38 Top CSS Libraries And Frameworks

Today we have 38 Top CSS Libraries And Frameworks. With all of the alterations and fast advancements CSS has gone through in the final few years, we will have to not be surprised at the gigantic quantity of open-source resources and instruments that are presently being launched.
These time-saving CSS libraries, frameworks, and tools were developed to make our lives that little bit less complex and also offer a finding out a window into these CSS areas we would possibly not fully realize.
We’ve gathered 38 of our favorite CSS libraries, frameworks, and instruments launched this earlier 12 months, 2023.
CSS Libraries
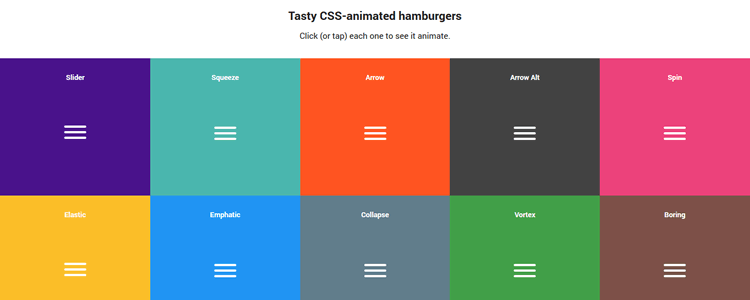
1. Hamburgers.css

Hamburgers are a group of tasty CSS-animated hamburger icons created by using Jonathan Suh.
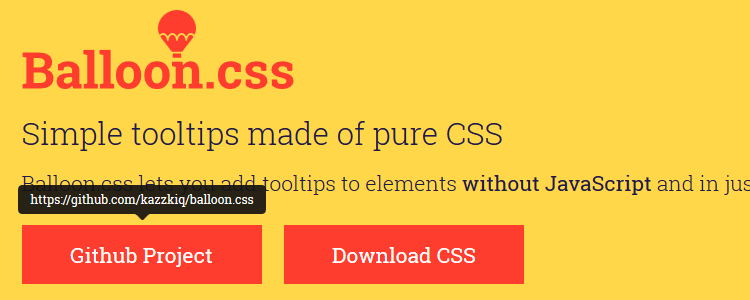
2. Balloon.css

Balloon.Css is an easy tooltip library fabricated from pure CSS created via Claudio Holanda.
3. StarWarsIntro.css

StarWarsIntro.Css is a CSS Library for Recreating the superstar Wars Intro Crawl.
4. Basscss

Basscss is a lightweight assortment of CSS utilities designed for velocity, clarity, efficiency, and scalability.
5. PostCSS.parts

PostCSS.Parts is a searchable catalog of PostCSS plugins.
6. voxel.css

Voxel.Css is a brand-new, lightweight 3D CSS voxel library.
7. wysiwyg.css

Wysiwyg.Css enables you to style your TinyMCE or Markdown-generated content with a single CSS class.
8. Tipograf

Tipograf is a lightweight pure CSS typography base for your subsequent task.
Spinners & Loading Animation Libraries
9. Spinners

Spinners is a collection of HTML and CSS “loading icon” animations.
10. CSS Loader

CSS Loader is an easy loader/spinner library for web functions utilizing just one DIV and pure CSS.
CSS Image Effects
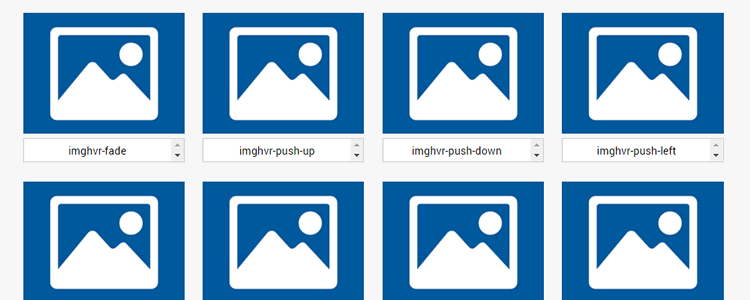
11. Imagehover.css

Imagehover.Css is a scalable and lightweight photograph hover CSS library.
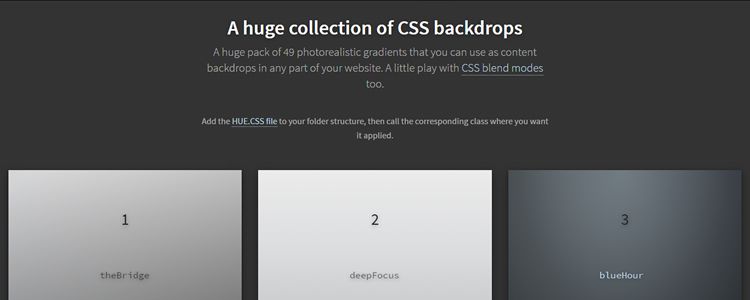
12. HUE.css

HUE.Css is a set of forty-nine photorealistic CSS gradients for content material & photograph backdrops.
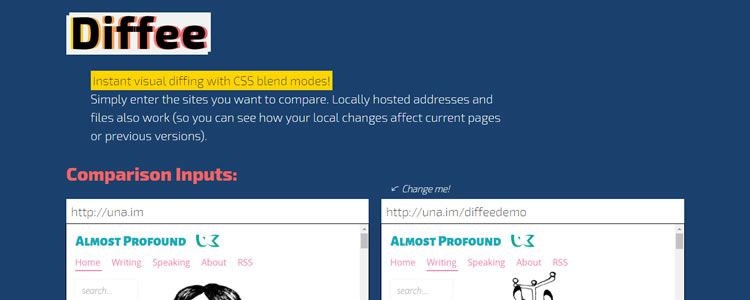
13. Diffee Checker

Diffee Checker for on-the-spot visible diffing with CSS mixture modes.
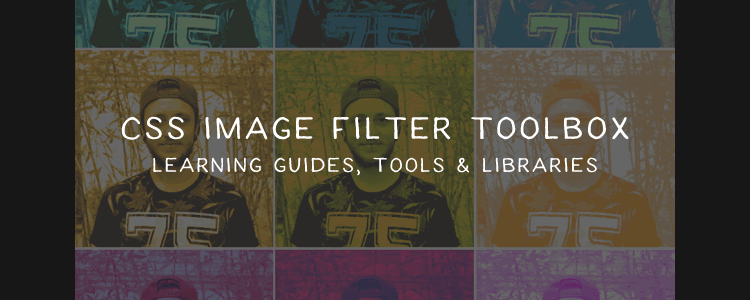
14. CSS Image Filters

CSS Image Filters is a group of tutorials, libraries, and instruments.
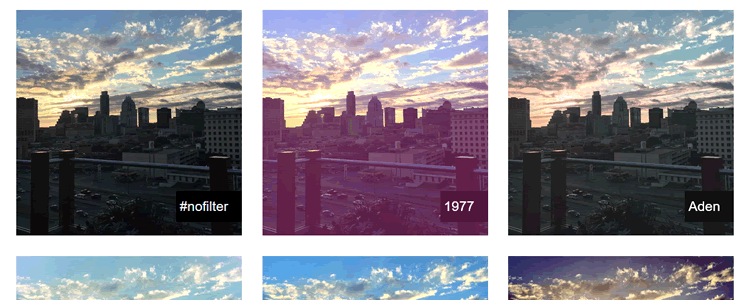
15. CSSGram

CSSGram is a tiny library for recreating Instagram filters with CSS filters & combo modes.
CSS Utilities
16. Stylelint

Stylelint is a mighty today’s CSS linter that helps you put into effect consistent conventions and preclude errors.
17. CSS Purge

CSS Purge is helpful software that attempts to avoid wasting the net 1kb at a time.
18. cssnano

Cssnano is a modular minifier centered on the PostCSS ecosystem.
19. WAIT! Animate

WAIT! Animate is an effortless technique to calculate CSS animation keyframe percentages.
20. MaintainableCSS

MaintainableCSS is a strategy for writing modular, scalable, and maintainable CSS.
21. Brand Colors

Brand-colors is a group of 400+ company colors (SCSS, Less, Sass, Stylus & CSS).
Styleguide Tools & Resources
22. Living Styleguide

Styleguide is a useful resource that makes developing living style guides a lot easier.
23. Atomic Docs

Atomic medical doctors is an entrance-end variety guide generator and SASS component manager.
24. Styleguide Toolbox

Styleguide Toolbox is a set of templates, UI kits, instruments & turbines.
Responsive Email & Newsletter Frameworks
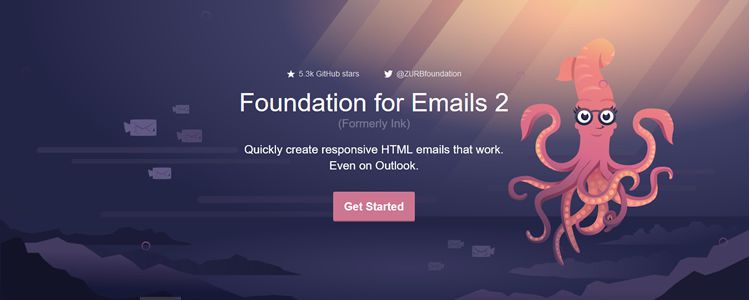
25. Foundation for Email

26. MJML

MJML is a brand-new framework for making responsive email design much simpler.
Flexbox Tools & Frameworks
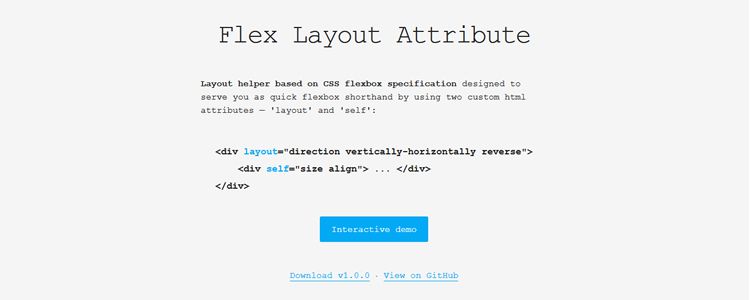
27. FLA

Flex layout Attribute (FLA) is a CSS Flexbox design helper.
28. Grd

Grd is a lightweight (handiest 512 bytes) CSS grid framework utilizing Flexbox.
29. Flexbox Grid

Flexbox Grid is a Grid method founded on the flex display property.
30. Bulma

Bulma is the latest CSS framework headquartered on Flexbox.
CSS Web Layout Frameworks
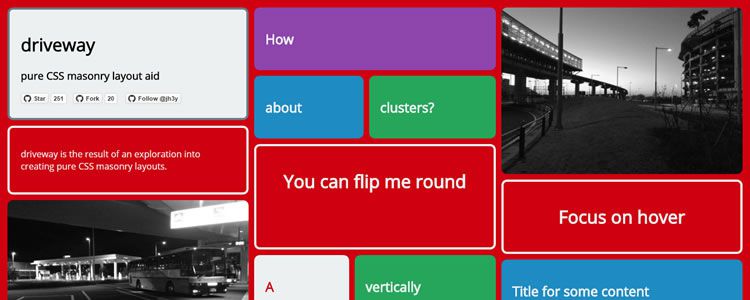
31. Driveway

A driveway is a pure CSS masonry design aid.
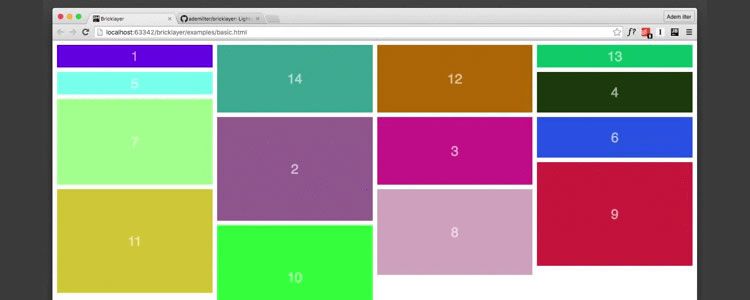
32. Bricklayer

Bricklayer is a lightweight & impartial Pinterest-like cascading grid layout library.
33. Simple Grid

Simple Grid is a responsive, mild, and easy CSS grid for your website.
34. BlazeCSS

BlazeCSS is an Open supply, modular CSS framework for building web pages speedily.
35. Vital CSS Framework

Vital CSS Framework is a minimally invasive CSS framework for present-day web apps.
36. Aleut.css

Aleut.Css is a robust internet framework designed with scalability and efficiency.
37. Gutenberg.css

Gutenberg.Css is a modern Framework for Printing effectively.
38. Picnic CSS

Picnic CSS is a lovely CSS library to kickstart your projects.
