11 Best Free HTML CSS image Gallery

If you are a web designer or developer, then there is a huge possibility that you might have heard about CSS Image Galleries. HTML, CSS galleries are image galleries constructed with the help of HTML and CSS languages. So in this post, I have listed 11 best free HTML, CSS image Gallery that you can use it to build attractive and engaging web projects.
CSS Galleries make your project look more appealing and engaging. So without wasting more time let’s start.
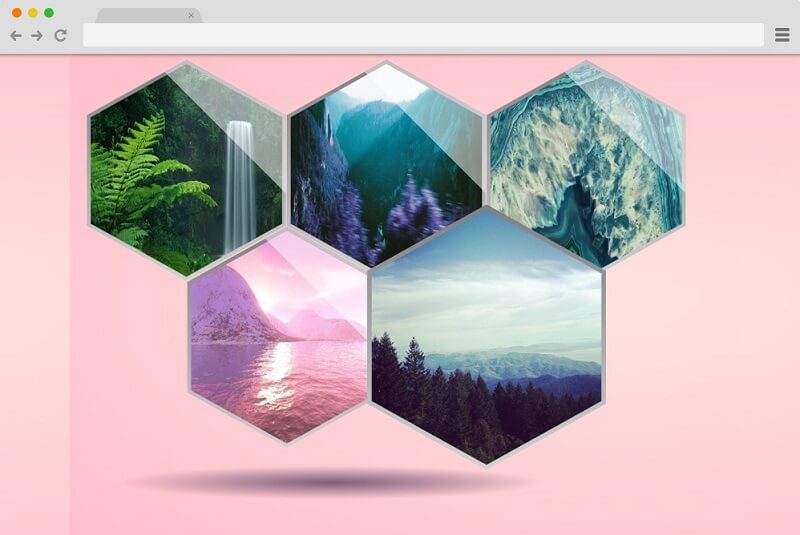
1. Hexagonal Gallery

This is one of the most unique and attractive CSS galleries. As its name suggests it present your images in a Hexagonal shape. User will also get an enlarge effect when he or she hover on the image.
2. CSS Gallery

If you want to add an interesting and simple look to your website, then you can use this gallery. This provides a grid type layout and it looks so amazing.
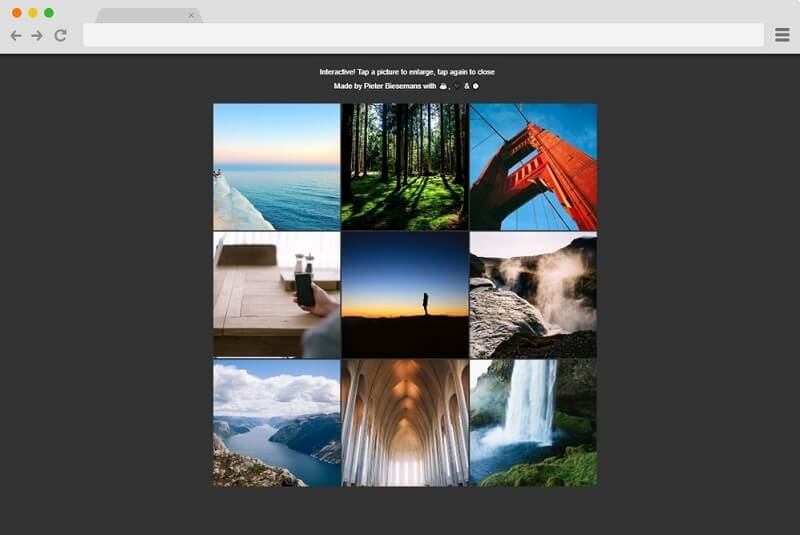
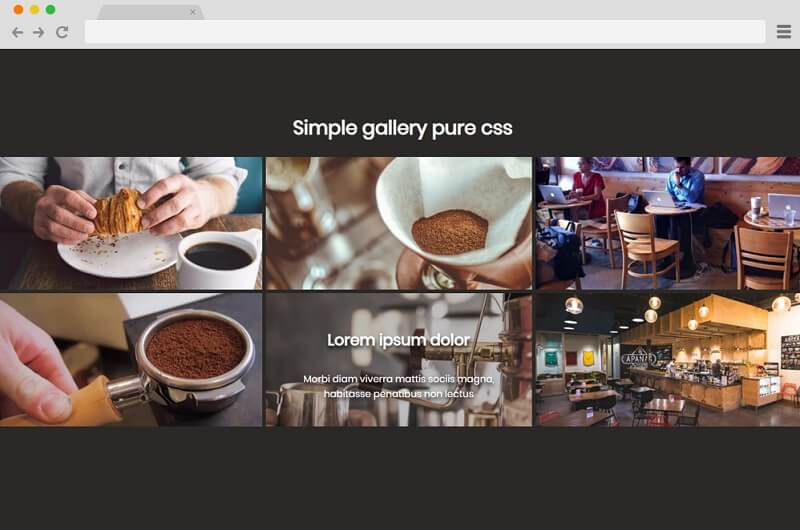
3. Pure CSS Responsive Gallery

If you want simple and minimal design, then this image gallery is the best option for you. As its name suggests this gallery is designed with pure CSS. And it looks very simple and minimal.
4. Responsive Photo Gallery With A Grid And Lightbox Effect

This image gallery offers a very attractive layout. It provides websites a professional look. This image gallery provides a grid type look and a lightbox effect. This gallery is responsive with means it will automatically adjust according to the size of the display.
5. Flip Image Gallery With Content

This image gallery is one of the most unique and creative image galleries. When the user hovered on the image then the image flip and the user can read the content you provide. You can use this image gallery on almost any type of website.
6. Simple Gallery

This image gallery provides a basic grid type of layout to the website. This is very simple and attractive so you can use this gallery in almost any type of website such as a blog, news, portfolio, and many more. This image gallery also provides great hover effects.
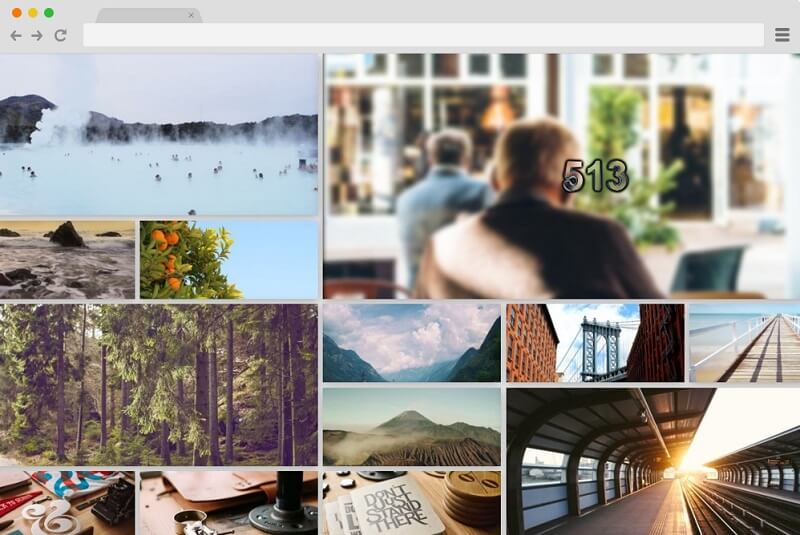
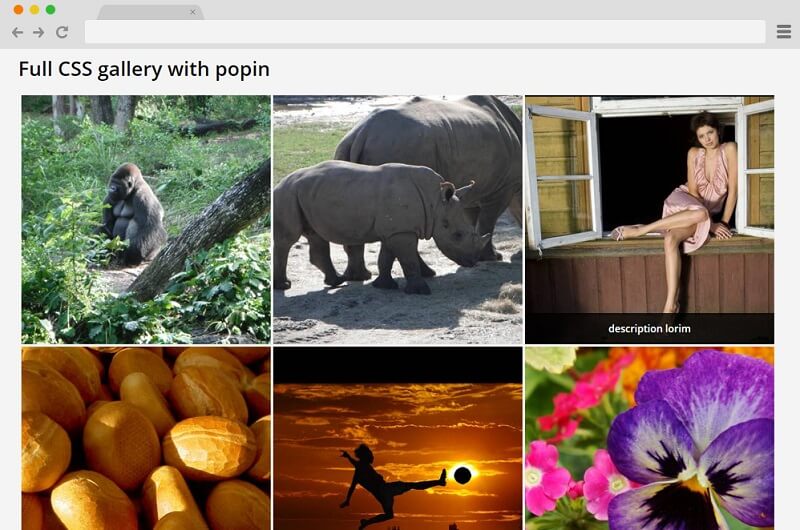
7. CSS Gallery With Pop In

If you want to showcase some little information with the images, then this CSS gallery is the best option for you. It is very simple and provides a brilliant performance.
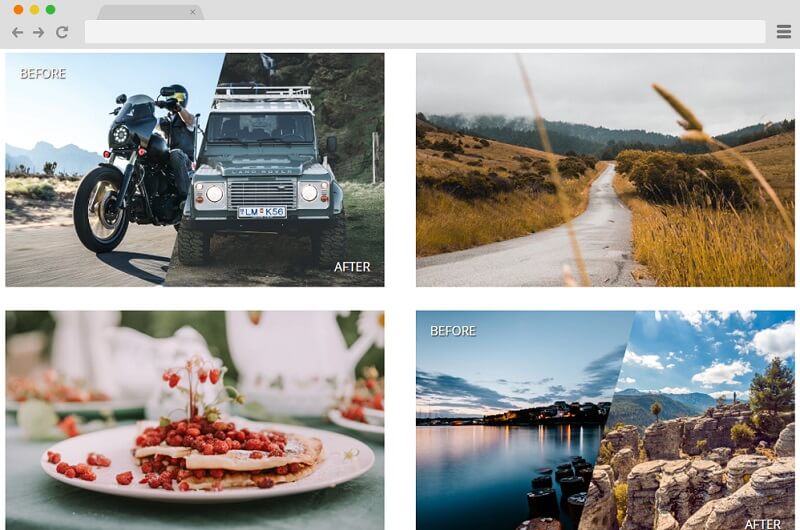
8. CSS Gallery With Before And After Effect

This gallery is created using HTML, CSS, and JavaScript. This image gallery provides more complex transactions. When users hover on any side of the before and after effect image, it will slide over and provide you the full view of the image.
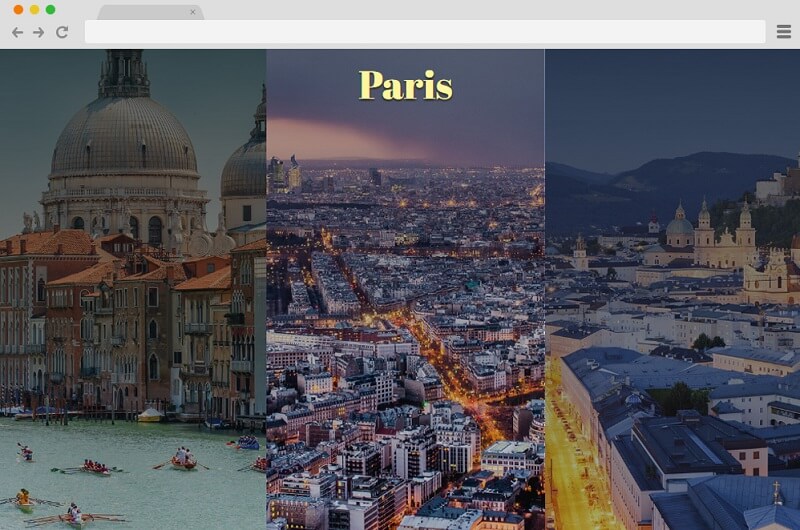
9. Image Gallery For Travel

This CSS image gallery is best to present images of different locations. It looks very modern and classy. This image gallery is best for blog websites. It provides users a very smooth and professional look and feels.
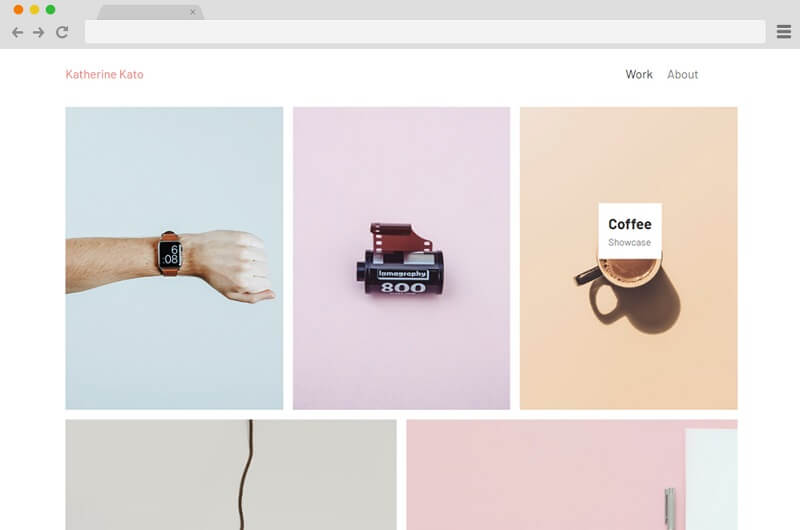
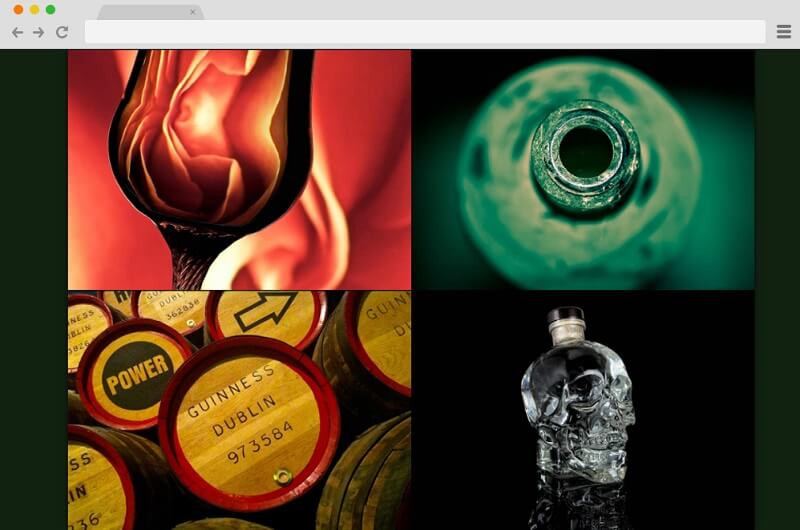
10. Quad Image Gallery

This image gallery is designed to showcase a portfolio. It provides a very versatile and attractive design. You can also use this image gallery in blogs and e-commerce websites to show blogs and product pages.
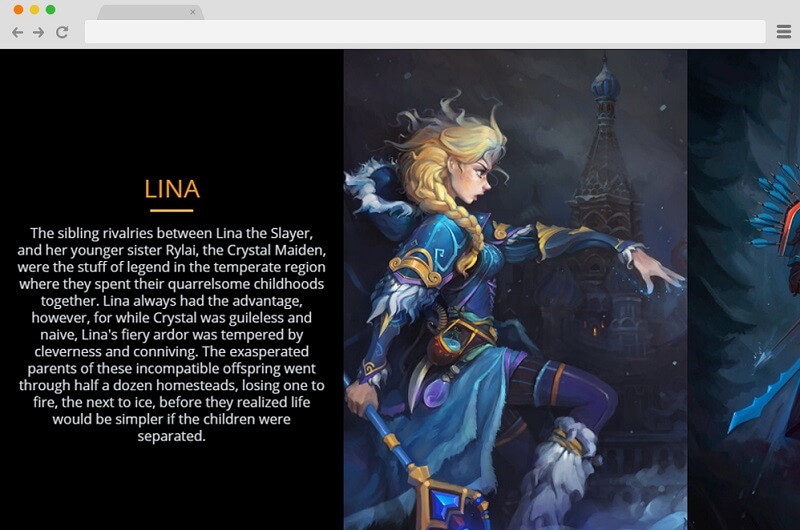
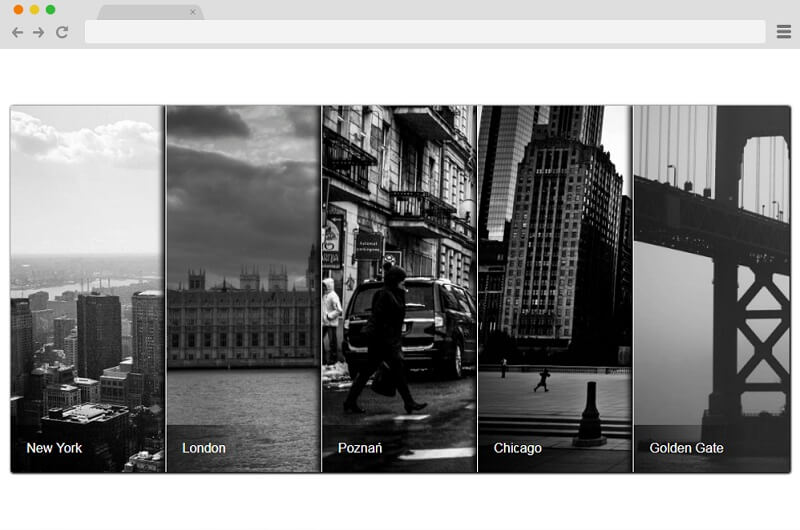
11. Split CSS Gallery

If you want to build very stylish and unique web projects, then this CSS image gallery could be a great option for you. When the user hovers on any image, then it will provide an enlarging effect that looks very attractive. This gallery is created by HTML and CSS.
So that’s all from this blog I hope you enjoyed the list of 11 best free HTML, CSS Image gallery. If you found this article valuable, then don’t forget to share it with your friends.
Also read: 5 best books on HTML, CSS, and JavaScript to learn web design
