25 Best Free HTML CSS Buttons

Hey, are you looking for the best call to action button design for your website and applications? If yes, then you are in the right place. Because In this blog, I have listed 25 best free HTML, CSS buttons that you can use to design your website and applications.
If you want to make your website attractive and modern then you can also use CSS forms.
So without wasting more time lets start.
1. Button Hover

This is one of the most versatile CSS buttons, you can use this on any type of website.
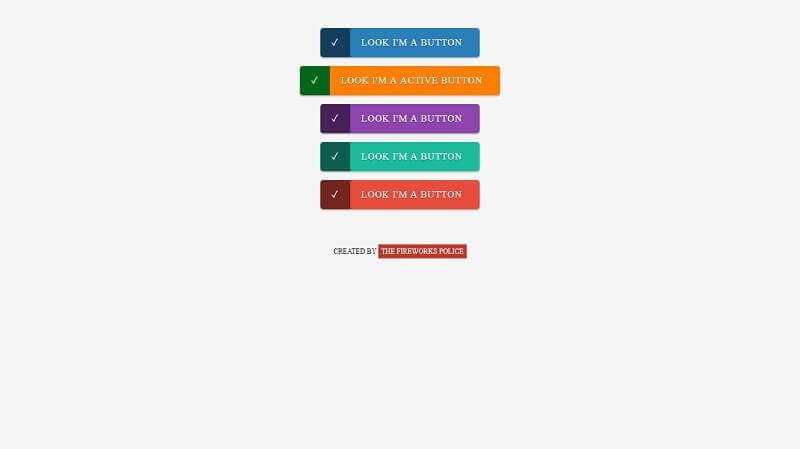
2. CSS Buttons

These CSS buttons only use Unicode symbols. You can also use text or icon fonts if you want.
Made By Sascha Michael Trinkaus
3. 3D CSS Buttons

If you are looking for a button that has flat colors and 3D push effects then you can give it a try.
Made By Kanishk Kunal
4. Rounded CSS buttons

This Rounded CSS button comes with a mouseover effect. You can use this button on any type of website.
Made By Pali Madra
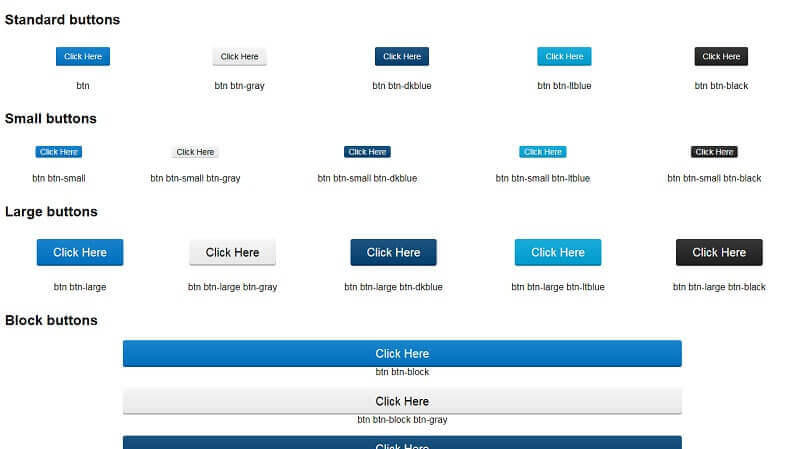
5. CSS Buttons

A series of simple CSS buttons. They are easy to customize and use. You can easily integrate these buttons on any part of the website.
Made By Sazzad
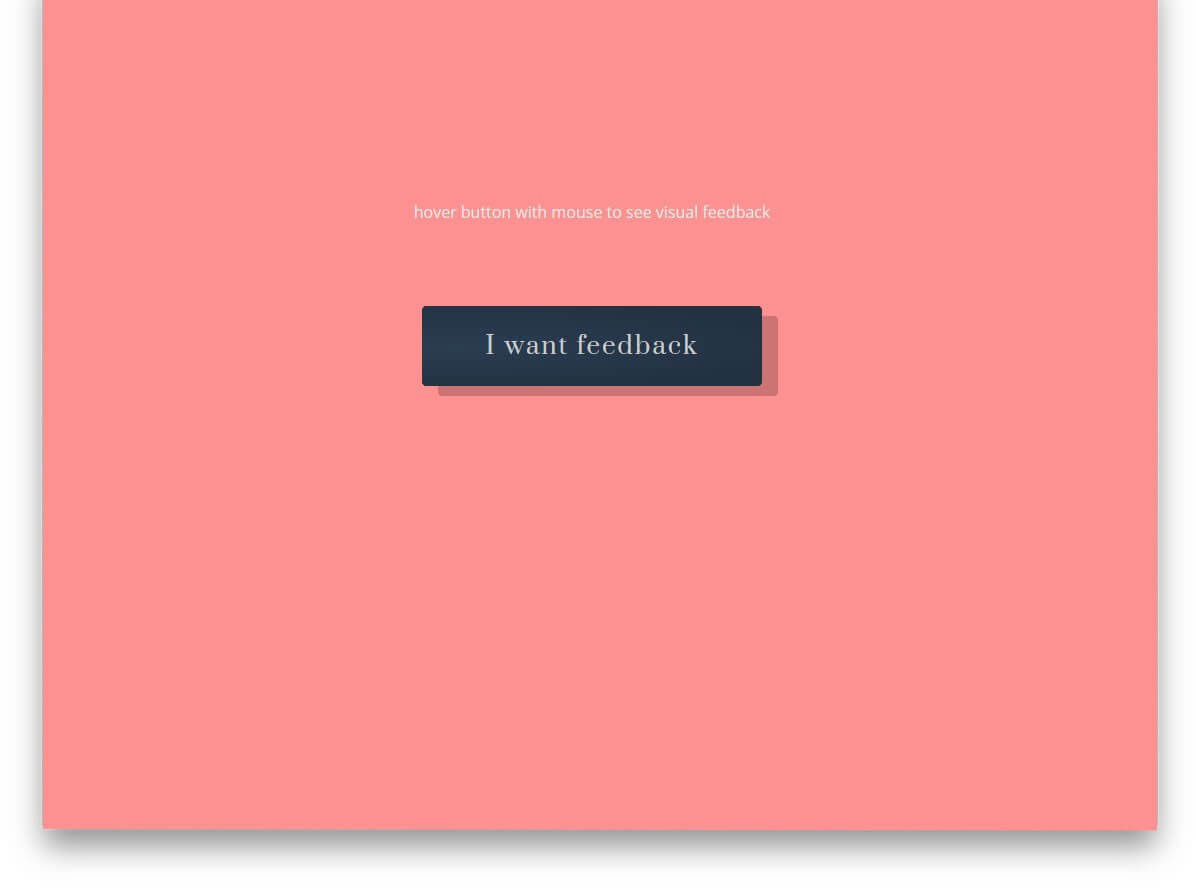
6. Button Concept

This cool little CSS button looks amazing and it provides the website a professional look.
Made By Chris Deacy
7. Micro Interactions Hover

In this button shadow of the button, move with the curser.
8. Pressable, iOS Compatible CSS Button

A ‘pressable’ CSS button looks amazing on mobile devices.
Made By jemware
9. CSS Button Hover Effect

This CSS button provides shadow and depth effects, and it looks good on any type of website.
Made By Julia
10. Simple CSS Button Hover Effect

Simple, but good looking. In this design, all the animation perform outside the button
Made By Andréas Lundgren
11. CSS Buttons

This CSS button comes with lots of different animations, and it looks good on any type of website.
Made By Rémi Lacorne
12. CSS Button With Glowing Background

This CSS button comes with a gradient color scheme, you can also customize it according to your website.
Made By Dhanish
13. CSS Button Animations

This CSS button provides different animation effects and it looks great on every type of website.
Made By Alex Loomer
14. Pure CSS Buttons

This CSS button is built with the HTML and CSS and it looks amazing on sliders.
MAde By Nathan Schmidt
15. Liquid Button

This button provides a liquid effect, and it provides a modern and creative look to a website.
Made By Waaark
16. CSS button

This CSS button provides a very attractive look to any type of website and it is built with HTML, CSS, and JavaScript.
Made By Andreas J. Virkus
17. Sass Button Border Hover Effect Mixin

This CSS button provides a color mixing effect on its border.
Made By Giana
18. Raised buttons

These 3D-ish CSS buttons provide subtle animation on hover and click.
Made By Drew McDowell
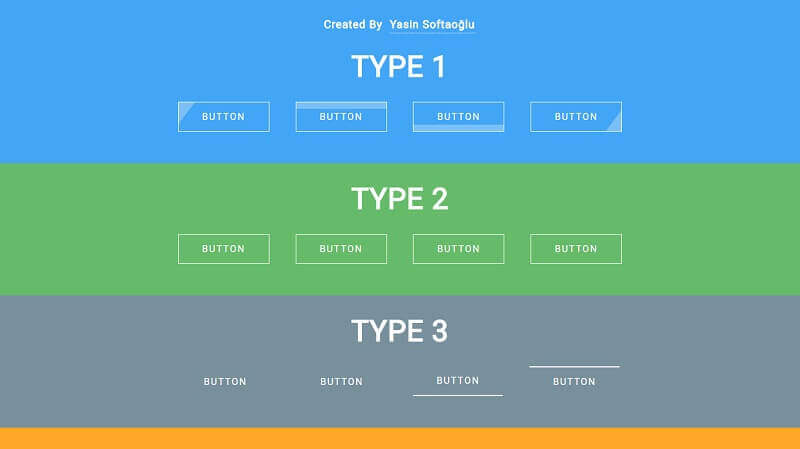
19. Creative Button Hover Collection

These Flat CSS buttons provide various animation effects. You can use these buttons on any type of website.
Made By Yasin Softaoğlu
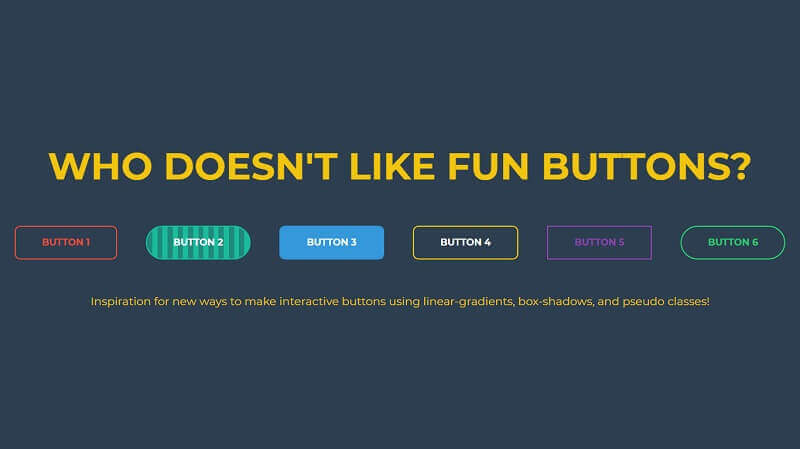
20. CSS BUTTONS

These CSS buttons use attractive animations. you can use these buttons on any type of website.
Made By Derek Morash
21. Social Media Buttons

These are some awesome hover animated CSS buttons that provide a very modern look to any type of website.
Made By Din
22. Simple CSS Buttons

If you are looking for the simple CSS button then you can definitely try this button
Made By Daniel Constance
23. 3D CSS Button

Multi-directional CSS buttons with a sliding effect on hover.
Made By Carlos G Notario
24. Depth Effect CSS Button

If you are looking for a box button design to use on your website then you can use this button. It provides an awesome look to any type of website.
Made By Praveen Bisht
25. CSS Sliced Button

This CSS button uses a split animation and it looks very attractive on any type of website.
Made By Sarah
So, that’s all from this blog I hope you enjoyed the list of 25 best free HTML, CSS buttons designs that you can use to design your website and applications. If you like this article then don’t forget to share it with your friends.
