Top 10 Pure CSS Games You Can Play In Your Browser

Do you want to create a beautiful and attractive website for kids? great for you. Games have become an integral part of the fastest-growing industry in the digital era. So to make your work easier, we have collected an awesome collection of the 10 best pure CSS games with Source Code that you can use in 2024. Moreover, this list will give you some ideas about how to create a unique and creative website using only pure CSS.
These pure CSS games are simple and well-made so that you can easily use them on your dream website. Also, you can download for free any code example with just one click and modify it according to your needs.
So without wasting any more time, let’s check out our list of the top 10 pure CSS games.
Table of Contents:
1. NES Duck Hunt Game In CSS by Hai Le
2. Build A Lighthouse Game by Ben Evans
3. Retro Dungeon Maze Puzzle by Takane Ichinose
4. The Caretaker by Jamie Coulter
5. Play CSS Space Invaders by Jon Slater
6. The Mine: Adventure Game by Jamie Coulter
7. Plankman by Alvaro Montoro
8. Tic Tac Toe by Jhey
9. CSS Rock-Paper-Scissors by Alvaro Montoro
10. Pure CSS Carnival Game by Una Kravets
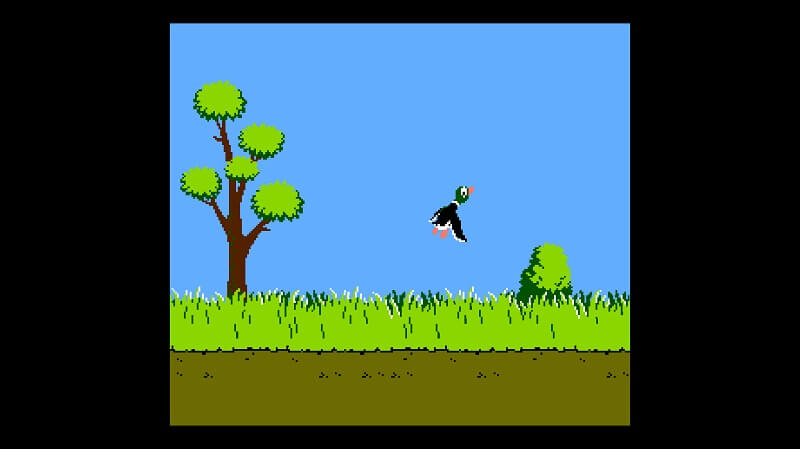
1. NES Duck Hunt Game In CSS

No. 1 on the list, NES Duck Hunt Game In CSS is one of the best and very simple shooting games. This complete game is made with HTML, CSS, and JS. It is fully compatible with all major browsers such as Chrome, Safari, Edge, Firefox, and also Opera. Besides this, it is the best way to learn something new.
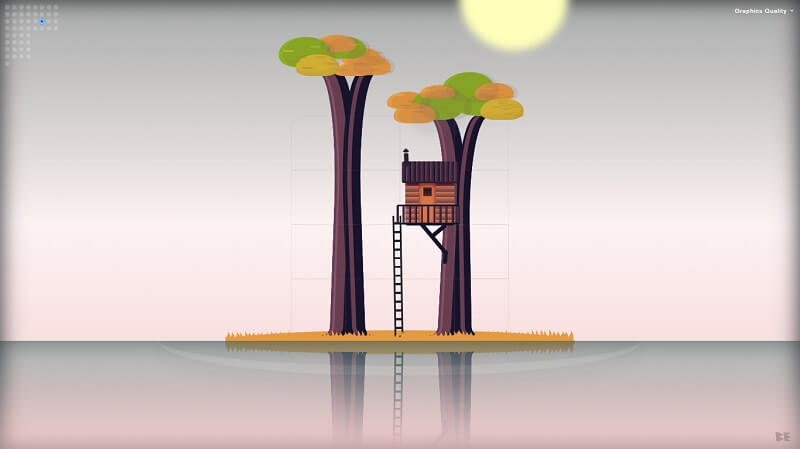
2. Build A Lighthouse Game

Build A Lighthouse Game is another simple, clean, and attractive CSS effect that you can easily use for your website design project. It is fully responsive and also is based on HTML and CSS. This code example has No artificial colors or ingredients. Besides this, Build A Lighthouse Game supports modern browsers such as Chrome, Edge, Opera, Safari, etc.
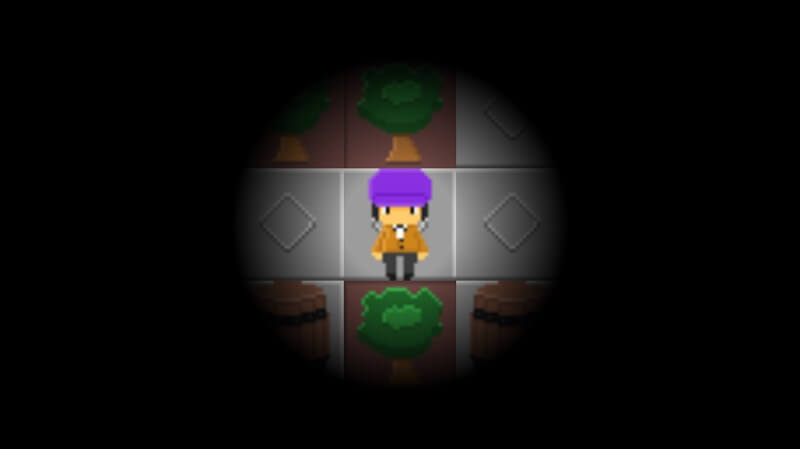
3. Retro Dungeon Maze Puzzle

Retro Dungeon Maze Puzzle is a simple, clean, and attractive maze or dungeon escape game. You can easily use it in your web design project. It is fully responsive and also is based on HTML (Pug) and CSS (SCSS). Besides this, Retro Dungeon Maze Puzzle is 100% compatible with all major browsers such as Chrome, Edge, Firefox, Opera, Safari, and many more.
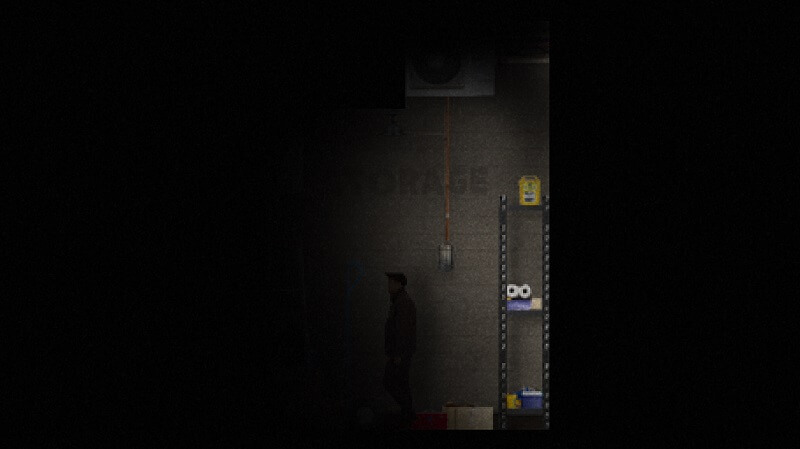
4. The Caretaker

The Caretaker is a simple, clean, and elegant pure CSS Horror/Puzzle game. This CSS code is based on the latest technology of HTML (Haml) and CSS (SCSS). The Caretaker is fully responsive and compatible with Firefox, Opera, Safari, Chrome, Edge, etc. Besides this, you can download it for free with just one click.
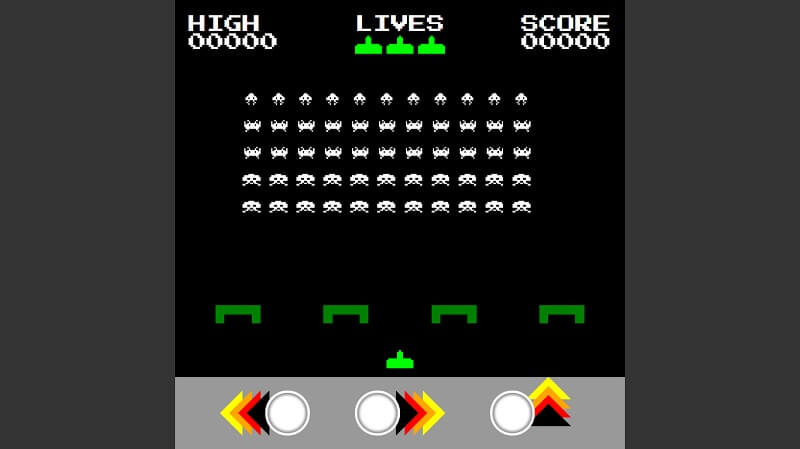
5. Play CSS Space Invaders

Play CSS Space Invaders is a single-player game that contains objects and background colors. It is based on the latest technology of HTML, CSS, and advanced animation features. Furthermore, this CSS code design is a simple user-friendly interface web application. Besides this, Play CSS Space Invaders works best on desktop Chromium browsers.
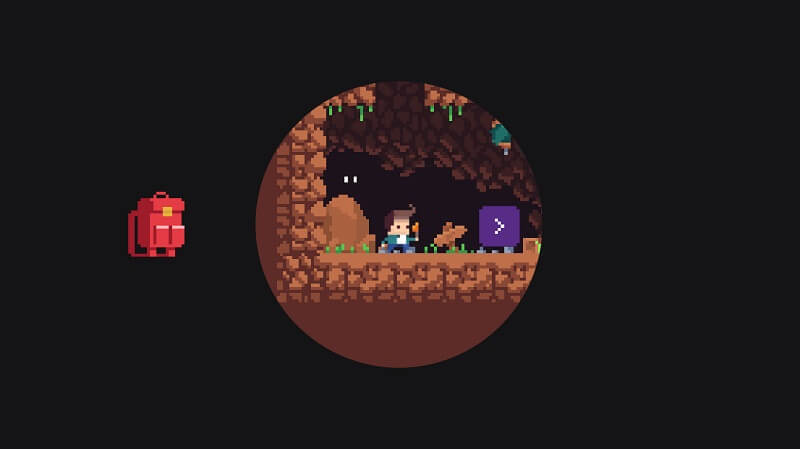
6. The Mine: Adventure Game

The Mine: Adventure Game is simple, beautiful, and uses a 7-year-old technique. This game helps to improve the understanding of art and beauty. Besides this, this free CSS code is based on HTML (Haml) and CSS (SCSS). Moreover, The Mine: Adventure Game is fully compatible with all modern browsers such as Opera, Safari, Chrome, Edge, Firefox, etc.
7. Plankman

Plankman is a simple, clean, and attractive pure CSS game. You can easily add this CSS game to your website. It is based on HTML and CSS without a single line of code. Plankman has a fully responsive design and supports all modern browsers such as Chrome, Edge, Firefox, Opera, Safari, etc.
8. Tic Tac Toe

Tic Tac Toe is a simple, clean, and fully responsive CSS effect that uses hidden checkboxes for the states and labels for the visible part. This game is based on HTML (Pug) and CSS (Stylus). Besides this, Tic Tac Toe supports all modern browsers such as Chrome, Firefox, Safari, etc. Apart from Opera, you will need the latest Opera.Next.
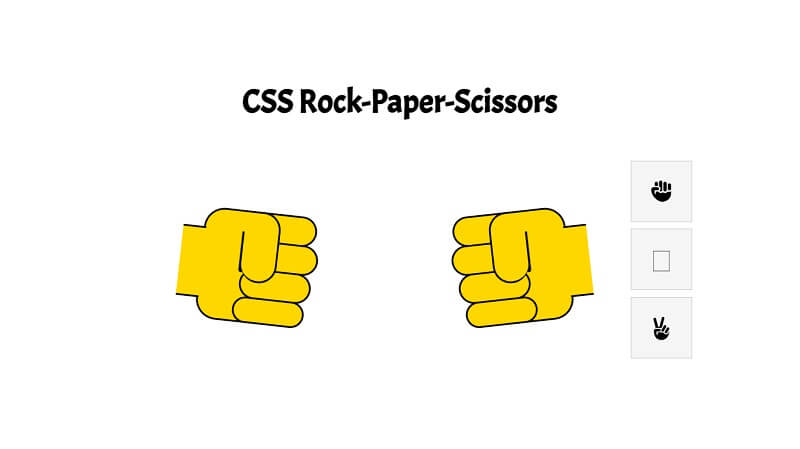
9. CSS Rock-Paper-Scissors

CSS Rock-Paper-Scissors game is made with HTML and CSS without any JavaScript. This is a simple, clean, and attractive free CSS game. Furthermore, CSS Rock-Paper-Scissors is fully compatible with all popular browsers like Chrome, Edge, Firefox, Opera, Safari, etc.
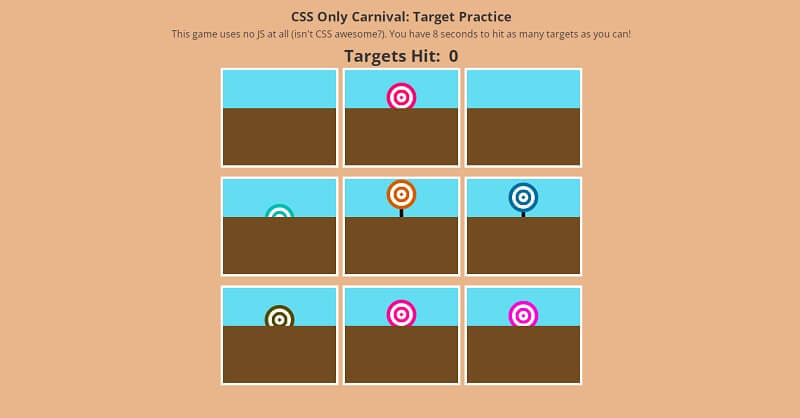
10. Pure CSS Carnival Game

Last but not least, the Pure CSS Carnival Game is a beautiful and alluring CSS effect that was created by Una Kravets. Also, this coding game is based on HTML and CSS (SCSS). Moreover, Pure CSS Carnival Game supports all modern browsers like Chrome, Edge, Firefox, Opera, Safari, and many more.
Conclusion
A collection of some of the best pure CSS games currently available on the web. You can download any one code with just one click. I hope you like this top 10 CSS games list. Please don’t forget to share it with your friends and social media channels like Facebook, Twitter, etc.
