15 Best free HTML, CSS Mobile menu designs in 2024

Hey, readers are you looking for the best CSS mobile menu designs? If yes. Then keep reading because in this blog I have listed 15 best free HTML, CSS mobile menu designs that you can use to make your website and applications looks super cool on mobile devices.
To make your website and applications more attractive and modern you can also use CSS Border Animation effects.
So, without wasting more time lets start.
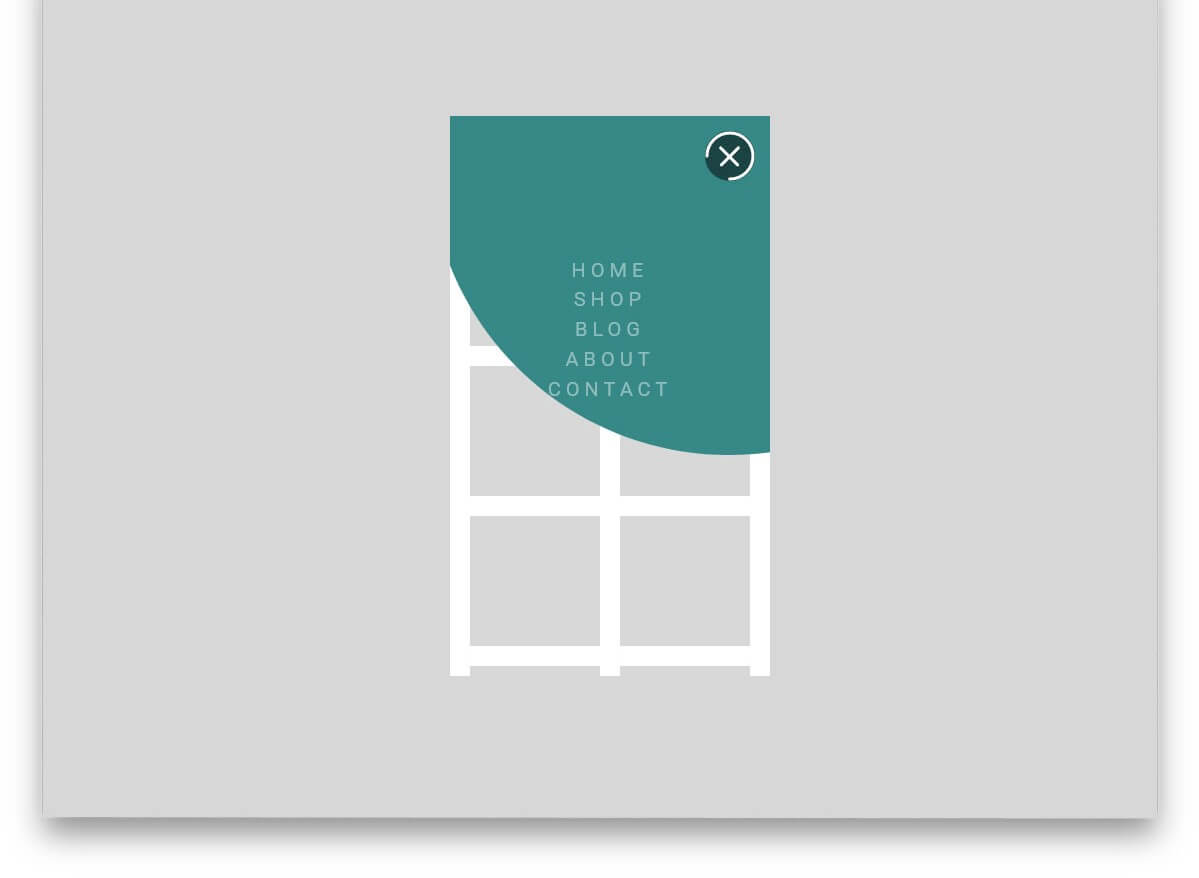
1. Mobile Menu Animation CSS

If you are looking for a modern and professional menu design then you can choose this. The creator of this menu used an eye-catching animation that grabs the attention of people.
Made By Aleksandar Čugurović
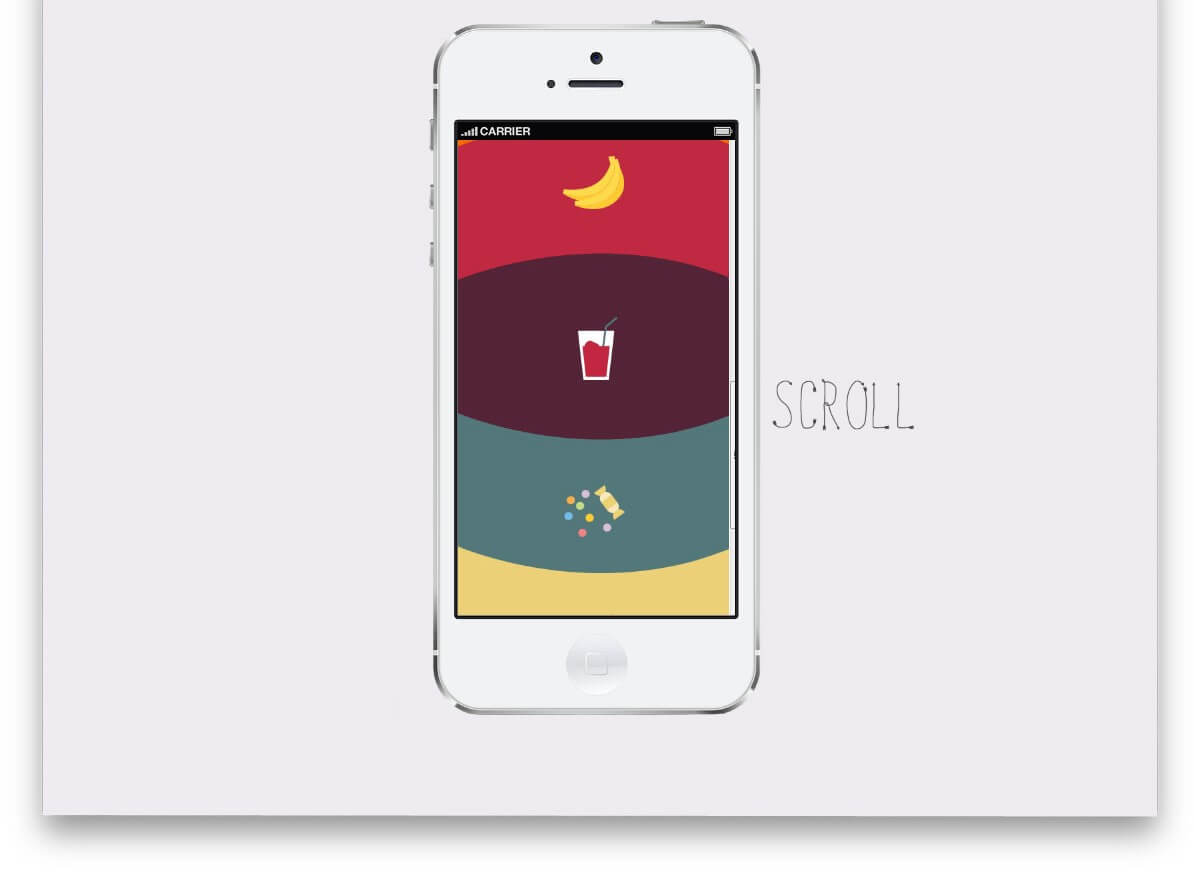
2. Touch Device Jelly Menu Concept

If you are looking for a menu design for a creative website and applications then you should definitely give it a try.
Made By LegoMushroom
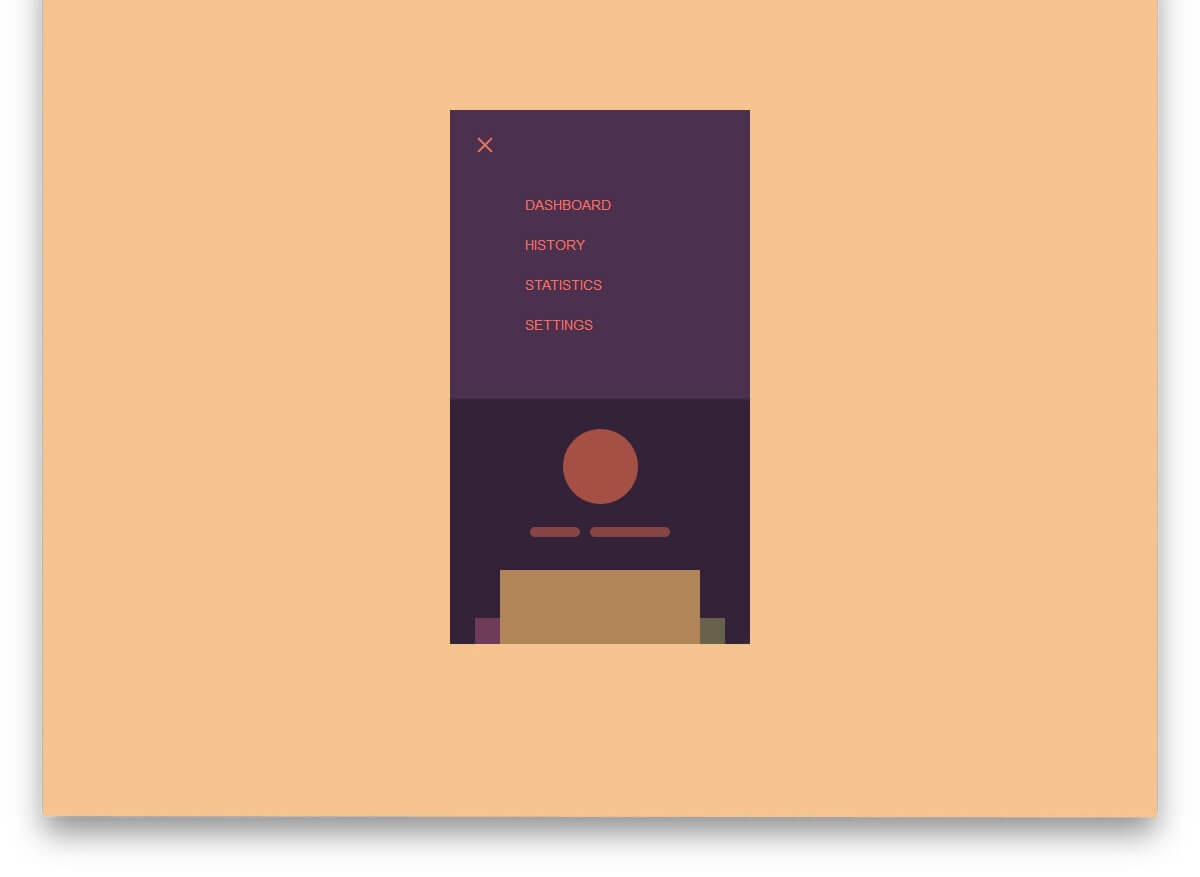
3. Mobile Menu Design by Vijaya Kumar Vulchi

The creator of this design uses very sleek and smooth animation. You can easily use this design on any type of website.
Made By Vijaya Kumar Vulchi
4. Mob Menu Only CSS

If you are looking for the basic menu design then you can use this. It is built with HTML, CSS, and JavaScript.
Made By Jokin.L
5. Mobile Nav

You can use this mobile menu design if you want to build a simple and minimal website and application. It improves the design of a website.
Made By Mel Shields
6. Step By Step Animated Mobile Menu

The developer of this menu design has used a slow-motion Animation effect. you can easily use this on any type of website.
Made By Geoffrey Crofte
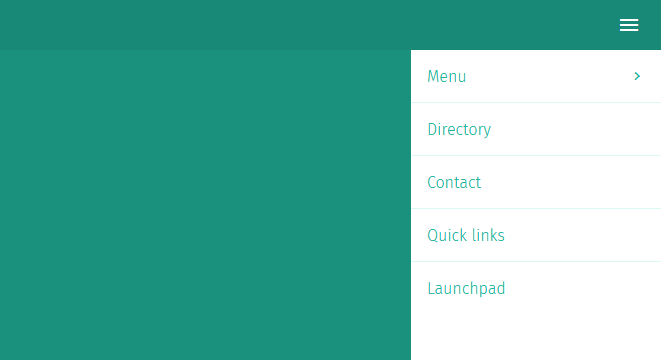
7. Mobile Menu

If you are looking for some interesting and engaging menu design then you can use this. It is compatible with all modern web browsers.
Made By Kirsten Humphreys
8. Mobile menu animation

This works great on mobile devices. If you want you can also customize it based on your preferences
Made By Stas Melnikov
9. Magical mobile mega menu

If you are looking for a basic and attractive mobile menu design then you can try this. It is compatible with all modern browsers.
Made By tiffany choong
10. Mobile Menu Slider Prototype
If you are looking for a creative and attractive menu design then you can use this design it is built with HTML, CSS, and JavaScript.
Made By Narendra N Shetty
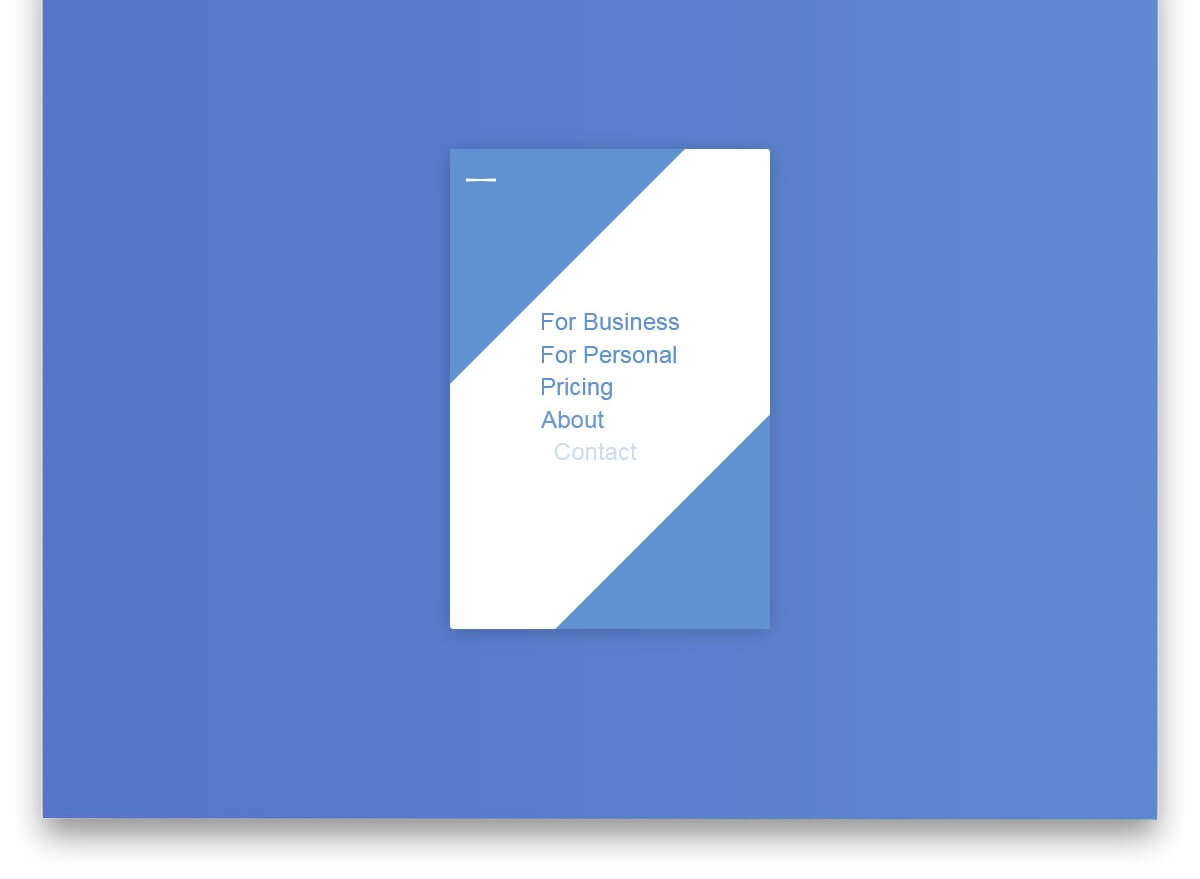
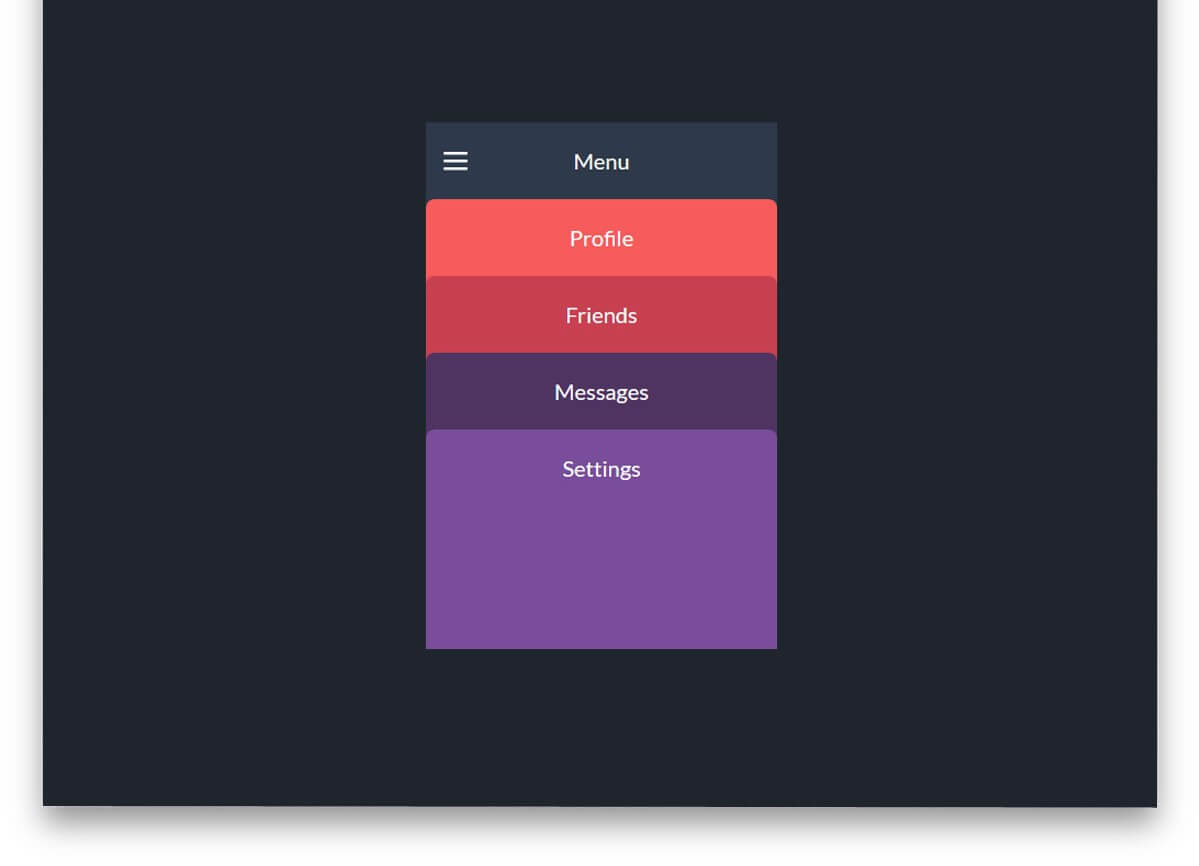
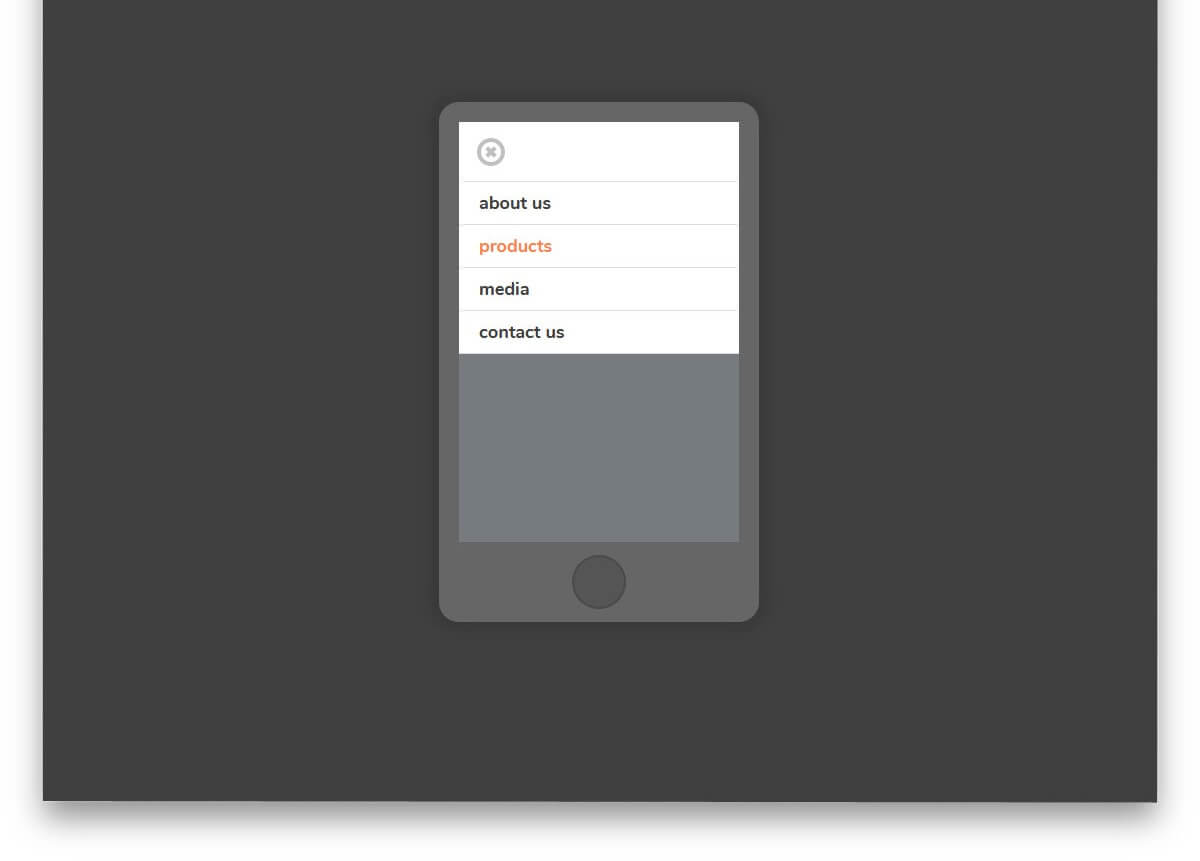
11. App Navigation

With the help of this menu design, each option is treated as a card. you can use this design on any type of website.
Made By Ian Turner
12. Animated Accessible Navigation

This menu design provides a very creative and attractive design to a website. It is built with HTML, CSS, and JavaScript.
Made By Max Böck
13. Mobile Nav – Only Checkbox & CSS

You can use this menu design on any type of website. It is built with HTML and CSS.
Made By Max Misnikov
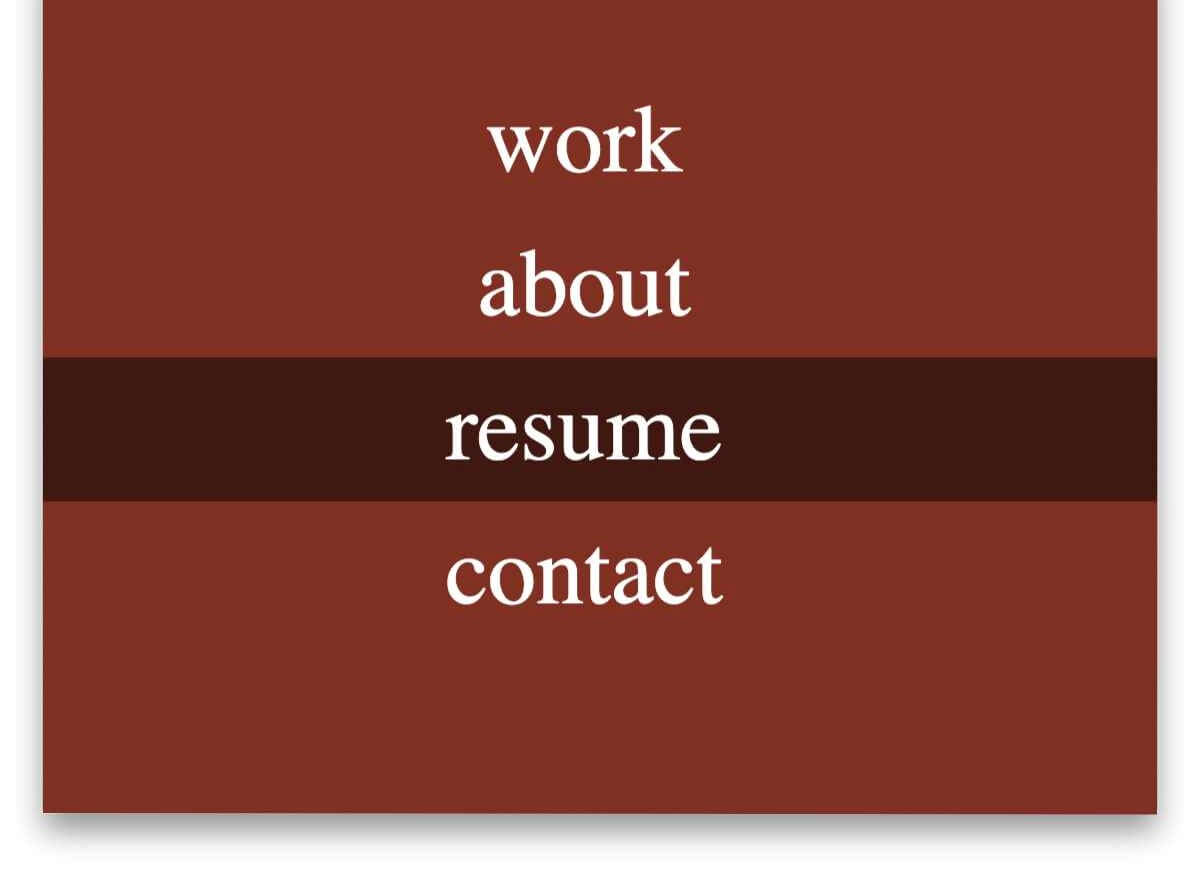
14. Animated Menu

If you are looking for a neat, simple, and Clean menu design then you can use this. It is built with HTML, CSS, and JavaScript.
Made By Una Kravets
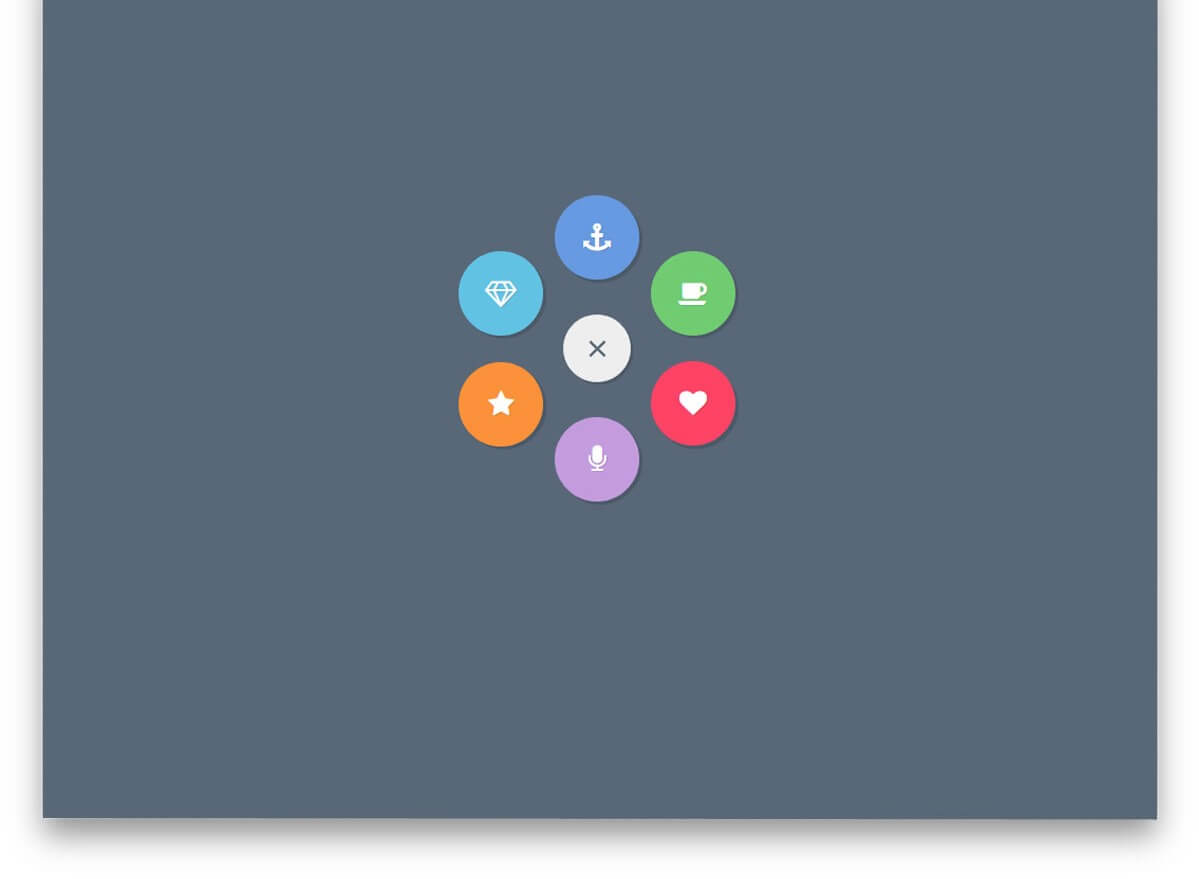
15. Colourful Flower Popup Menu

If you are looking for a popup menu, design then you should definitely give it a try. If you want you can easily customize it based on your project needs.
Made By Jasper LaChance
So, that’s all from this blog. I hope you enjoyed the list of 15 best free HTML, CSS mobile menu designs in 2024. If you like this article then please share it with your friends, and you can also let me know which design you like the most in the comments section down below.