Begineer’s Guide- How to Add Schema Markup to WordPress Website

Do you want to add Schema markup to your WordPress website?
For a good website, It is a must that Google crawl and index its content properly. So, people use Schema markup to give additional information to search engines that help them crawl your website. Schema markup can give a boost to your SEO, CTR (Click Through Rate), and provide additional information to search engines as well. It also enhances your listing in the web search results.
There are many ways to add Schema markup to your site. You can add Schema markup to your site either by installing the Schema plugin or by manually adding its code. In this article, we’ll tell you how to add schema markup in WordPress with and without plugin Schema plugin. But before that let’s have a look at what Schema markup is?
What’s Schema Markup?
Schema markup is an HTML code that gives search engines more information about your website and its content. With this information search engines can identify what’s going on your website. It helps search engines to easily display and organize your web content. Title tags, meta descriptions, and meta keywords don’t provide all the information about your website to understand search engines what your site is about and to whom it would appeal. And that’s why the Schema markup added to WordPress comes to provide all the necessary information.
Schema markup is added to the HTML within the websites’ pages. It gives them extra features and properties, such as what is the context and what kind of data its description includes. For example, you instruct the search engines for specific pages like which page is the product page, a blog page, a post, FAQ, or a news article in your web store. By utilizing this data Search can display rich and improved results. Schema markup is also used by search engines like Google and Bing to show the information in similar and other searches.
These improved searches are called rich snippets. These rich snippets make your website stand out in SERPs which brings more free organic traffic to the website and also improves your CPC rate.
How to Add Schema Markup to WordPress Using Schema Markup Plugin
Since many websites already have a theme installed and most of them don’t offer Schema markup. So if you want Schema markup without changing your theme, you can simply use the Schema markup plugin to your WordPress site.
The Schema Plugin

The Schema plugin is easy to add to WordPress. This useful plugin comes with rich features such as customizable post types, different schema types on a per-category and per-post type basis. It is also compatible with other installed plugins. With this feature, you can take advantage of the already installed markup. This plugin works on a lightweight Linked Data format JSON-LD, which is also recommended by Google.
- You can add the Schema plugin in just a few simple steps-
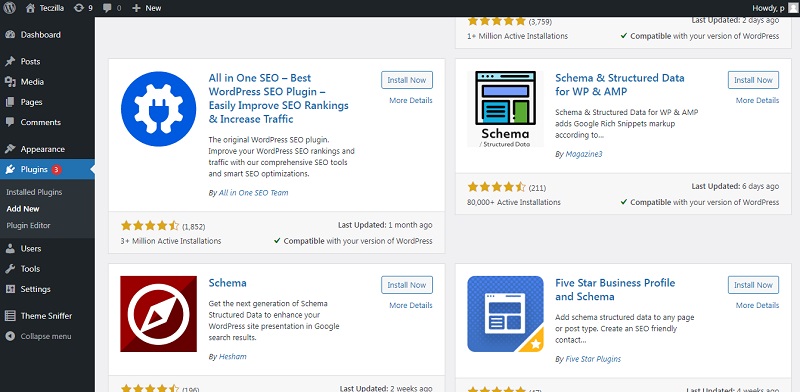
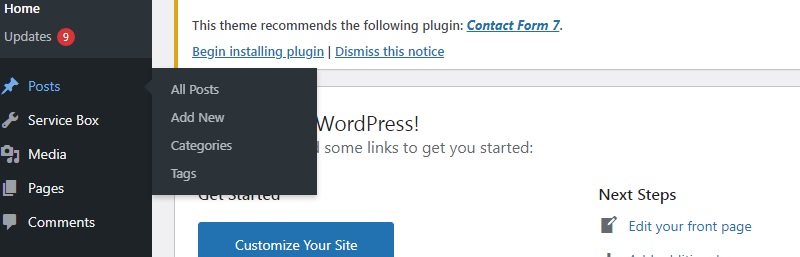
Go to Plugins > Add New and search for Schema> Click Install > then Activate.

You need to do is, just install and activate the schema plugin for WordPress.
Upon activation, the plugin will automatically launch a setup wizard, complete the setup by choosing the desired options, after that plugin sets up the correct schema markup automatically and apply it across your website. You can also do manual customization as well.
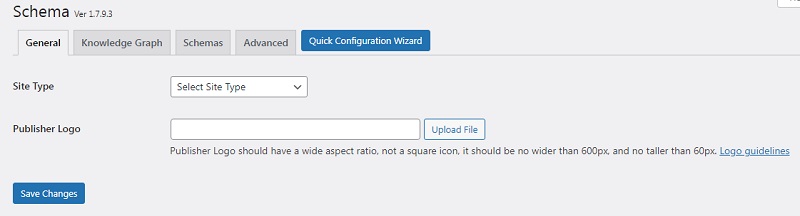
After activation of the Schema plugin, go to Schema Settings to add Schema markup to your websites. You just need to fill in the basic information, like Contact pages, logo, and the location of your whereabouts.

Once this is done, click on the Quick Configuration Wizard to start setting other things up.
This wizard asks for information about your website and social media accounts. After that, click on the button at the bottom of the wizard window to edit your custom post types.
In this plugin, you can also add new custom post types to the list by filling in the details and clicking the Add New. You can also add Schema markup to categories through this window. You can also add different extensions as well. If you need an advanced feature-packed Schema markup on your website, you can purchase the Schema Pro Plugin. It offers a variety of features like a wide range of data types, custom post types, taxonomies, and archives, Custom fields, and the ability to extend current space to add more markup.
How to Add Schema Markup to WordPress Without a Plugin:

It is a lengthy and hard process compared to the above process. The first thing to do to add the Schema markup without using the plugin is to visit Schema.org. Find and select the markup you want to add to your website or content.
To understand this process clearly, we take an example of the article Schema markup. These markups are made using 3 different code languages-
- RDFa
- Microdata
- JSON LD
Adding schema through RDFa and Microdata requires coding as these markups are implemented directly in the HTML codes. Let’s start adding Article markup on your post or page using JSON LD in WordPress. We are going to use the WordPress block editor to add this Schema markup.
Step1– Go to the WordPress Dashboard and select any Post or Page in which you want to add a schema.

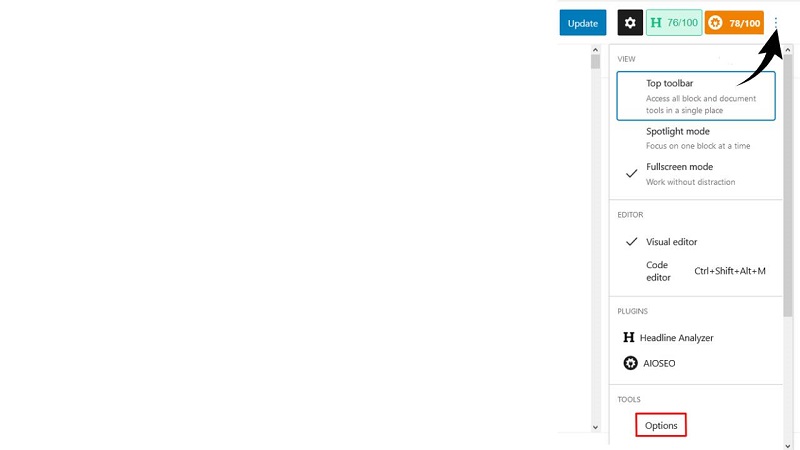
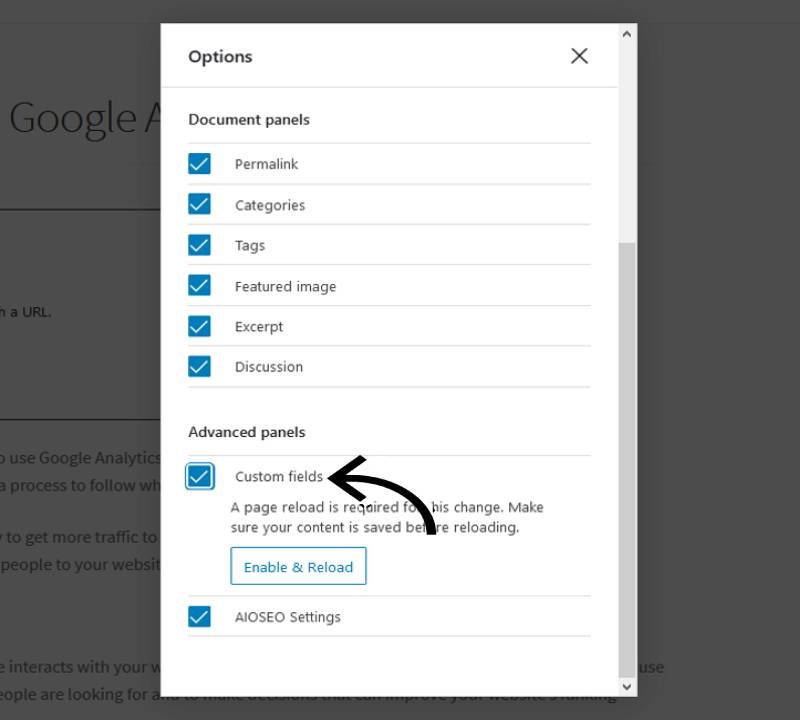
Step 2– Click on the 3 dots in the top right corner, and select the Tool section. Check the Custom Fields in the Options tab. Here you need to make sure that you have checked all the Customs Fields boxes.

Step 3– Return to the WordPress block editor and find the Custom Fields settings at the bottom of the post or page.

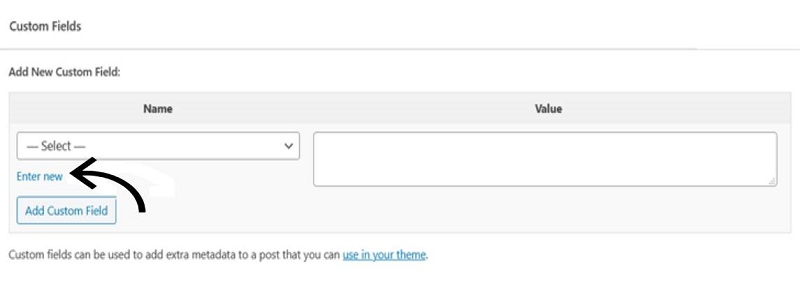
Step 4– Click on the Enter new tab In the Add New Custom Field window.

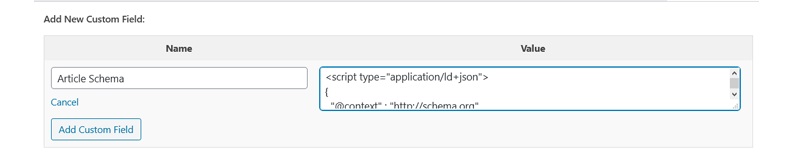
Step 5– Add the name of your schema markup and code snippet in the value section.

Note- If you don’t have any coding experience, you can use the Schema Markup Generators or Google Structured Data Markup Helper to build your code.
Step 6– Go to the Add Custom Field tab and click on the update button to save your changes.
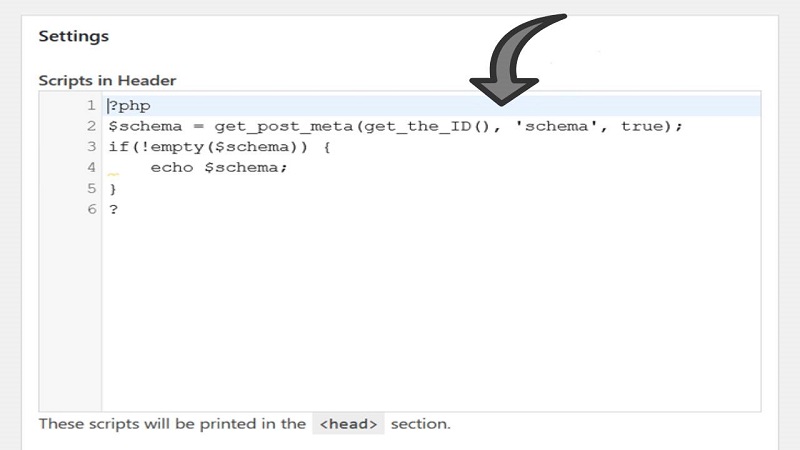
Step 7– Copy this code snippet and add it to the header.php file.

With this step, you are all set. However, make sure you have added the right code because a small mistake can make your website go down.
Wrapping Up:
As I said earlier, you can add Schema markup to your WordPress website in many ways. You can add this either using the plugin or without the plugin according to your preference. Both methods are good. However, I recommend you to use the first method ( using the Schema plugin) if you don’t have or only have a little coding experience.
If you still feel out of your depth, there are many agencies (like Morningtrain) that specialize in SEO and can advise you in the appropriate type of schema for your business and how to use and maintain them.
If you have any queries regarding this article, you can ask me in the comment
