16 Best jQuery Animation Plugins & Tutorials with Demo 2024

jQuery Animation Plugins is growing in recognition rapid, animations make the net dynamic and interactive, and in many approaches provides to the attention span that users have whilst interacting with the content material of your website. Creating animated factors and different internet layout-related interfaces from scratch, nicely… Which could show to be alternatively difficult, even painful. What allows right here, is the recap of what others are doing with their jQuery animations, and what they ought to share approximately the procedure of making your UI once again an interactive enjoyment. Sure, it takes quite a few paintings, but as jQuery progresses, the project of creating matters will become some distance extra efficient and effective than could have ever even been imagined.
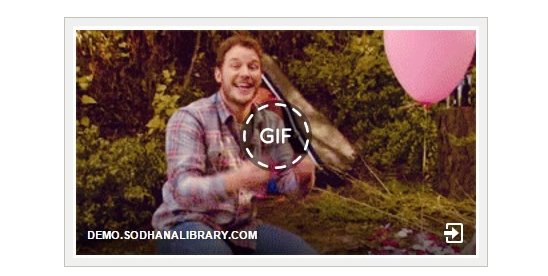
1. jqGifPreview : Gif Preview with jQuery

GIF images include many frames, so the size of a GIF picture is extra in comparison to a normal photograph. It’s not advocated to load GIF photographs first and it’s higher to preserve one everyday preview picture for each GIF photo.
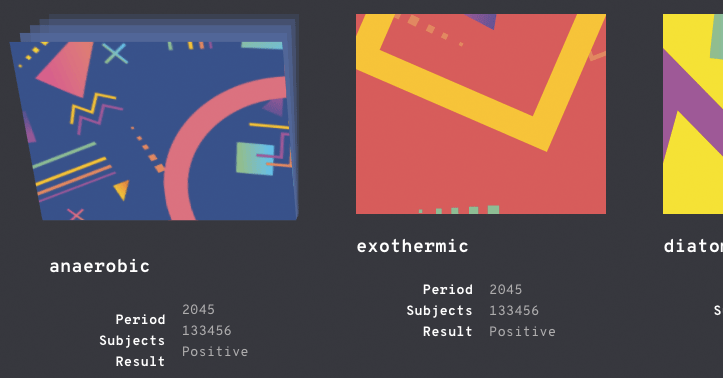
2. Stack Motion Hover Effects with CSS & JavaScript

Today we’d like to proportion some tiny hover impact ideas with you. The idea stems from the hovering impact visible on Merci-Michel which has an honestly exceptional sense to it due to its fluidity. The concept is to reveal a stack in the back of the hovered thumbnail that has the equal foremost color because the photo and then animate the factors in a swift motion.
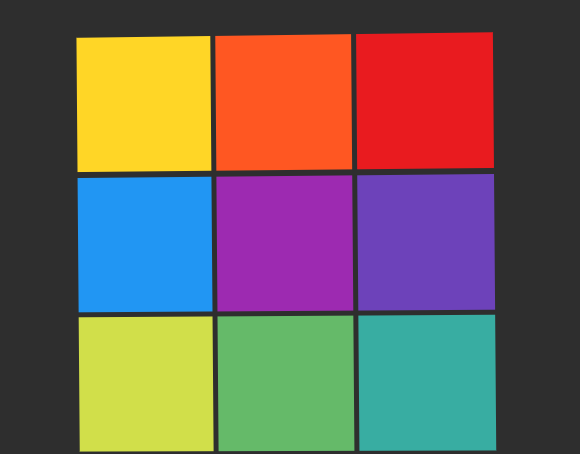
3. Collection of CSS Animations

AniCollection is a group of incredible CSS3 animations from many libraries and plenty of humans. To come up with an easy way to discover, use and proportion it.
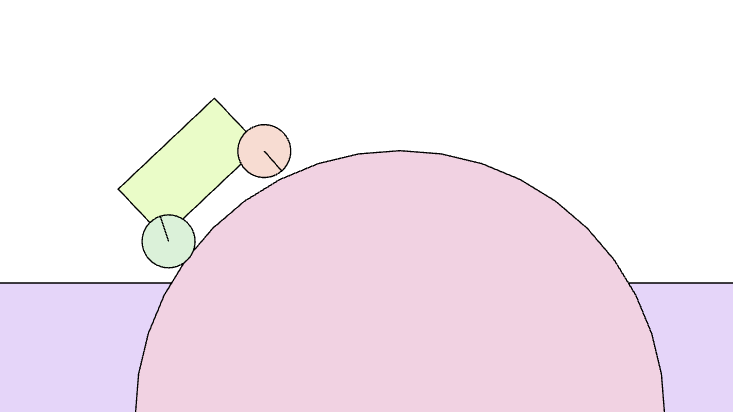
4. P2.js : JavaScript 2D physics library

A 2D inflexible frame physics engine is written in JavaScript. Includes collision detection, contacts, friction, restitution, cars, springs, superior constraints, and various shape types.
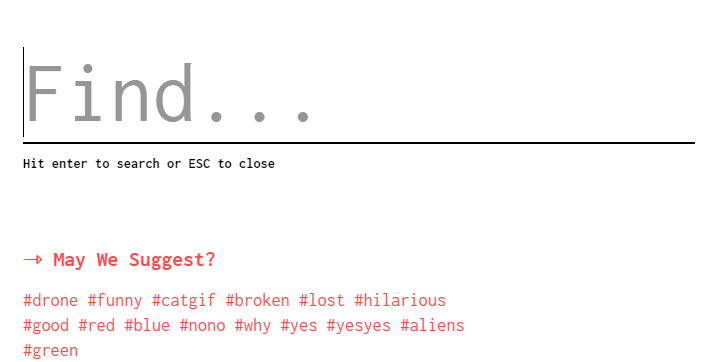
5. Inspiration for Search UI Effects with CSS & JavaScript

Today we’d like to proportion more than one idea to seek interaction consequences with you. Mainly, we’d like to provide you with a few thoughts on the way to expose the search interface in an interesting manner.
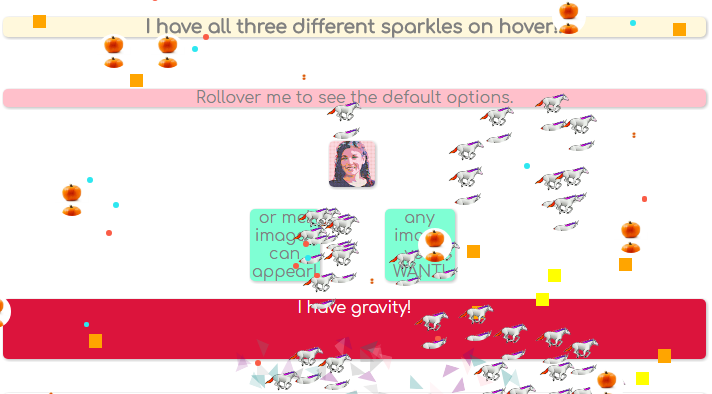
6. sparkleHover.js : jQuery Animated Sparkles Plugin

sparkleHover is a jQuery plugin to add flickers to anything on hover.
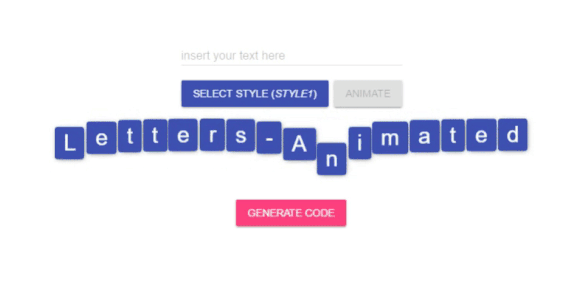
7. CSS Animated Letters Effect

Short and humorous terms using CSS3 to make the animation.
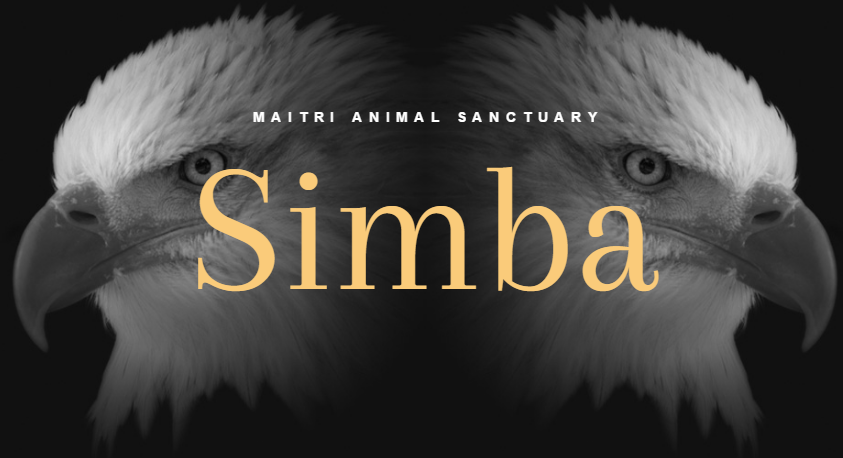
8. Mirror Effect with CSS & JavaScript

Today we’d like to proportion a touch impact with you that you might have already stumbled upon on the Web. It’s a type of replicate impact as visible on websites like Corentin Fardeau and Method.
9. Floating.js : JavaScript Animated Floating Elements

Floating js is a lively flow of quite a number of factors up on a page (hearts, plant life, emojis, phrases …).
10. Tilt Hover Effects with CSS & JavaScript

Some thoughts for hover animations with an elaborate tilt impact. Inspired with the aid of the hovering impact visible at the Kikk 2015 internet site. We want to animate a photograph (which could be a link or clearly a regular grid object) with a tilt impact on its components.
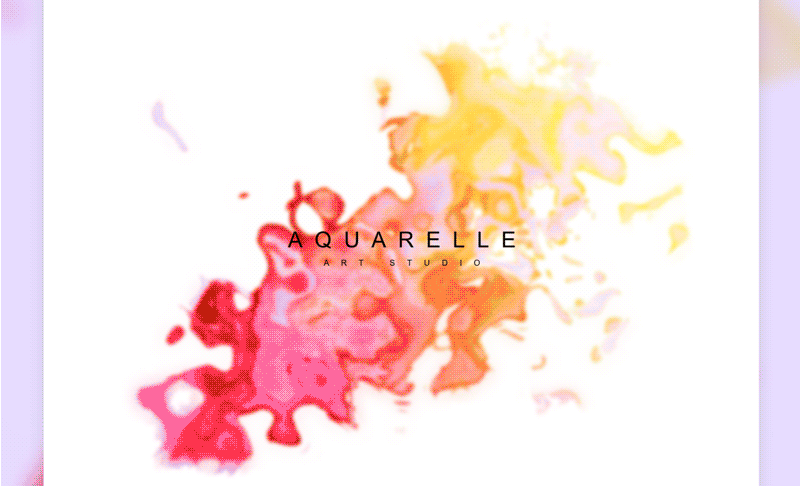
11. Aquarelle : JavaScript Watercolor Effect Library

Aquarelle is a library for developing dazzling watercolor results. You can use Aqaurelle to add a fade-in animation to pix and make their appearance as they’re being painted on via smudged drops of paint. Built on top of the three-D canvas library Three.Js.
12. Artsy Media Pop Up Effect

Today we’d like to proportion a few artsy fun with you! We created a few proof-of-ideas for easy media pop-ups. The concept comes specifically from forwarding Festival’s website and Tim Holman’s rad GifLinks project. We adventured ourselves with mix-mixture-mode, masks, and clip-direction.
13. Gradientify : jQuery plugin for CSS Gradient Transitions

An easy jQuery plugin that provides CSS gradient transitions.
14. Kute.js : JavaScript Animation Engine

KUTE.Js is a Javascript animation engine with top overall performance, memory green, and modular code. It provides an entire bunch of equipment that will help you create fantastic custom animations.
15. Smoke.js : Javascript Smoke Effect

Smoke.Js is a javascript library to make Smoke Effect for the web.
16. Curtain Opening Effect Using jQuery And CSS

In this education, we are able to show you how to create a curtain beginning impact using jQuery and CSS. You have seen in lots of suggestions and dramas the curtains at the stage movements to the left and proper side on show beginning and then actions to right and left in finishing that’s exactly what we had been going to create in this academic.
