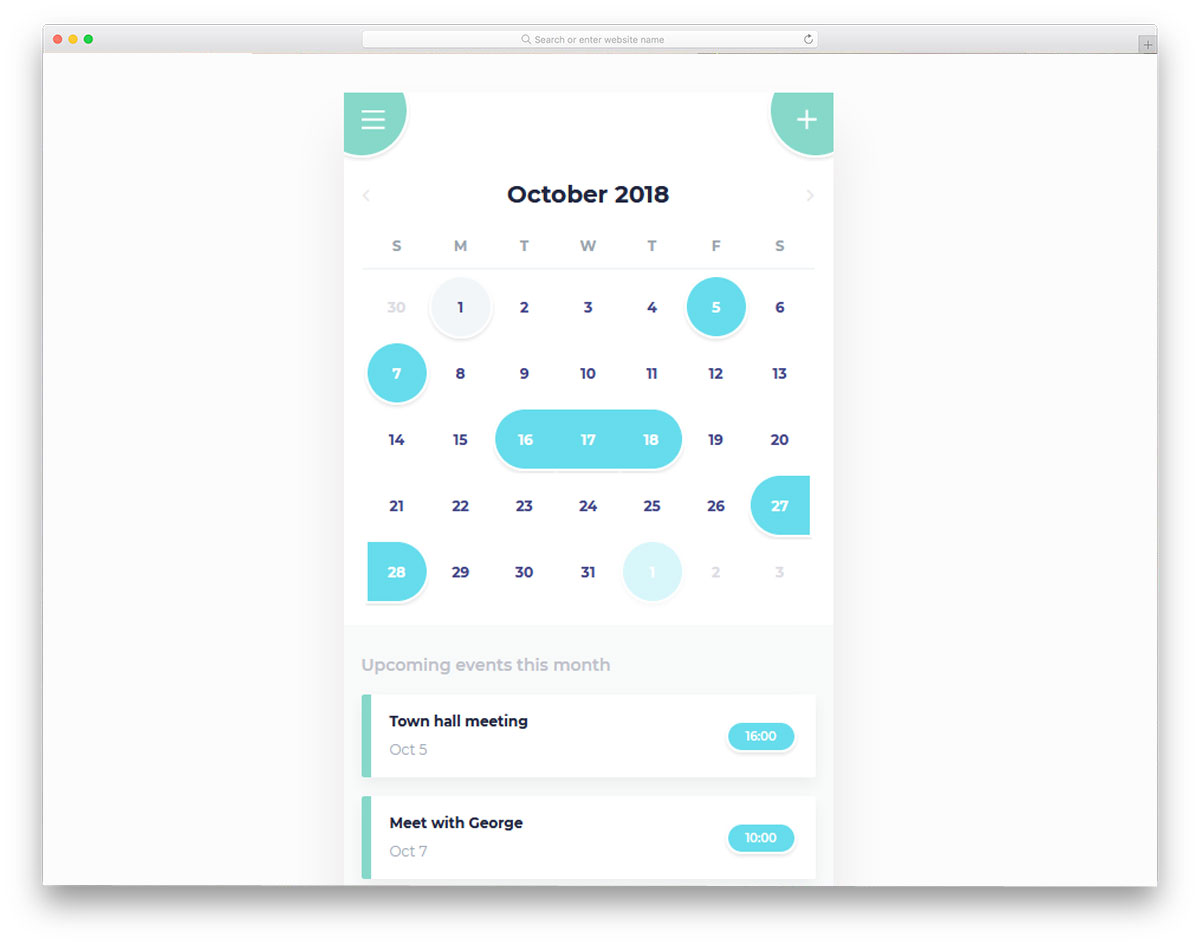
9. Calendar for Mobile App

This calendar is designed for mobile devices. In this calendar dates are highlighted with three-dimensional rings, and it also comes with an event highlighter feature.
10. Calendar Flip Animation

This calendar uses flip animation to show the next or previous month’s dates and events and it also has event setting functionality.
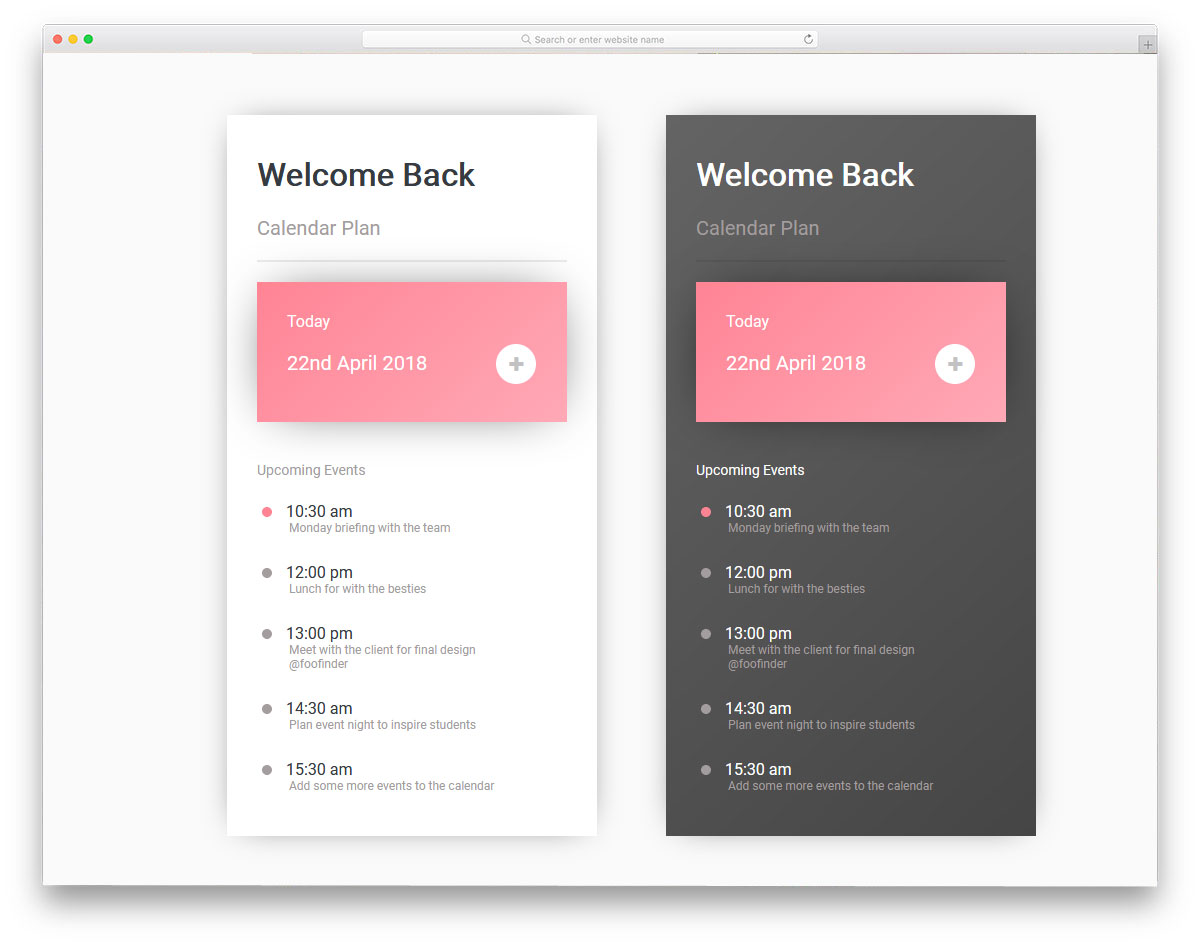
11. Light & Dark Calendar

The light and dark calendar are also designed for mobile devices and it uses material design and depth effects.
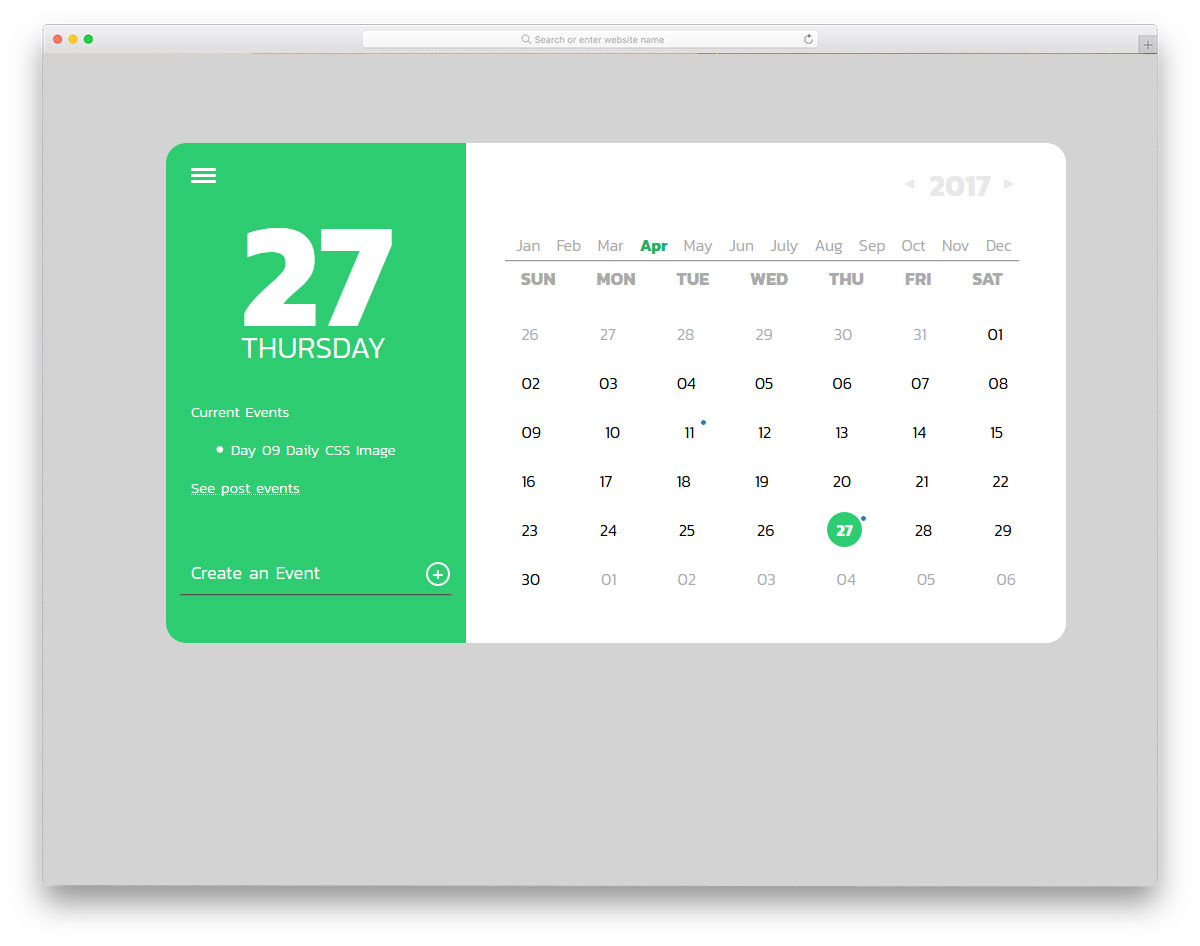
12. Daily CSS Calendar

This calendar uses a very attractive design. It provides the date, day, and event information in a left sidebar, and it uses a trendy bold font style to display information.
13. Almost no JS Calendar

Adrien Lochon designed this calendar. It uses a very simple design on the top bar it shows information related to the month and on the bottom section, it provides information about date and day.
14. CSS calendar

Enrico Imbalzano designed this Calendar. It provides event information in a very unique way. Check the demo for more information.
15. CSS Images Calendar

You can use these calendar designs on any type of kid’s website or school website. You can also select the image based on your preferences.
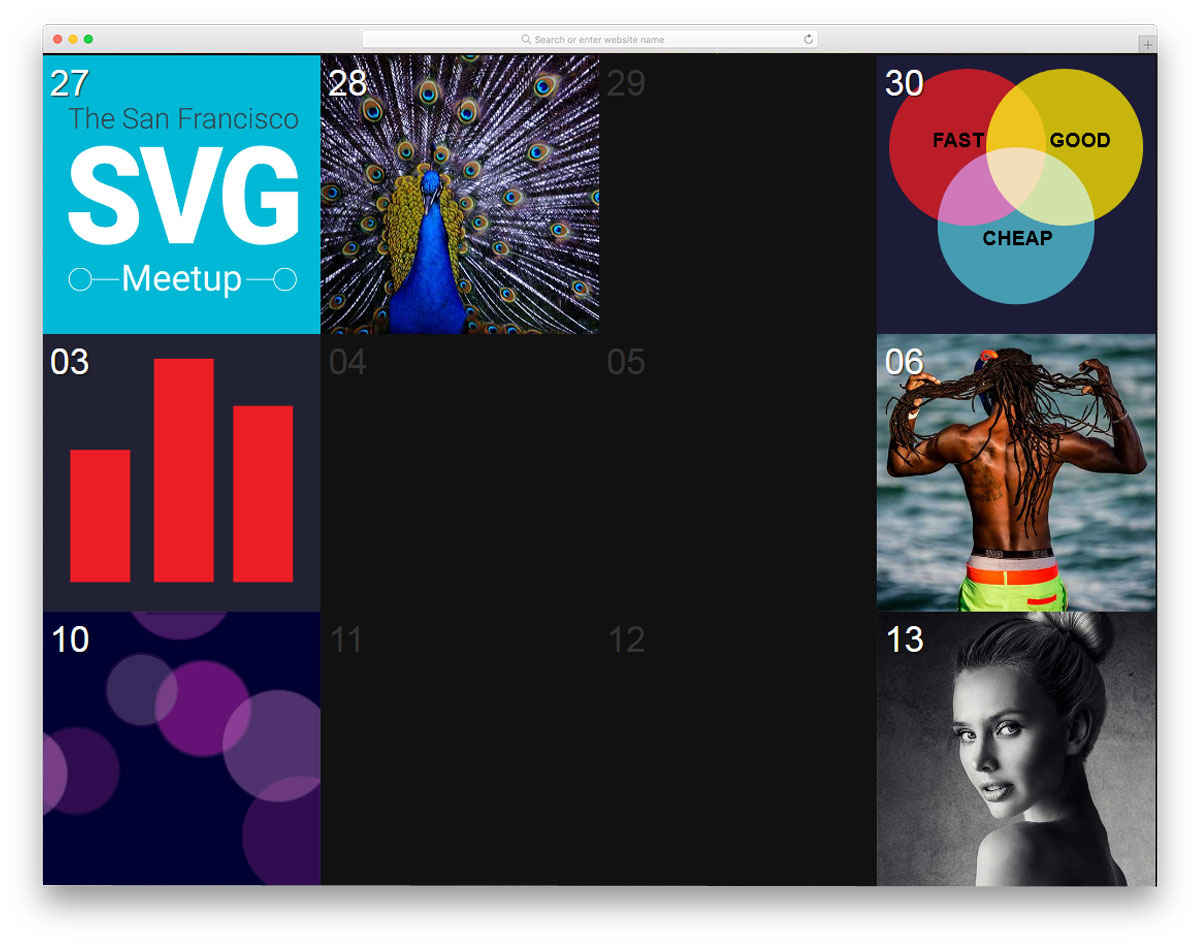
16. Flexbox Calendar

If you want to use a calendar for a photography website then this calendar is the best option for you. You can set different types of images on any date section.
17. Fluent Design Calendar

In this calendar, you will get all the features that are necessary for a calendar. It will provide you information related to the day, date, and events on the left sidebar.
18. CSS Calendar

This CSS calendar uses a very basic design you can use this calendar on any type of website.
19. CSS calendar with an HTML list

This calendar Is very lightweight and simple. You can easily use this calendar
20. Duotone Calendar

This calendar provides you double tone design. You can use this calendar n any type of website.
