25 Best Free CSS Background Patterns

Hey readers, if you are looking for the best CSS background patterns for your website then you are at the right place. In this post, I have listed the 25 best free CSS background patterns that you can use in your web pages. These background patterns provide a very interesting and unique look to your web pages.
To design Attractive websites you can also use CSS Arrow Animations. So, without wasting more time lets start.
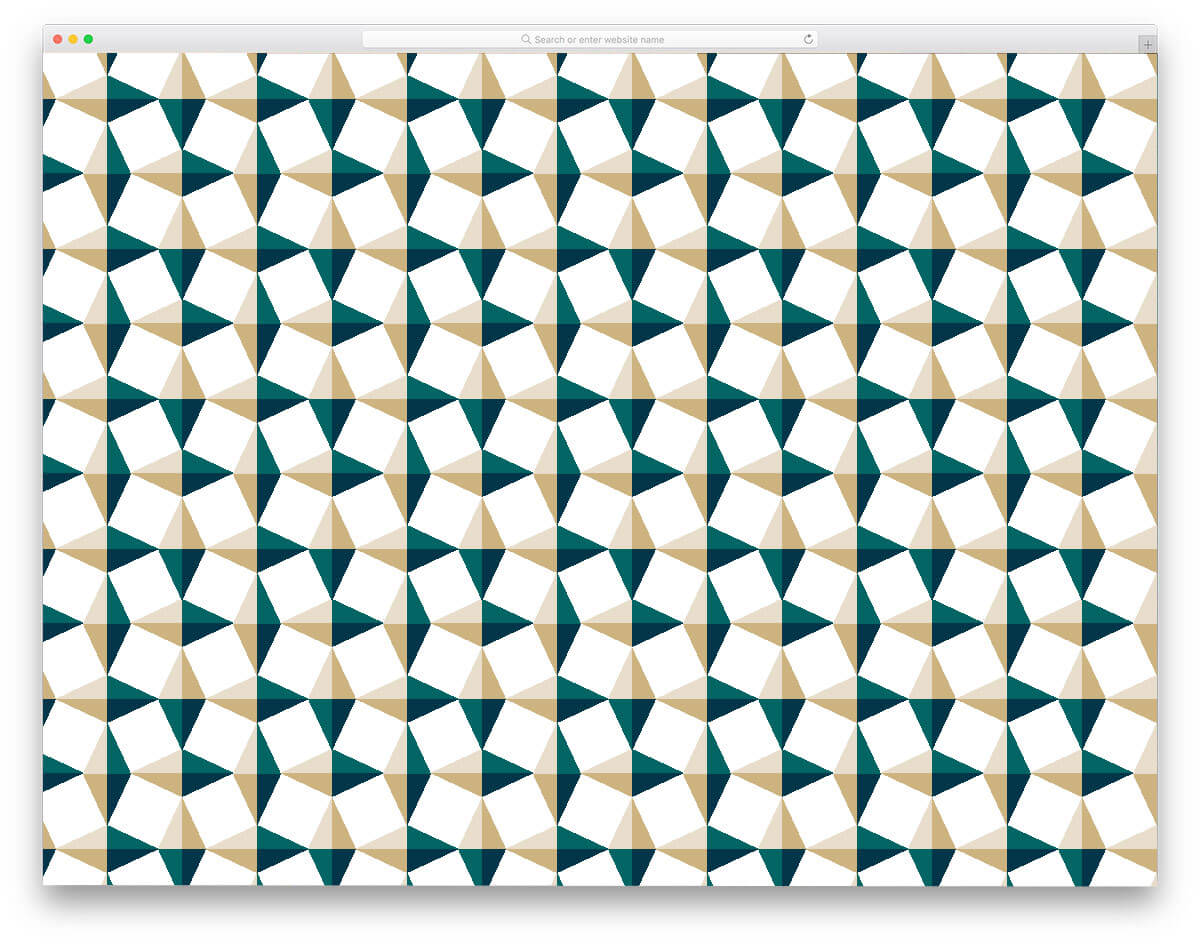
1. CSS Pattern

This CSS Background pattern provides you a very unique look and you can also customize this, pattern based on your imagination and thoughts.
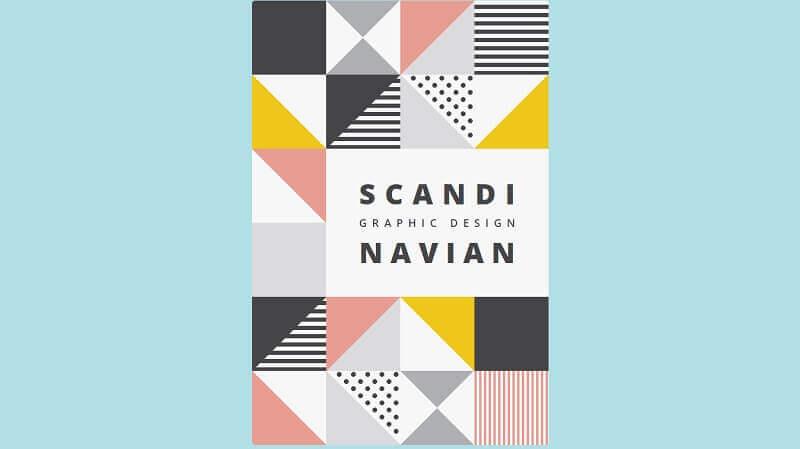
2. Background patterns

If you are looking for minimal and simple background patterns, then this can be a great option for you. This is designed with HTML, and CSS so that you can easily customize the pattern based on your preferences.
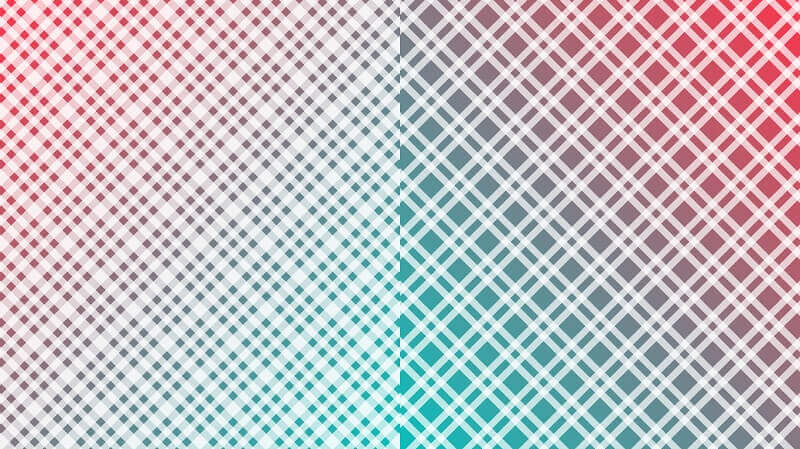
3. Boxes

If you are looking for a simple and classy background. then this background can be a great option for your design. With the help of this pattern, you can use two types of box designs.
4. Drops CSS background

If you are looking for a drop shape like background pattern, then you can use this. It is compatible with all modern web browsers
5. CSS background pattern

This background pattern is built with pure CSS, you can use this pattern if you want a clean and minimal design.
Created By Vlad saling
6. CSS Background Pattern

If you want to create a very creative and modern website then this background pattern is worth considering. This Background pattern is compatible with all modern browsers, and look very classy.
7. CSS background pattern

With the help of this background pattern, you can provide a very attractive and modern look to your website users. If you want you can easily add animations in this background pattern and this background pattern is compatible with all modern browsers.
Created By Ha Hyun Yong
8. Rotan weave

A background is purely built on CSS, you can easily customize this background pattern if you want.
Created By Jeroen Franse
9. Japanese cube

If you want to provide your website an eye-catching look, then you can use this background design. This CSS background pattern created by Lea Verou.
10. CSS Background

This Background Pattern is completely designed with the help of CSS. This background pattern design is very lightweight so that you can use it on any part of your website.
Created By carpe numidium
11. Infinite Scrolling Background

This Background pattern looks very amazing on any website. You can use this design on any part of your website. With the help of this design, you can represent your service with symbols, this provides a very unique look to a website.
12. CSS Block Background

This Background is completely designed with CSS and this pattern design is compatible with all modern browsers. You can use this background pattern on any part of your website easily
Created By Joshua Hibbert
13. CSS Background Pattern

This multi-color background provides a very modern look to a website. This background is also built with CSS. This background pattern works well with all modern browsers.
Created By Raad AlRawi
14.Background Pattern Animation

This background pattern design will provide you three animated pattern designs. Each pattern looks very unique and attractive. If you want you can easily customize the design based on your preferences.
15. Circles

This static Background pattern is completely designed with CSS. With the help of this background pattern, you can provide a circle type of look to your website. This Background pattern works well with all modern web browsers.
Created By Steve Hudek
16. Red Zig Zag

This Background is very lightweight and it is completely designed with CSS. You can use this background pattern on any part of your website.
Created By Steve Hudek
17. Squiggly Pattern

With the help of this effect, you can provide an amazing experience to your visitors. This provides a very awesome look to a whole website.
18. SVG Background Pattern

This background pattern uses circular dots. if you want you can easily increase and decrease the size of the dots. This Background is also designed with CSS.
19. Pineapple Fruit Background

This is static background design and it is purely built on CSS. This background pattern works well with all modern web browsers.
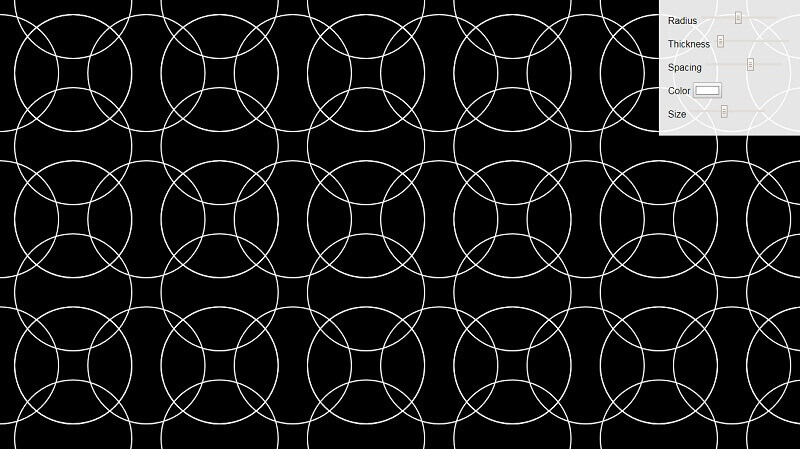
20. Dynamic SVG Background Pattern Maker

This background pattern provides you a dynamic design. If you want you can easily scale and change the size and the colors of the elements. you can also easily adjust the spacing between the elements.
Created By Dudley Storey
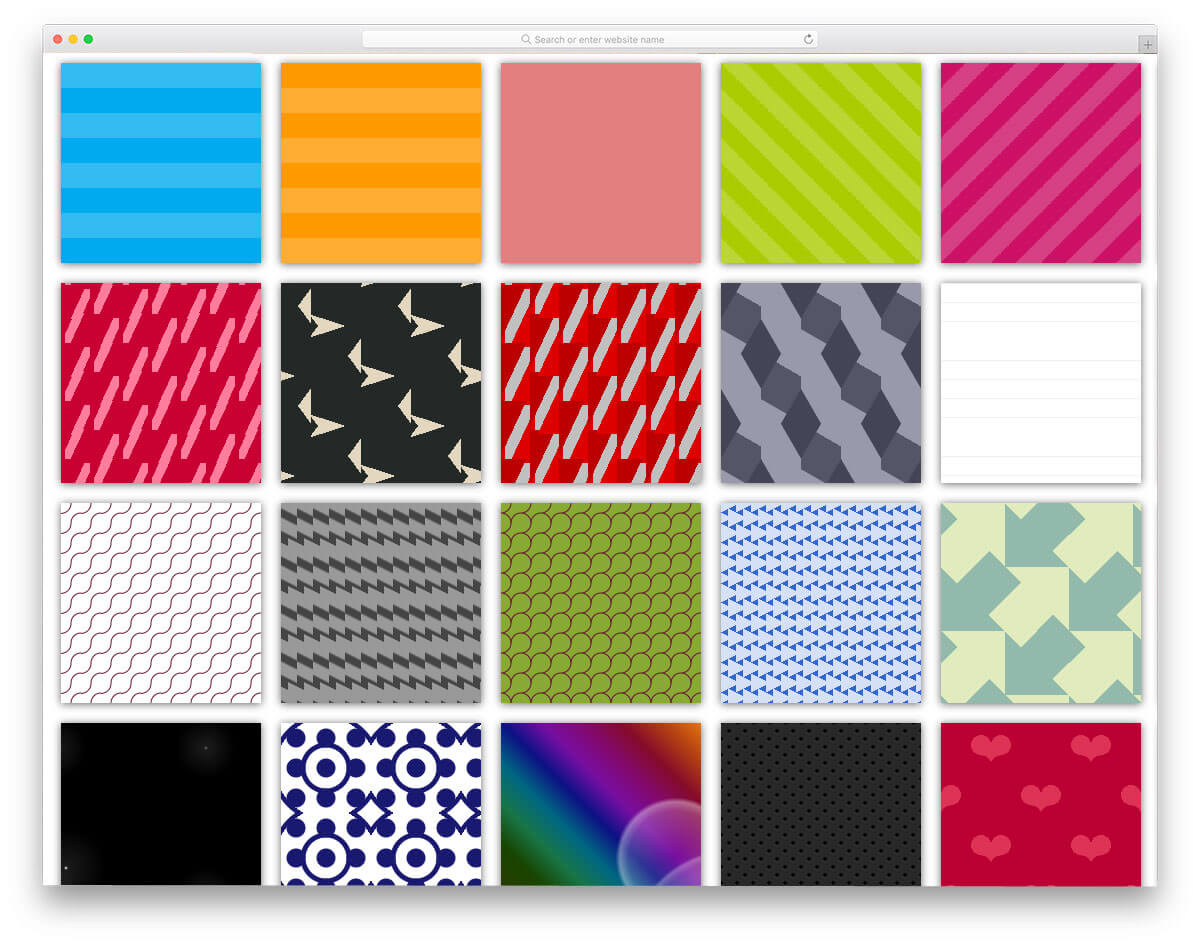
21. Background Patterns

This background pattern provides you 30 patter design to choose from, you can use these background patterns on any part of your website.
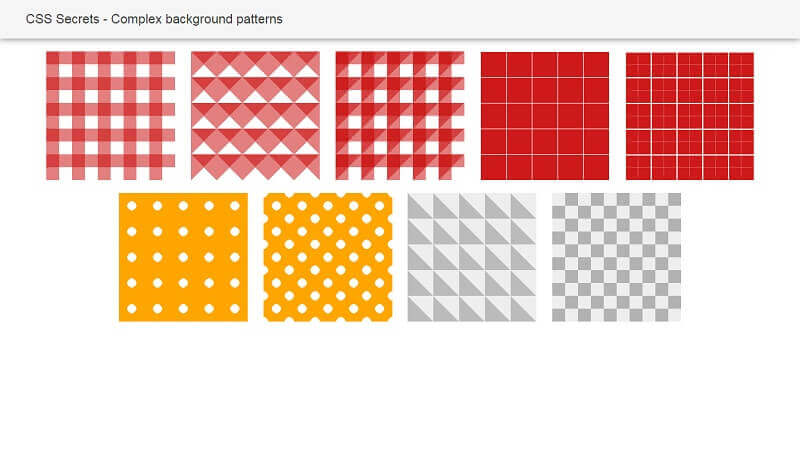
22. CSS Secrets – complex

This Background pattern also provides you multiple design options. with the help of this, you can use a box and a dot type background pattern designs on your website.
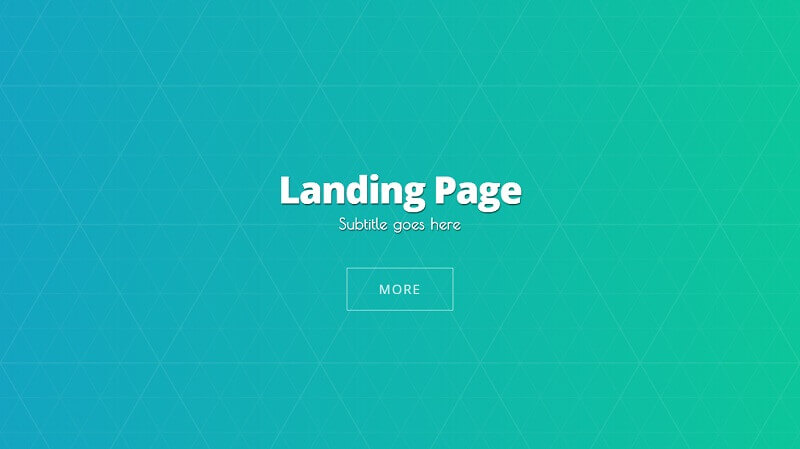
23. CSS Animated Background Landing Page

This background looks very attractive on any type of website. This Background is compatible with all modern web browsers.
24. Underwater CSS Pattern

This Background pattern Is completely designed with CSS and this background pattern is compatible with all modern web browsers.
Created By Laura sage.
25. CSS Single div geometric pattern

This Background pattern design provides you a very interesting look and feels to your website. You can use this design on any part of your website, and it is compatible with all modern web browsers.
So, that’s all from this blog I hope you enjoyed the list of 25 best free CSS background patterns. If you did then please share it with your friends.
