25 Best JavaScript Charting Libraries 2024

Today we are enlightening 25 Best JavaScript Charting Libraries for you. A chart shows knowledge and know-how graphically and lets you comprehend your information and assignment simply. Each trade requires charts or graphs to fully grasp and visualize the info and its workflow that aid its customers to grab higher productiveness and reliability for their functions and tasks.
With JavaScript Chart and Graph Libraries that you can with no trouble visualize your information to your net functions and projects.
For this roundup, we’ve got chosen some of the fine JavaScript Chart and Graph Libraries for builders so that it will help them to create and visually their knowledge in the form of charts and graphs. If we now have overlooked any please let us know by using posting a comment beneath.
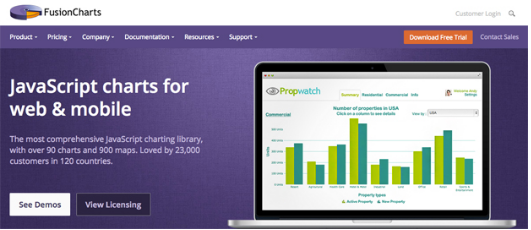
1. FusionCharts Suite XT

FusionCharts Suite XT is a lightweight, pure JavaScript Charting Libraries that allows users to create wonderful, interactive JavaScript charts. It uses SVG and furnishes various forms of charts including line, field, column, bar, Gantt, funnel, waterfall, and maps, etc.
2. Chartlist.js

Chartist.Js is a simple responsive JavaScript Charting Libraries constructed with SVG. Chartist’s goal is to furnish a simple, light-weight, and non-intrusive library to responsive craft charts on your internet site. Chartist works with inline-SVG and for that reason leverages the power of the DOM to furnish materials of its functionality.
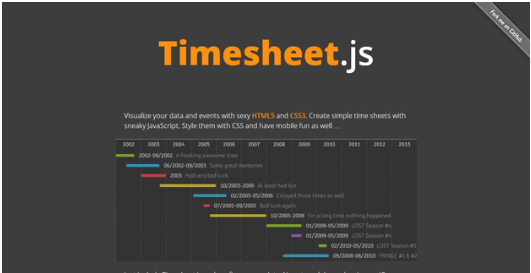
3. Timesheet.js

Timesheet.Js is a JavaScript Charting Libraries for simple HTML5 & CSS3 timesheets. That you may visualize your knowledge and events with horny HTML5 and CSS3 with few lines JavaScript.
4. P5 JS

A JS client-facet library for growing graphics and interactive experiences, headquartered on the core principles of Processing.
5. Vis.js

Vis.Js is a dynamic, browser-established visualization library. The library is designed to be handy to use, handle massive amounts of dynamic information, and permit manipulation of the information. The library consists of the next components: DataSet and DataView.
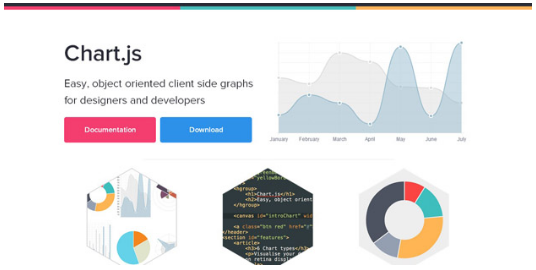
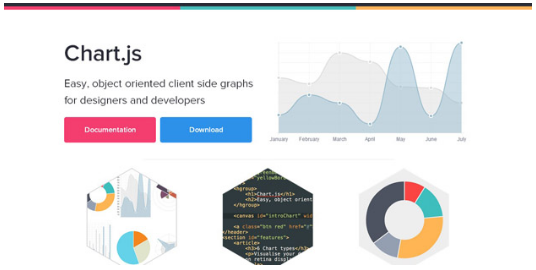
6. Chart.js

Chart.Js is an effortless, object-oriented purchaser side graph for designers and developers. You can visualize your information in 6 specific approaches. Chart.Js makes use of the HTML5 canvas detail. It supports all state-of-the-art browsers, and polyfills provide aid for IE7/8.
7. Plottable.js

Plottable.Js is a library for simply creating flexible, interactive, and performant charts online. It’s constructed on prime of D3 and provides better-stage portions, like plots, gridlines, and axes. As such, it’s less difficult to speedily build charts.
8. dc.js

Dc.Js is a JavaScript Charting Libraries with native cross-filter help and permitting highly effective exploration on a massive multi-dimensional dataset. The foremost objective of this library is to provide a convenient yet strong javascript library that may also be utilized to participate in information visualization and evaluation in a browser as well as on mobile gadgets.
9. Epoch

Epoch is a basic purpose real-time JavaScript Charting Libraries for building attractive, gentle, and excessive-efficiency visualizations. It specializes in two one-of-a-kind elements of visualization programming: basic charts for growing historical reports, and real-time charts for displaying more often than not updating time-series information.
10. D3.js

D3.Js is a JavaScript library for manipulating files situated on the information. D3 helps you carry data to life utilizing HTML, SVG, and CSS. D3’s emphasis on internet requirements offers you the whole capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization add-ons and a knowledge-driven method to DOM manipulation.
11. Cytoscape

Cytoscape.Js is an open-supply graph library written in JavaScript. You should use Cytoscape.Js for graph evaluation and visualization. It’s suitable for CommonJS/Node.Js, jQuery 1.Four+, and simple JavaScript.
12. Sigma.js

Sigma is a JavaScript Charting Libraries committed to graph drawing. It makes it easy to post networks on web pages and allows for builders to combine community exploration in rich net functions. Sigma supplies quite a lot of built-in facets, akin to Canvas and WebGL renderers or mouse and touch aid, to make networks manipulation on websites gentle and quick for the person.
13. JointJS

JointJS is a contemporary HTML 5 JavaScript library for visualization and interplay with diagrams and graphs. It can be used to create either static diagrams or, and more importantly, utterly interactive diagramming instruments and application builders. JointJS makes it effortless to create visual languages & instruments of various varieties.
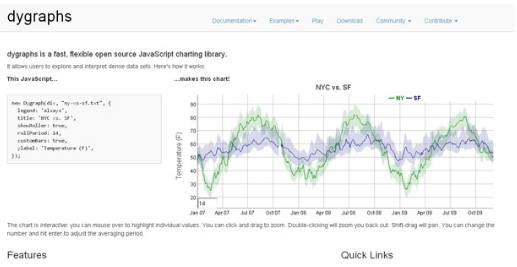
14. Dygraph.js

Dygraphs is a fast, bendy open supply JavaScript Charting Libraries. It allows customers to explore and interpret dense data units. You can mouse over to spotlight individual values. Click on and drag to zoom. Double-click on to zoom again out.
15. Hightcharts.js

Highcharts JS is a charting library written in pure JavaScript, supplying a handy manner of including interactive charts to your site or web utility. Highcharts JS presently supports line, spline, field, areaspline, column, bar, pie, and scatter chart types.
16. AmCharts.js

AmCharts is a complicated charting library with a view to going well with any knowledge visualization want. AmCharts entails Column, Bar, Line, field, Step, Step without risers, Smoothed line, Candlestick, OHLC, Pie/Donut, Radar/ Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid charts as good as Gauges.
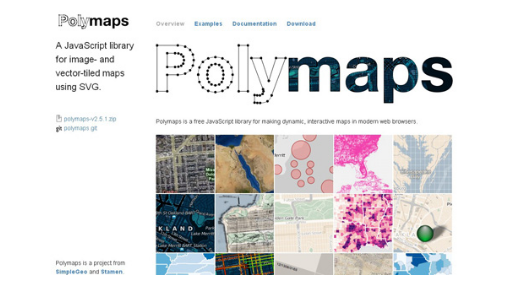
17. Polymaps

Polymaps is a free JavaScript Charting Libraries for making dynamic, interactive maps in trendy web browsers. It supplies a fast show of multi-zoom datasets over maps, and supports a form of visible displays for tiled vector knowledge, in addition to the common cartography from OpenStreetMap, CloudMade, Bing, and different providers of photograph-founded net maps.
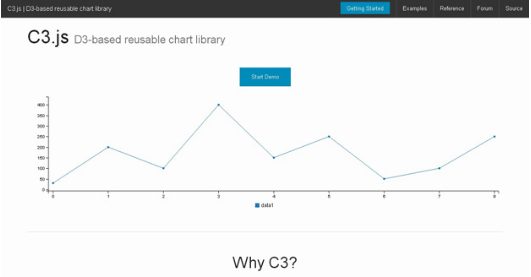
18. C3.js

C3.Js is a D3-situated chart library that enables you to combine charts into internet functions more deeply.
19. Springy.js

Springy.Js is a JavaScript library that depends on an algorithm to create drive-directed graphs, leading to nodes reacting in a spring-like manner on the internet web page. Even though Springy.Js comes configured with a predefined algorithm, options comparable to spring stiffness and damping can easily be passed as parameters.
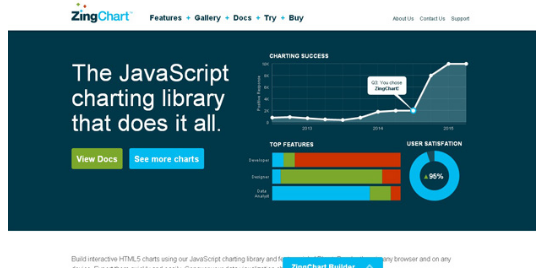
20. Zing Chart

ZingChart is a strong library offering users the ability to quickly create stunning charts, dashboards, and infographics. Decide upon hundreds and hundreds of chart varieties with close to limitless chart design and customization choices.
21. Canvasjs

CanvasJS is handy to make use of HTML5 & JavaScript Charting library built on Canvas aspect. Graphs can render across gadgets including iPhone, iPad, Android, home windows mobile, Microsoft surface, pcs, and so on. This allows you to create rich dashboards that work on all gadgets without compromising on maintainability or performance of your web software.
22. ElyCharts

Elycharts is a convenient-to-use and customizable library for creating charts with only JavaScript. The library supports lots of the widespread chart forms together with a line, a column is bar, pie, sparklines, and combinations. Elycharts comes with many interactions like mouse monitoring and hobbies, a highlight of selected areas with various animations, tooltip and hints, HTML anchors, and lots of extras.
23. Grafico

Grafico is a javascript charting library built with Raphaël and Prototype.Js. The library supplies a wide array of graphs and stays with the instructional materials laid out via Stephen Few and Edward Tufte.
24. Arbor

Arbor is a graph visualization library built with internet workers and jQuery. Alternatively, then seeking to be an all-encompassing framework, arbor provides an efficient, drive-directed layout algorithm plus abstractions for graph institution and monitor refresh handling.
25. AwesomeChartjs

AwesomeChartJS is an easy Javascript library that can be utilized to create charts headquartered on the HTML 5 canvas aspect. The most important intention throughout progress used to be to pick sane defaults with the intention to let the person create simple charts speedily with simply a couple of traces of code.
Conclusion:
Due to huge demand in the market, we have presented the 25 Best JavaScript Charting Libraries in front of you. All these libraries are 100% coded in javascript and are truly supportive too. Enjoy!
