21 Best jQuery Graph Plugins 2024 & Tutorials with Demo

Graphics in packages like Photoshop may be created each statistically and dynamically. Creating photos with the use of statistical strategies is a bit hard while compared to dynamic strategies. Here are the few jQuery Graph Plugins to help you generate charts or tables:
1. Recharts : Charts library built with React and D3

Charts library constructed on top of React and D3. Graphs may be created thru an easy XML-like syntax, with the various important alternatives set without delay as attributes.
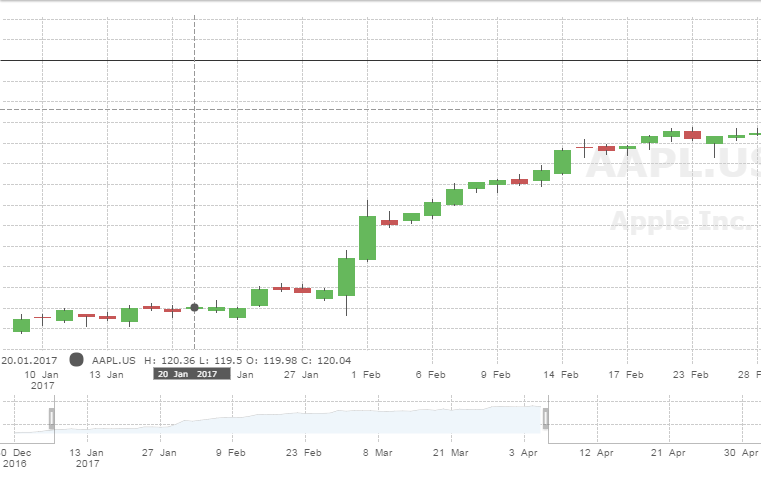
2. IguanaCharts : HTML5 jQuery Stock Charts library

IguanaCharts is HTML5 jQuery Stock Charts library. You can down load our open supply library and setup powerful stock chart simply in mins.
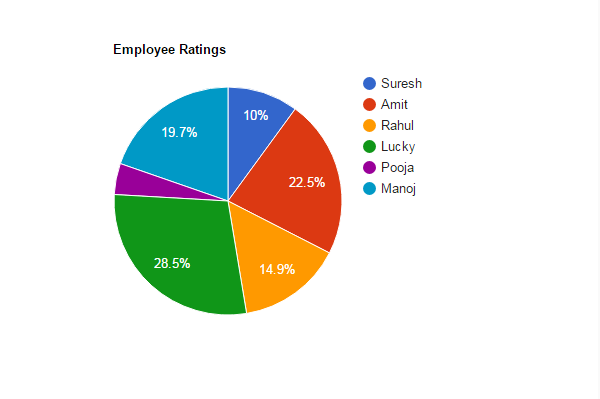
3. Display Data In Pie Chart Using PHP & jQuery with Google API

A pie chart (or a circle chart) is around the statistical photograph, that is divided into slices to demonstrate numerical proportion. It is usually used in commercial enterprise global if you have to show evaluation or distinction of a few facts in a graphical way.
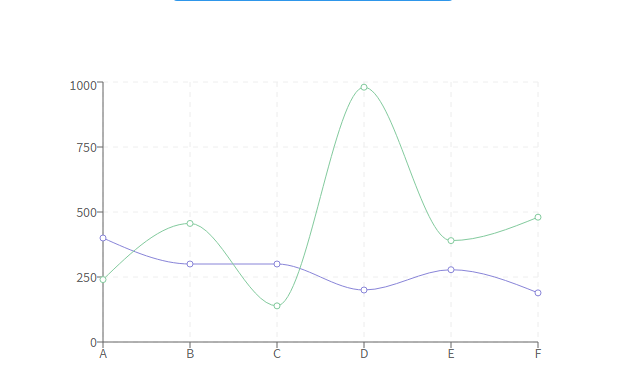
4. Graphart : JavaScript Graphs and Charts

Graphart is HTML5/JavaScript charting library based on Canvas, which permits you to create rich charts which might be completely responsive and work in all browsers.
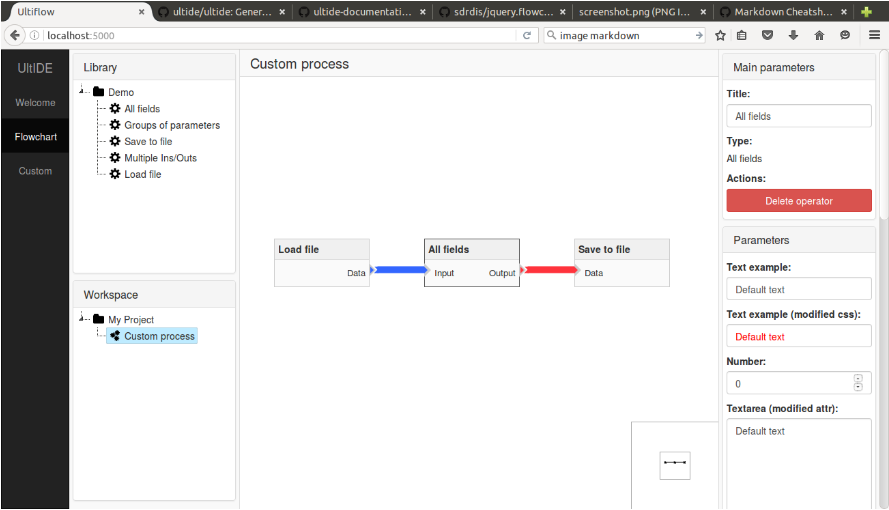
5. jQuery FlowChart Plugin

jQuery flowchart.Js is an open-source jquery UI plugin that allows you to draw and edit a float chart.
6. FusionCharts : jQuery Charts Plugin

jQuery plugin for including interactive charts and graphs for your website.Full capability of FusionCharts can be accessed thru it – charts, occasions, techniques and so on.
7. Graphviz : jQuery Plugin for Graphviz SVG Charts Responsive

jQuery plugin to make Graphviz SVG output extra interactive and simpler to navigate.
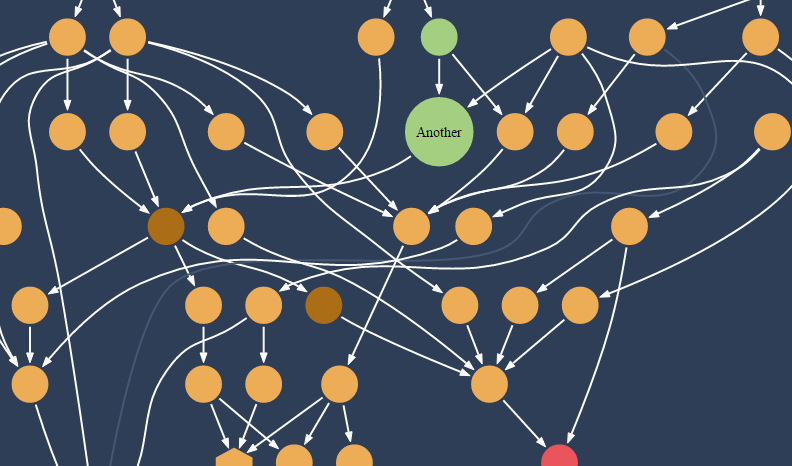
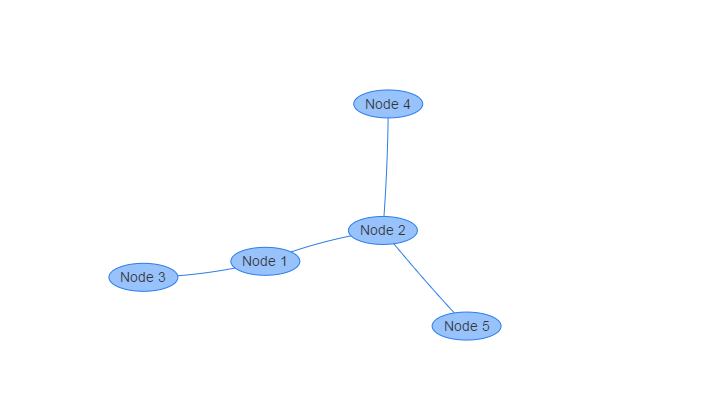
8. VivaGraphJS : Graph drawing library for JavaScript

VivaGraphJS is the fastest graph drawing javascript library (proof). It is designed to be extensible and to help extraordinary rendering engines and layout algorithms.
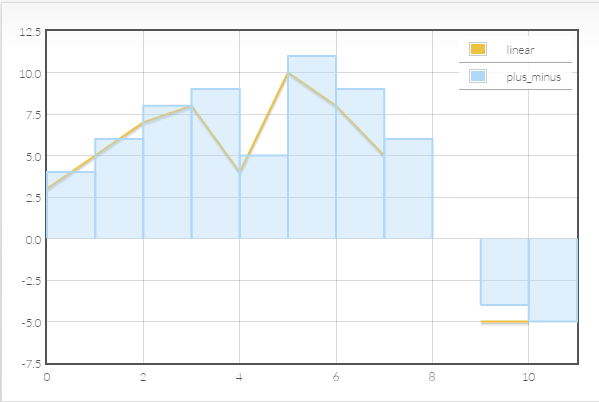
9. Growraf : jQuery Animation Plugin for Flot Charts

Growraf (reported develop-hard) is a jquery plugin for flow charts, that produces clean animations with the use of requestAnimationFrame anywhere possible.
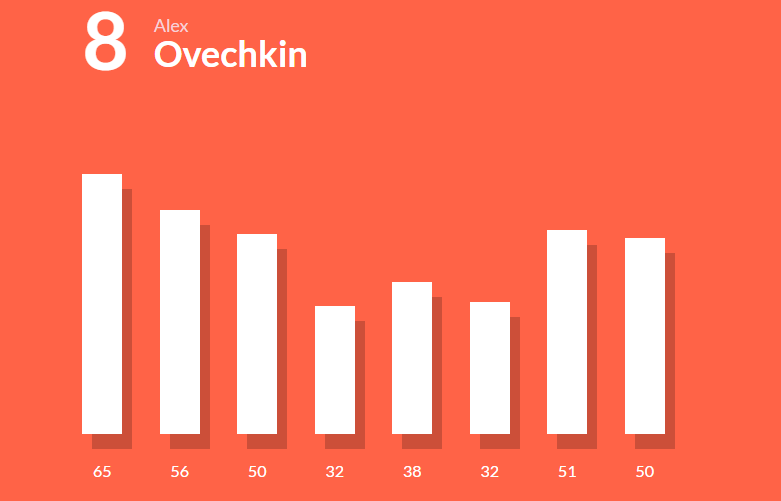
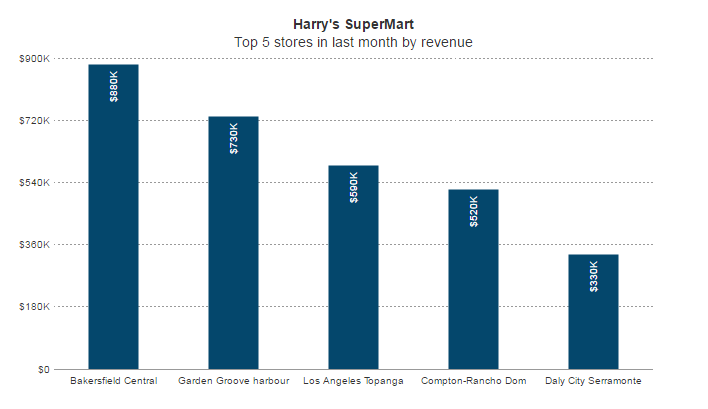
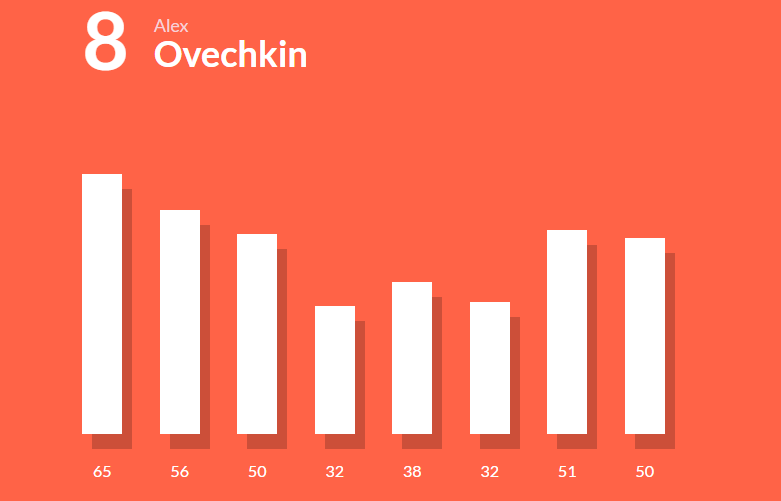
10. Interactive Bar Graph with CSS & jQuery

An interactive bar graph filled with animations and data. Built with CSS and jQuery.
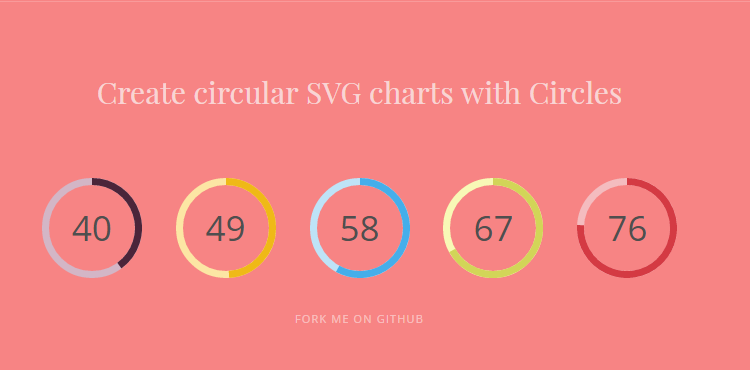
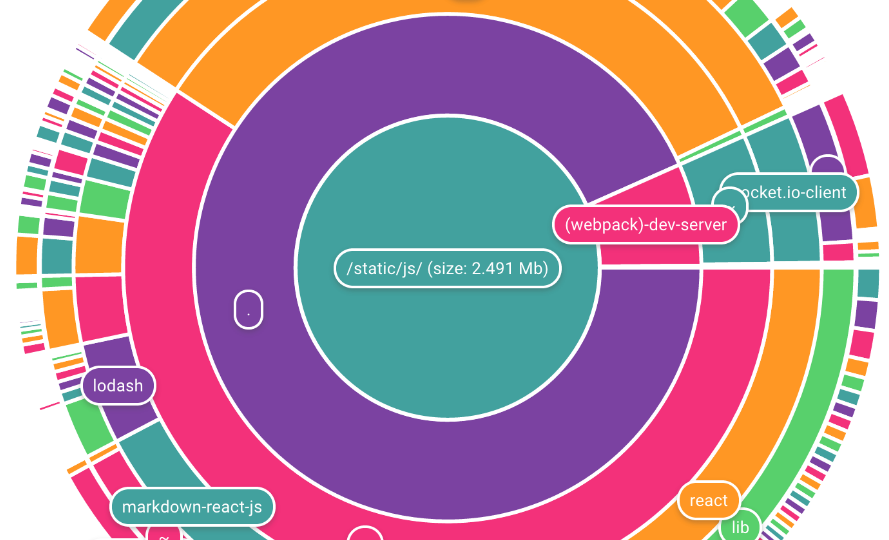
11. Create Circular SVG Charts with Circles

A lightweight JavaScript library that generates round graphs in SVG. The round graphs with the numerical fee within the center were a fantastic way to visualize records recently.
12. Pizza Pie Charts with SVG & JavaScript

Pizza is a responsive pie, donut, bar, and line graph charting library based at the Snap SVG framework from Adobe. It specializes in easy integration through HTML markup and CSS as opposed to JavaScript objects, despite the fact that you may pass JavaScript items to Pizza as nicely.
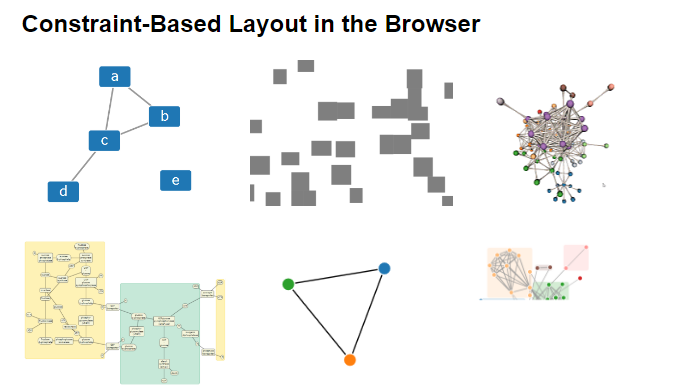
13. WebCola : Javascript Constraint-Based Graph Layout

WebCola is an open-supply JavaScript library for arranging your HTML5 files and diagrams using constraint-based totally optimization strategies. It works well with libraries like D3.Js and svg.Js
14. Cake Chart : Interactive Multi Layer Pie Chart

Cake Chart is a javascript library to create interactive multi-layer pie charts.
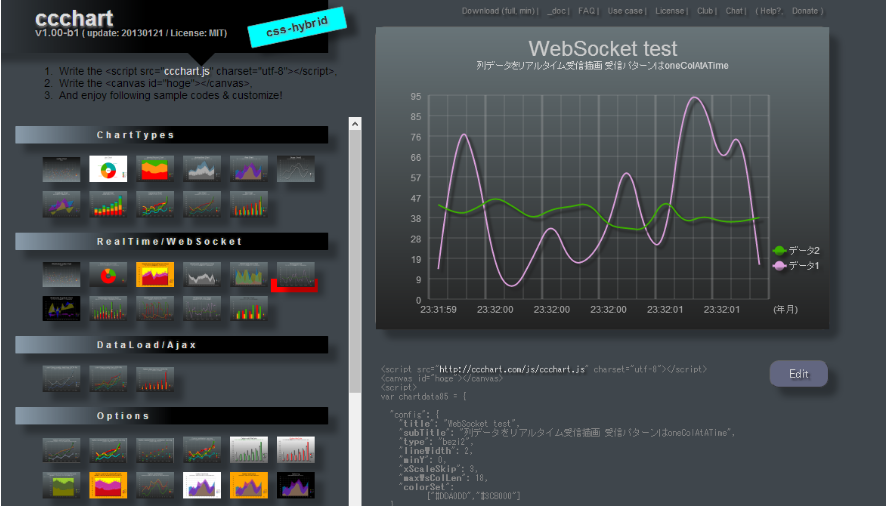
15. ccchart : Realtime JavaScript Chart

This is a Simple and Real-time JavaScript chart that doesn’t rely on libraries inclusive of jQuery or google APIs.
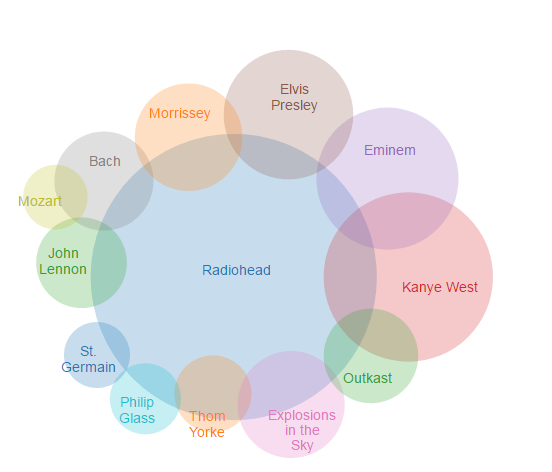
16. Venn.js : JavaScript Proportional Venn and Euler diagrams Library

A javascript library for laying out location proportional Venn and Euler diagrams. This library relies upon on d3.Js to show the Venn diagrams.
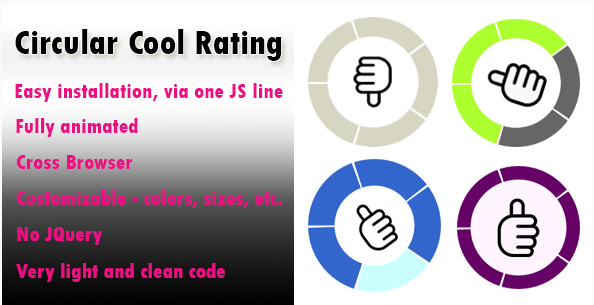
17. The Circular Rating – Cool & Attractive Animated Rating

The Circular Rating plugin is an excellent absolutely lively JavaScript plugin that can be utilized in any website to charge products, pix, or anything in a fab manner! It will make your internet site extra dynamic and appealing to traffic.
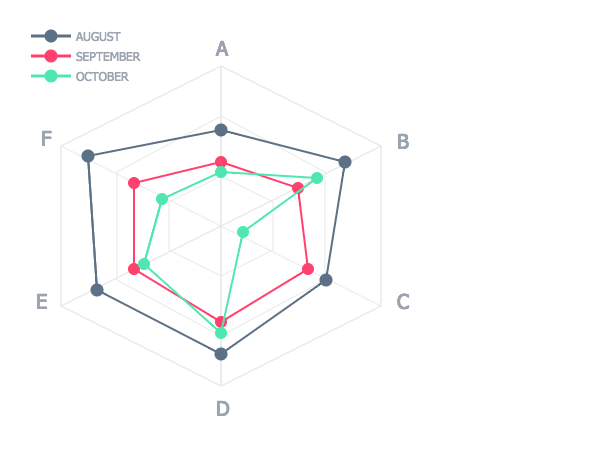
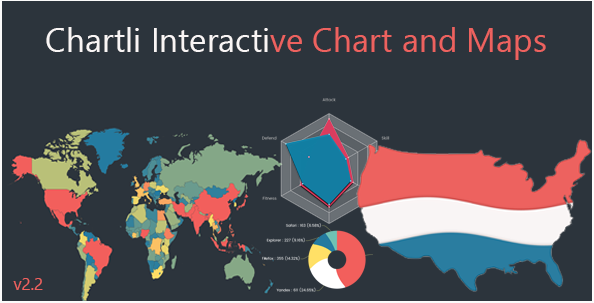
18. Chartli – Interactive Chart

Create your own interactive line, bar, pie, radar, map, cone, chord e.T.C. Chart easily.
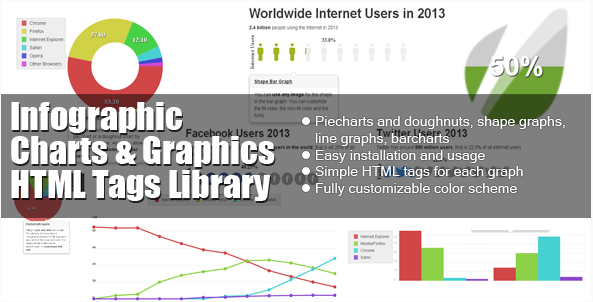
19. Infographic Charts and Graphics HTML Tags Library

This custom JS charting library created through PSDDude from zero implements custom HTML tags which permit developing charts and graphs for infographics.
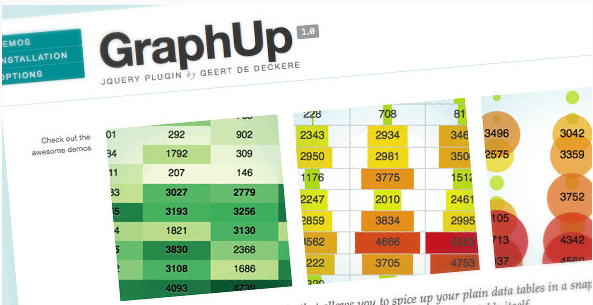
20. GraphUp – jQuery Graph Plugins

GraphUp is a completely flexible and lightweight jQuery (v1.8+) plugin to boost your facts tables. It visualizes the values using color, bar charts, and bubbles.
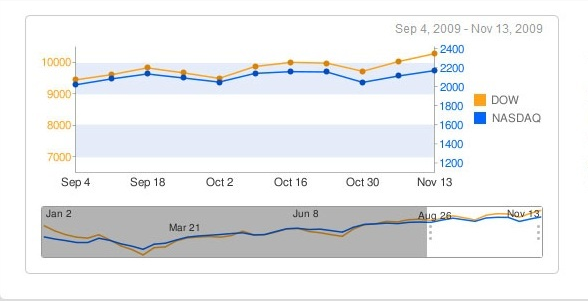
21. Google Chart Scroller/Zoomer – jQuery Graph Plugins

Create your very own Google Chart and this jQuery plugin will remodel it right into a zoomable scrollable chart!
