34 Inspiring CSS Animation And Effects Examples

Yashwant Shakyawal
Lets have a look on our 34 Inspiring CSS Animation And Effects Examples. Making use of CSS3 proficiently makes designing a lot more fun. With a just-right command of CSS, you could create stunning designs with first-class efficiency and ease. These tutorials are extremely priceless, no longer just for the professionals, but in addition for the novices.
Right here now we have put collectively a smart assortment of cool CSS results to aid you to study the nitty-gritty details with the intention to use it to create extra stunning web pages. Revel in!
1. Swatch Book Tutorial with CSS3 & jQuery

2. 3D Thumbnail Hover Effects

3. Stunning Menu Tutorial in CSS3

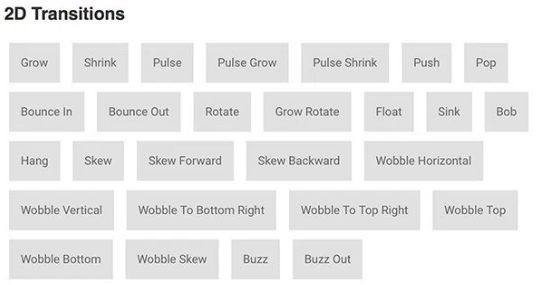
4. Collection of Cool CSS Hover Effects

5. Collection of CSS Animation Examples

6. Mastering CSS3 Multiple Backgrounds

7. Custom Drop-Down List Styling

8. Growing Thumbnails Portfolio

9. Button Switches with Checkboxes & CSS3 Fanciness

10. 3D Flipping Circle with CSS3 & jQuery

11. Cool Product Showcase with CSS3

12. CSS-Only Responsive Layout with Smooth Transitions

13. Creating an Animated 3D Bouncing Ball with CSS3 Effect

14. Animated 3D Bar Chart with CSS3

15. A Pure CSS3 Cycling Slideshow Effect

16. Annotation Overlay Effect with CSS3 Effect

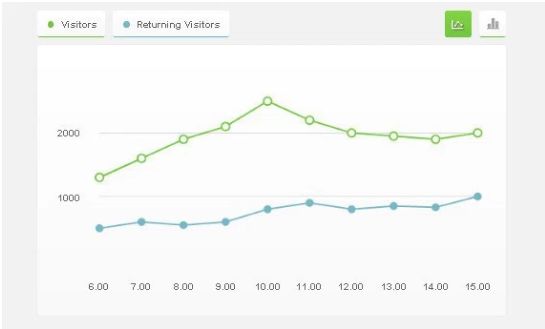
17. Create an Interactive Graph Using CSS3 & jQuery

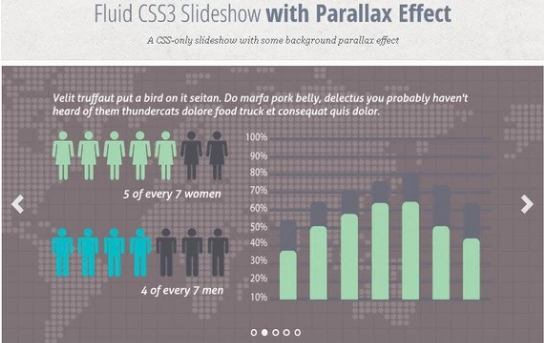
18. Fluid CSS3 Slideshow with Parallax Effect

19. Animated Content Tabs with CSS3

20. Swishy CSS3 Navigation Effect

21. Rotating Words with CSS Animation Examples

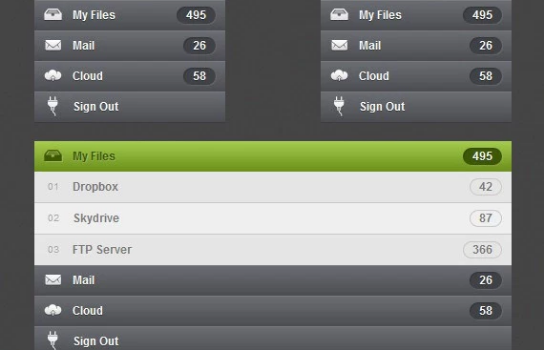
22. Create an Accordion Menu in Pure CSS3

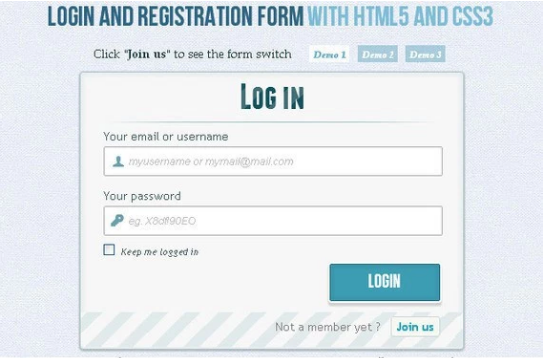
23. Login & Registration Form with HTML5 & CSS3

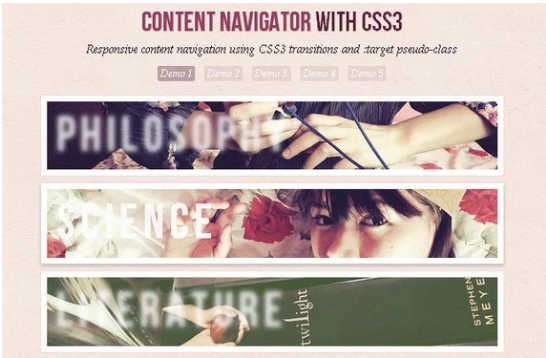
24. Responsive Content Navigator with CSS3

25. Recreating the IBM Lotusphere Logo in CSS3

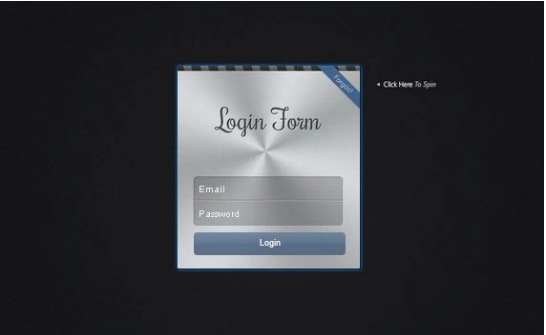
26. Apple-like Login Form with CSS 3D Transforms

27. CSS3 Dropdown Menu Tutorial

28. Original Hover Effects with CSS3

29. CSS3 Menu Navigation Effect

30. CSS3 with jQuery Reverse Animation

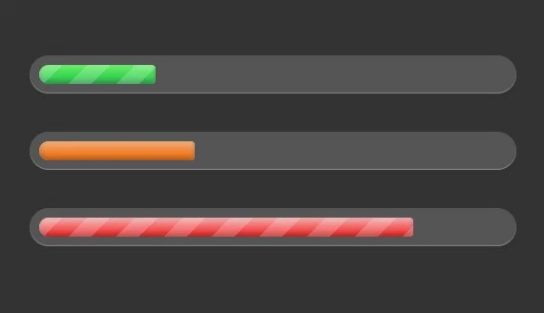
31. CSS3 Progress Bars

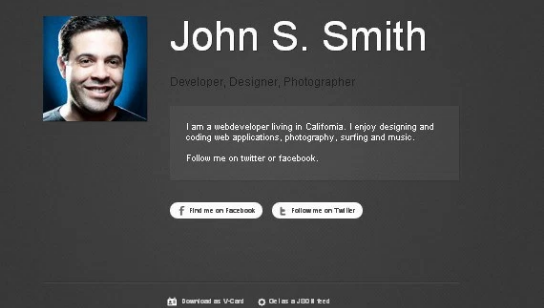
32. PHP & CSS3 Powered About Page

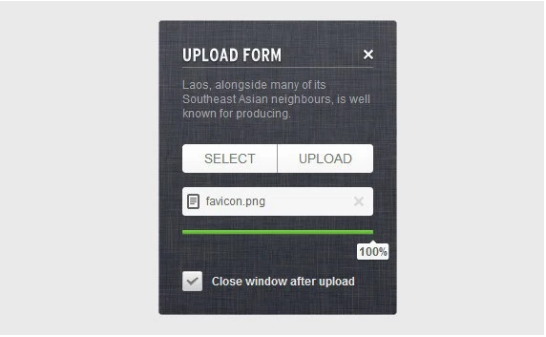
33. Create an Upload Form Using CSS3, HTML5 & jQuery

34. Create an Video Player with jQuery, HTML5 & CSS3

