22 Best Free HTML, CSS Carousels

Hey, readers in this blog I have collected 22 best free HTML, CSS carousels that you can use to build your web projects attractive. Based on your project requirement you can choose any style.
These Free HTML CSS Carousels work awesome and support all modern browsers. So let’s start.
1. Light AMP Responsive Carousel

This Carousel is clean and simple and it looks very modern. You can use it for any type of website for an attractive and classy look.
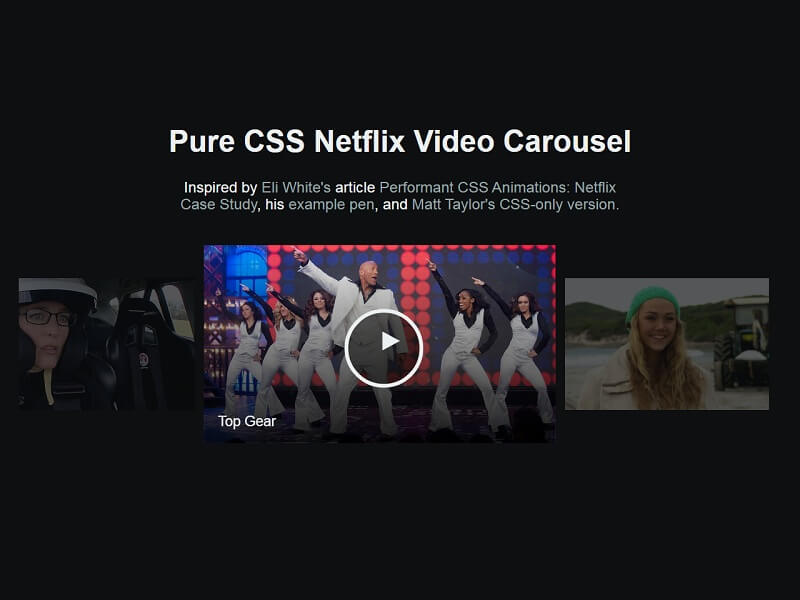
2. Netflix Show Carousel

This carousel is very attractive. When the user puts the cursor on any video or image it creates hover to zoom effect.
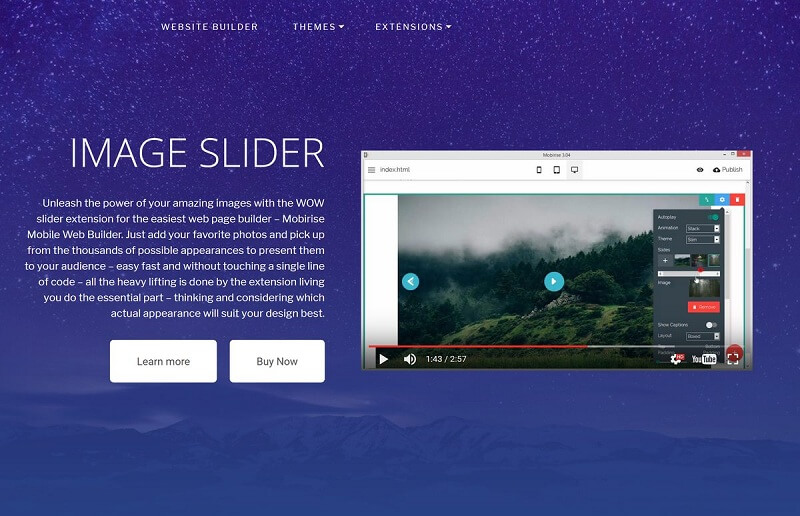
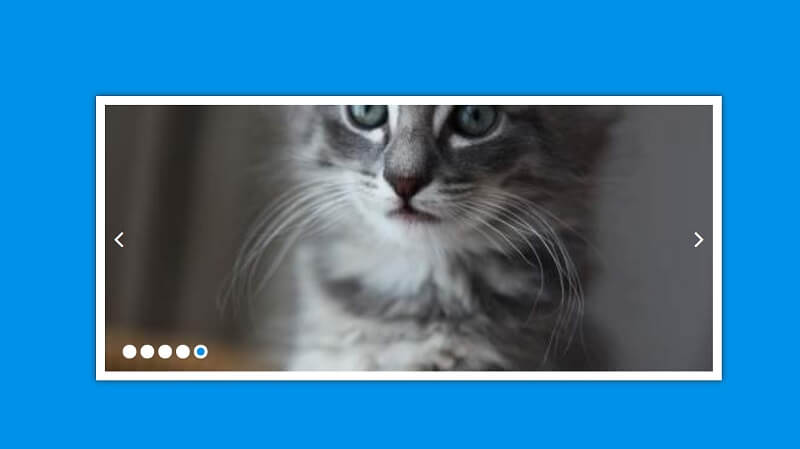
3. Retina-friendly Slideshow – Mobile Image Carousel

This slider provides a very clean and unique look to any type of website. When the user hovers on an image or video it provides two arrows for navigation.
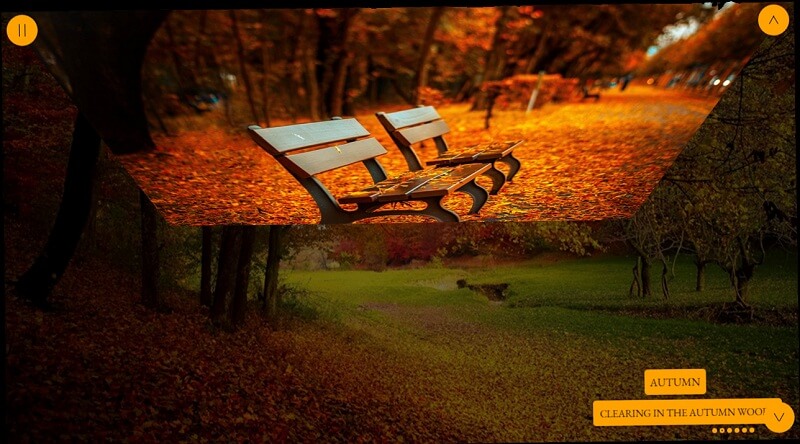
4. Zippy Photo Gallery – Mobile Carousel

This carousel is very unique; it will provide a retro kind of look to your websites. The navigation arrows are situated at the right top and bottom corner of the slider.
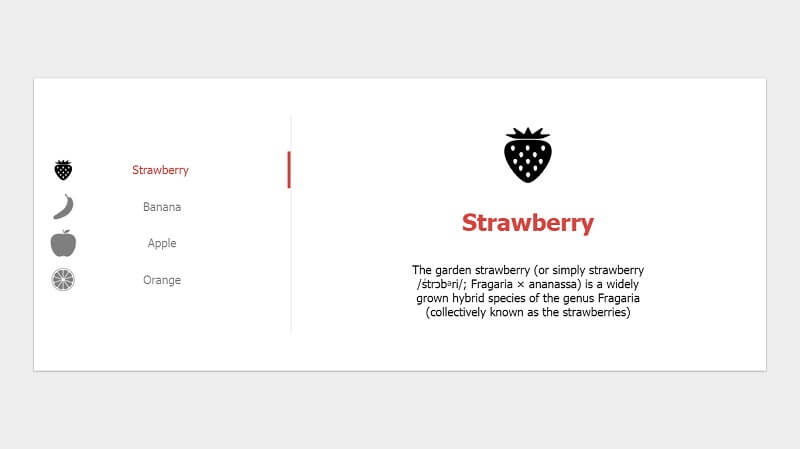
5. CSS3 Testimonials Slider

You can use this carousel or slider effect to show testimonials, and reviews on your websites and landing pages. This is one of the most light-weight slider effects, and it is very easy to use.
6. Cursive Image Slider – jQuery Image Slideshow

This carousel is very simple and very responsive to use. This slider is good for modern blogs and cooking websites.
7. Mobile-friendly Bubbles Slider – CSS Slider

This slider or carousel is very attractive and simple to use. When the user clicks on the thumbnail to view the picture gallery.
8. Picture Frame

This is one of the most unique carousels. You can do a lot of CSS transitions and animation with this simple slider.
9. Ionosphere Slider – WordPress Slideshow

With the help of this effect, every picture will automatically swipe from the right side to the left side. It is one of the most simple and classy carousel effects.
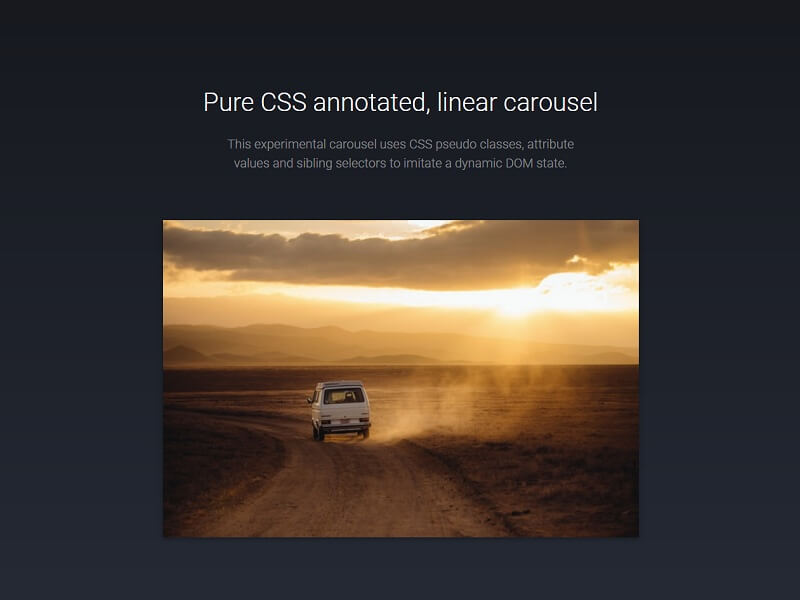
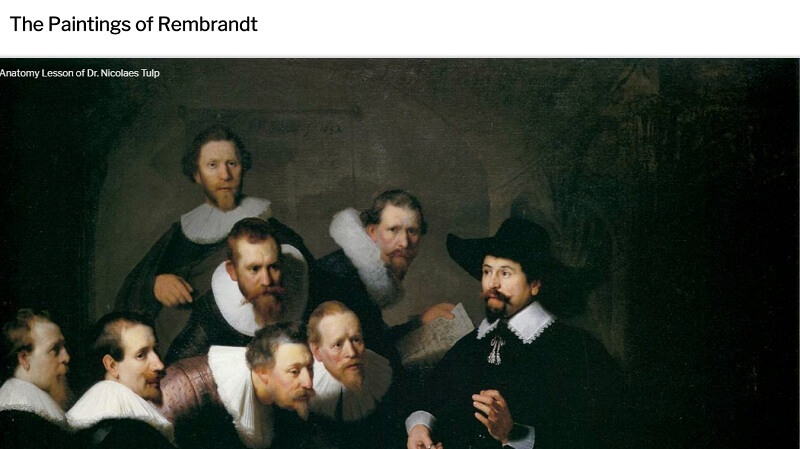
10. Annotated Linear Carousel

With the help of this Carousel, you can add annotations to add subtitle, there are no dot and navigation elements, it works great on all websites.
11. Slim Slider – CSS3 Slider

If you want to build a retro look website then this effect is best for your website. This effect uses only two colors and it provides an elegant and very simple look.
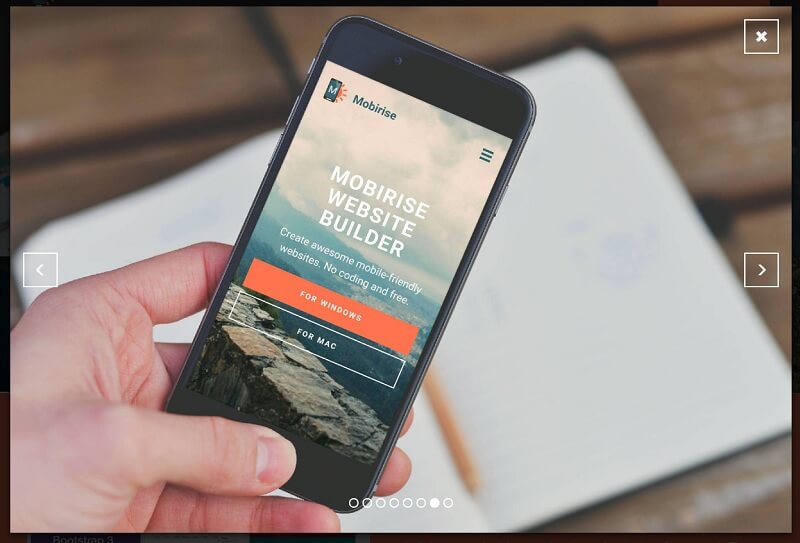
12. Bootstrap Gallery – Free Slider

This effect is best to show images, you can easily link your images. In this slider when the user clicks on any image then it will show on full screen.
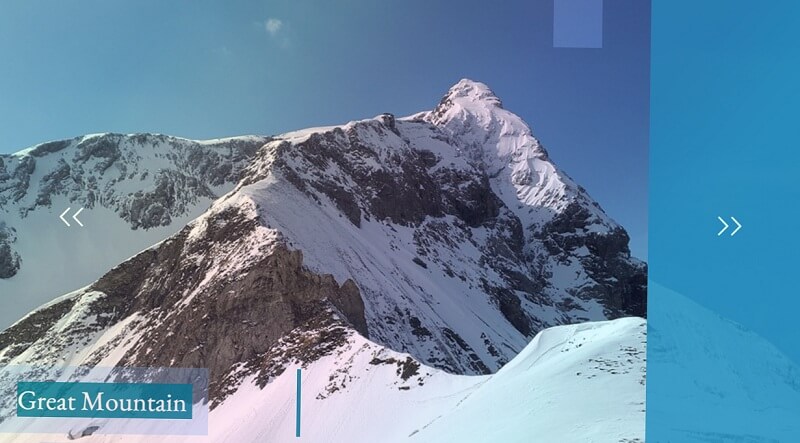
13. Utter Image Gallery – HTML5 Image Slider

This slider offers a great sharp presentation of pictures with the dramatic transaction. It provides a very elegant and attractive look to every website.
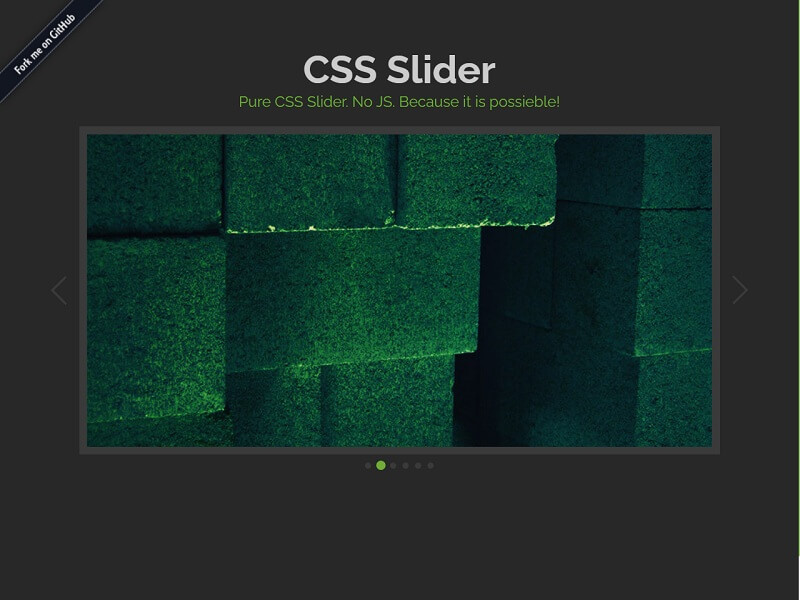
14. Dark UI

If your website uses a dark theme then this is going to be the best option for your website, it uses green color highlights and looks very attractive.
It looks very classy and it is very easy to use.
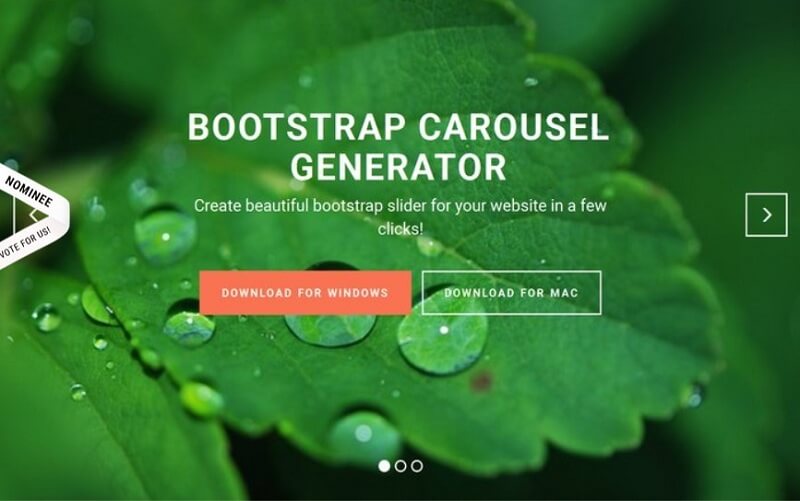
15. CSS Bootstrap Image Carousel

It is one of the most attractive and mobile-friendly carousel effects that you can use to style your website, it is very easy to integrate and provide a really attractive look and feel to the website.
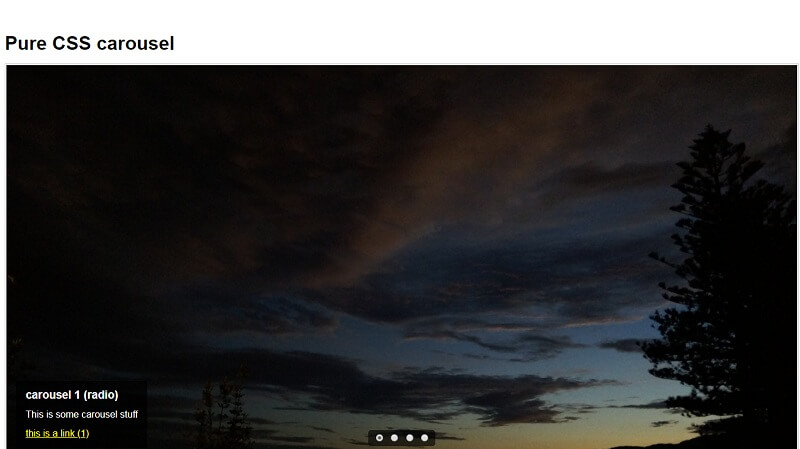
16. Pure CSS carousel

A basic carousel made with radios.
Created By Olivier PASCAL
17. Pure CSS Carousel That Preserves History

An attempt to create a CSS only carousel control that doesn’t require the user to click the back button for every interaction they make.
Created By Keith Clark
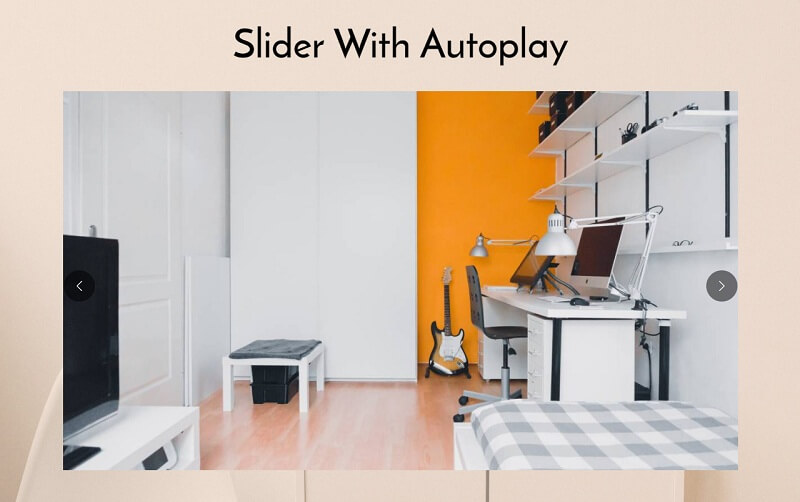
18. Autoplay CSS Carousel With Pause On Hover

Responsive, CSS-only slider with autoplay and pause on hover.
Created By Brian Haferkamp
19. Pure CSS Carousel

CSS only carousel users radio input state coupled with an adjacent sibling selector to control which item is being displayed. It relies on the fact that you can have multiple labels that control the state of a single input field.
20. Pure CSS Carousel

Carousel using only HTML and CSS. The idea is to use radio buttons to specify the current state of the carousel.
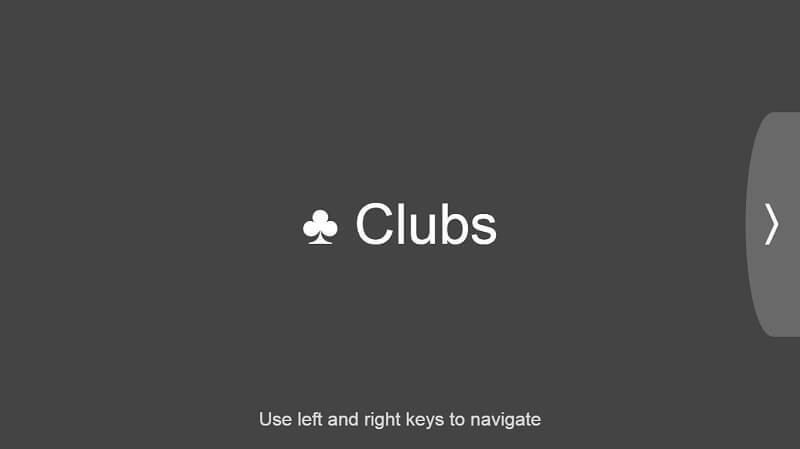
21. CSS Carousel With Keyboard Controls

CSS Carousel with keyboard controls
Created By David Lewis
22. CSS Carousel

CSS carousel
Created By Oleksandr Zinchenko
So that’s all from this blog I hope you enjoyed the list of 22 Free HTML, CSS Carousels effect. If you like this blog then don’t forget to share it with your friends, and if you have any confusion related to this list then you can let me know in the comment section down below.
Also visit 11 Best Free HTML CSS Breadcrumbs In 2024.
