10 Ways To Make Your WordPress Website More Accessible

Does your WordPress website from accessibility problems? According to the nonprofit WebAIM, only about one in 50 websites are fully accessible; the majority of websites fail to provide a positive experience for visitors with disabilities. To ensure that all visitors, including those with disabilities, can easily use your WordPress website, you need to make it more accessible.
1. Create Descriptive Anchor Text

Whether you’re building internal links or outbound links on your WordPress website, you should create descriptive anchor text. Visitors who are living with a visual impairment may use a screen reader to navigate your WordPress website. The screen reader will read anchor text and other forms of text content aloud. If you use generic anchor text like “click here,” they won’t know which links to click. It’s also a good idea to implement this practice for your main headlines.
2. Use Contrasting Colors For Text

To make your WordPress website more accessible, use contrasting colors. The Web Content Accessibility Guidelines (WGAC) state that text content should have a contrast ratio of 4.5:1 or greater with the background. Contrasting colors are those found on opposite sides of the color wheel. They don’t blend into each other. Rather, contrasting colors are visually different and distinct. When creating your brand for your website, it’s also important to consider how the contract will look and apply to your WordPress website.
3. Install An Accessibility Plugin
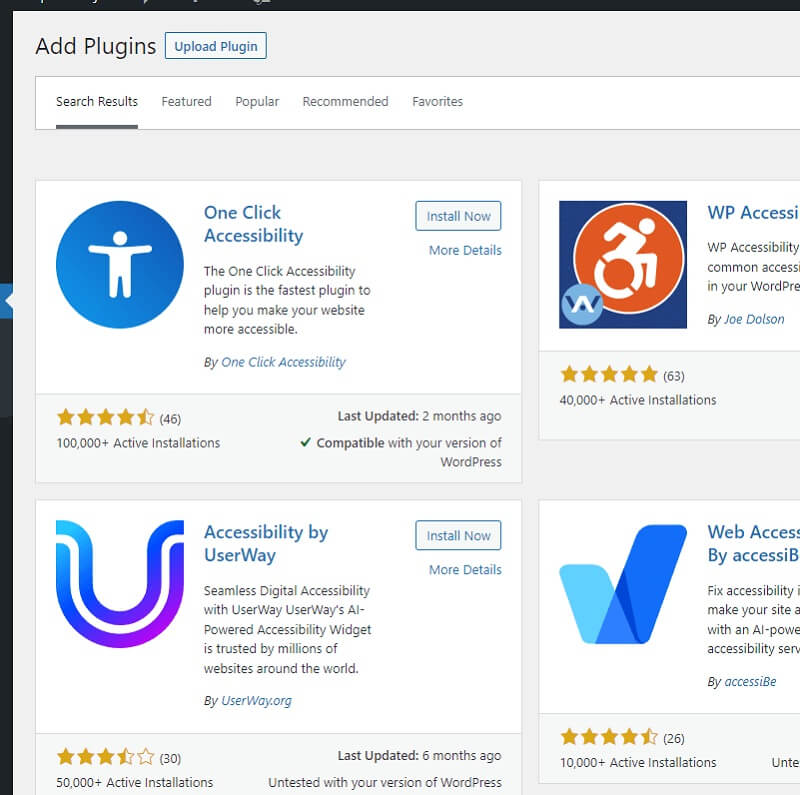
There are accessibility plugins available for WordPress. WP accessibility is a popular accessibility plugin. You can download it by visiting wordpress.org/plugins/wp-accessibility. Other accessibility plugins include One Click Accessibility and WP Accessibility Helper (WAH). Once installed, they will provide tools and recommendations to make your WordPress website more accessible.

4. Add Alt Text Tags To Images
Don’t forget to add alt text tags to images. Some visitors may not be able to see images. To determine what an image depicts, they’ll have to use a screen reader. The screen reader will analyze and read the image’s alt text tag aloud. Without an alt text tag — or with an irrelevant or misleading alt text — your WordPress website will suffer from poor usability.

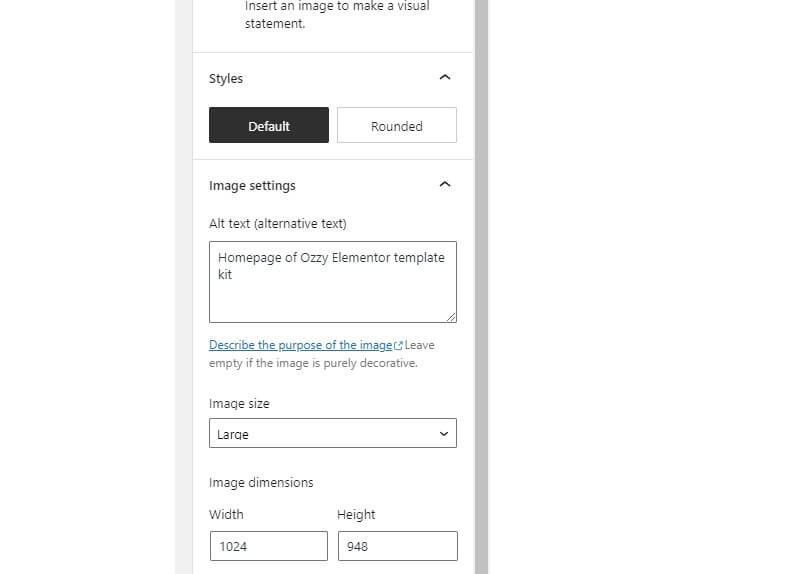
Uploading an image in WordPress will reveal a set of customization options on the right side of the Gutenberg editor. In this area, you should see a field for the alt text. You won’t see the alt text tag on your site. Nonetheless, screen readers will read it aloud as long as you enter it in the appropriate field.
5. Use An Accessibility-Ready Theme
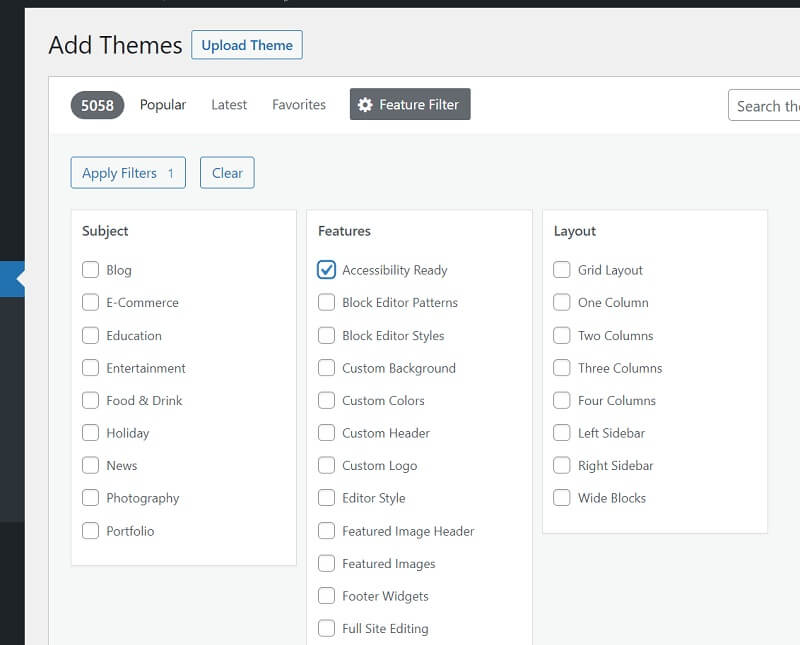
You may want to switch to a different theme. Some themes are designed with an emphasis on accessibility. Known as accessibility-ready themes, they meet the accessibility standards set by WordPress. To find an accessibility-ready theme, go to the theme repository and click the “Feature Filter” at the top. Choosing “Accessibility Ready” as a filter option will allow you to search for accessibility-ready themes.

6. Don’t Set Links To Open In A New Tab
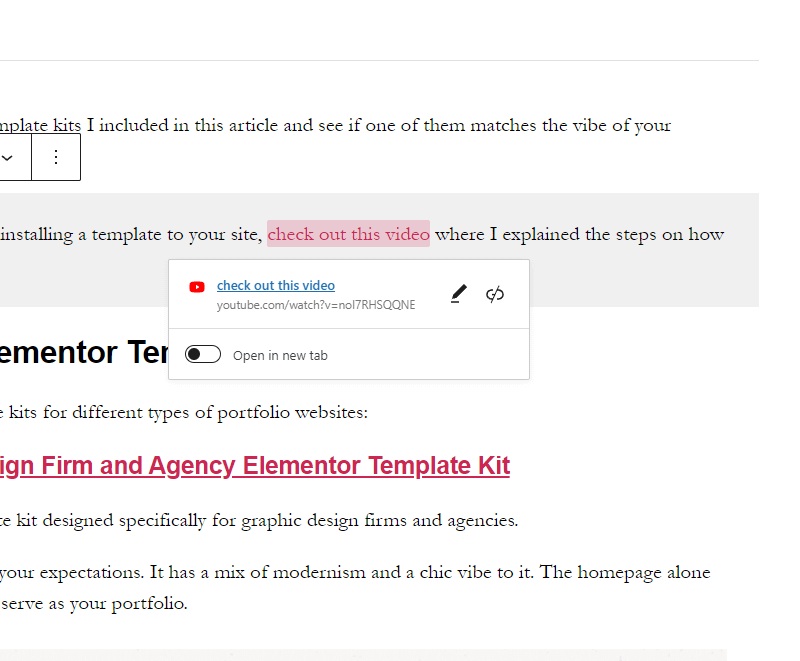
Avoid setting links to open in a new tab. By default, all links will open in the same tab when visitors interact with them. You can set them to open in a separate, new tab, however, with a single click. When you add a link to WordPress, you’ll see a set of customization options, one of which is open in a new tab.

Forcing links to open in a new tab may prevent visitors from leaving, but it comes at the cost of accessibility. According to the WGAC, links should only be set to open in a new tab if it helps disabled visitors navigate. There aren’t many instances in which a new tab will help disabled visitors navigate, so you should use the default opening method when creating links.
7. Organize Content With Headings
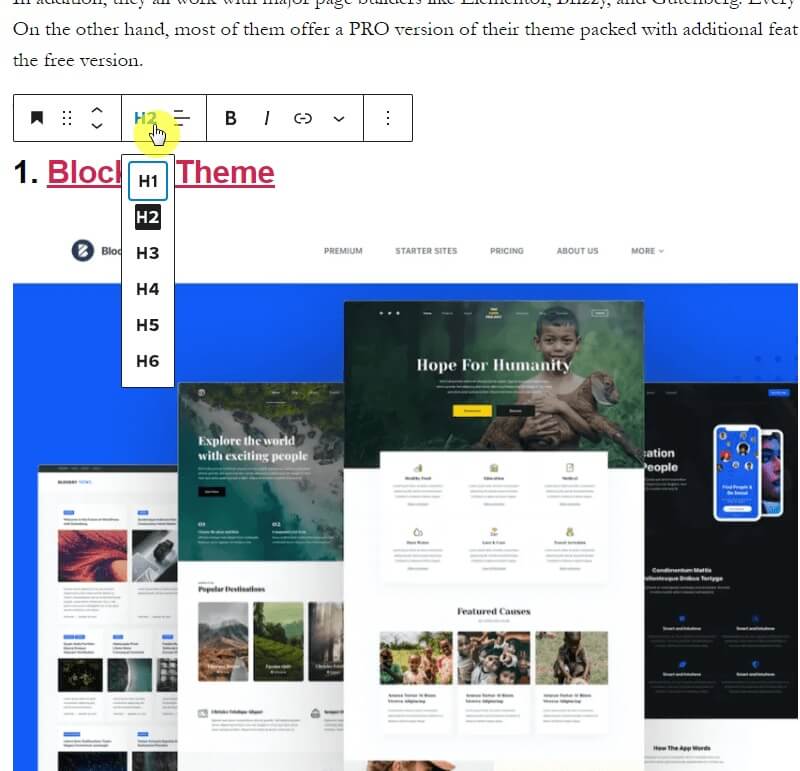
For greater accessibility, use headings to organize content. Hypertext Markup Language (HTML) supports hierarchical headings. There are a half-dozen HTML headings, beginning with H1 and ending with H6. You can use them to organize your site’s content. Give each page one H1 heading. Next, place H2 headings above relevant sections of content. You can then place H3 headings under the H2 headings and so forth.

8. Choose An Easy-to-Read Font Type
The font type your WordPress website uses will affect its accessibility. Some font types are more difficult to read than others. Cursive font types with intricate decorations, for instance, are harder to read than script font types with simple and clean lines. Some of the most accessible, easy-to-read font types include Arial, Verdana, Calibri, and Times New Roman. If you’re indecisive, you can’t go wrong with one of these font types.
9. Include Captions With Video Content
If your WordPress website has video content, you should include captions with it. Captions will allow visitors living with a hearing impairment to consume your site’s video content. When enabled, visitors will see the dialogue, sounds, music, audible effects, and other forms of audio displayed as text.
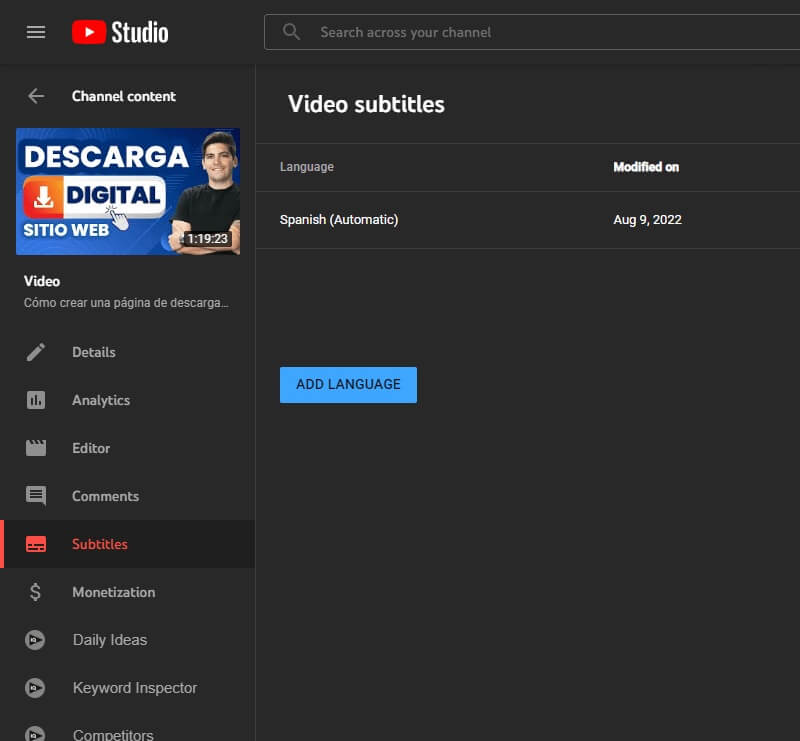
YouTube makes it easy to add captions. If you host your WordPress website’s videos on YouTube, log in to YouTube Studio to add captions to them. Just click the “Subtitles” link on the left sidebar menu and select the video that you want to update with captions. You can then create captions manually by typing them, or you can choose the auto-translate option. While the auto-translate option is easier, it’s often riddled with errors.

10. Use Skip Links
Skip links can improve the accessibility of your WordPress website. Also known as skip-to links, they allow visitors to skip navigation links at the beginning of pages. Most websites have complex navigation systems consisting of multiple categories. Visitors will have to browse through these categories to find content. Besides this, these navigation links are often displayed at the beginning of all pages.
Skip links offer an easier way for visitors to navigate your WordPress website. They are same-page links that direct visitors straight to the content. Visitors won’t have to interact with navigation links, ads, or other unwanted elements at the top of the page. After accessing a page, visitors can click a skip link to jump straight to the content.
Accessibility is all about making your WordPress website easy for disabled visitors to use. Also, it will open the doors to a bigger audience of visitors. Making your WordPress website more accessible, will generate more traffic. More importantly, it will develop a positive reputation that drives visitor engagement.
Interesting related article: How To Select The Best Plugin For Your WordPress Website.

