Hey, readers are you looking for the best CSS Animation effects for your website? If yes. Then you are at the right place in this post I have listed the 15 best free HTML and CSS Animation effects that you can use to make your website attractive and modern. CSS animation not only helps your …
Hello, readers Are you looking for the best CSS border animation effects? If so. Then you are in the right place. In this post, I have listed 16 best free HTML, CSS border, animation effects that you can use to make your website and mobile animation more attractive and modern. Great border animations also grab …
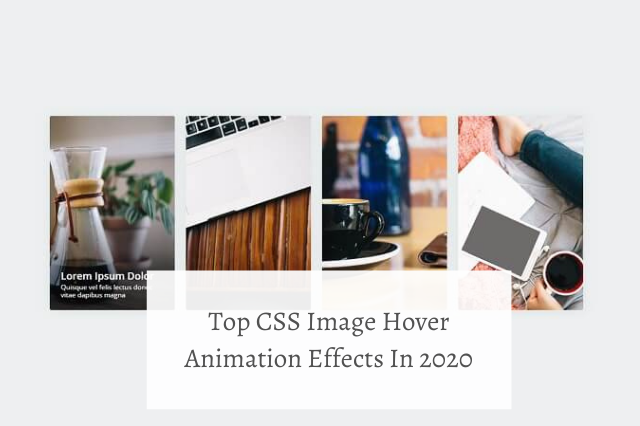
Here’s a collection of Top CSS Image Hover Animation Effects In 2024, which provides energy to your website. You can use this CSS Image Hover Animation Effect to show off your website better. These are the perfect CSS image hover animation effects for your visitors. Now, let’s start with the list, and To check …
Many people love to decorate their home for Christmas. Here we have 18 Stylish CSS HTML5 Christmas Animation Effects. Here you can select Stylish CSS HTML5 Christmas Animation Effects 2018 created by Wpshopmart. They revel in adorning their houses and their places of work. But your workspace doesn’t need to be restricted to physical areas. …
Lets have a look on our 34 Inspiring CSS Animation And Effects Examples. Making use of CSS3 proficiently makes designing a lot more fun. With a just-right command of CSS, you could create stunning designs with first-class efficiency and ease. These tutorials are extremely priceless, no longer just for the professionals, but in addition for …
Let’s have a look at the 29 Best CSS3 Hover Effects And Animations. In our everyday lifestyles, most of us discuss a couple of types of web pages for distinct functions. Each web site has a special and nice design. There are thousands of websites with ideal designs. There are unique methods adopted to make …
Hello readers, do you want to design your website with a fire animation? If so, then this article will be very useful for you. Today, in this article, I have listed the 10 best fully responsive CSS fire animations for web design inspiration. All these Fire Code examples have beautiful and attractive animation effects using …
Hey guys, today in this article, I have listed some Cool CSS Loading Effects for Grid Images. You’ll use them on your portfolio, blog, or any place you would like. The setup is sort of straightforward. We tend to use Normalize.css as another to the standard CSS reset, ZURB Foundation to form a responsive grid, …