Top 5 Design Handoff Tools for Design to Code Conversion

Top 5 Design Handoff Tools for Design to Code Conversion.
Handing off of designs to the developers was one of the most annoying, time consuming and catastrophic task back then, when the developers only had Adobe Photoshop in the name of on screen designing tool. Developers used to convert the Photoshop design to code which was called slicing the design. It was the developers’ responsibility to slice the Photoshop document and convert it to code.
Way back then, developers had to write the code for each layer of Photoshop individually which was very time consuming. But then Bohemian Coding represented Sketch, a very useful UX/UI design tool. Because of its extensible API, now developers could be able to built applications around it that could understand and recognize design documents in terms of colors and sizes understood in CSS/HTML.
In this era, Design handoff tools turned out to be the most significant tools in a design workflow with every device tool integrating with design handoff solutions.
Here are some of the best Design Handoff Tools:
Top 5 Design Handoff Tools for Design to Code Conversion.
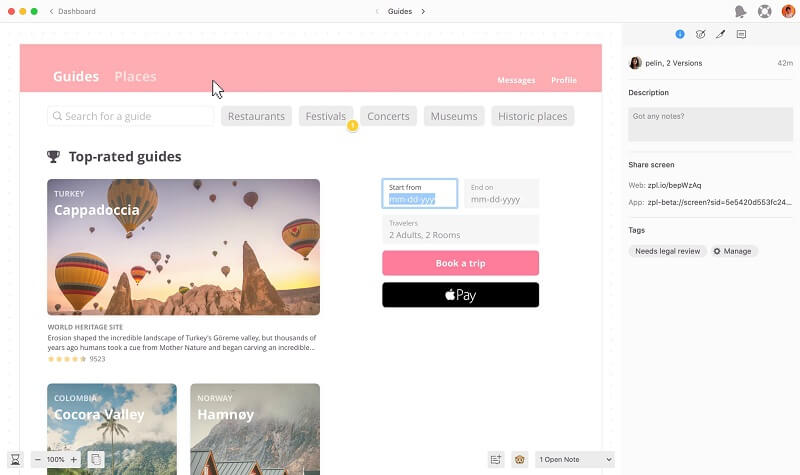
Zeplin – Design Handoff Tool to Code Conversion
Zeplin has gained the popularity as one of the best design handoff tools from the introduction of this concept. It extracts exactly the position of the elements within the Sketch file and delivers this data visually. This is free for 1 project and has its version for Mac. It does not require knowledge of programming languages and a minimum knowledge is enough to use the app. You can download assets directly from Zeplin. It eliminates the need for developers to open Photoshop to extract assets from website layouts and application interfaces, optimizing the entire process and improving the fidelity of the designer’s work.

Avocode
Avocode is a program designed specifically for the process of moving from PSD (or Sketch) to code. It does not create sites for you, but rather provides you a range of tools that allow you to build sites according to your personal preference, but more professionally when working straightforwardly within Photoshop or Sketch. Avocode fills up the gap in between the design and coding of web development project.

Sympli
Sympli is a collaboration tool for designers and developers working on a code conversion project. This design Handoff is integrated with Xcode, Android Studio, Photoshop and Sketch. It provides all design components to team members working on a project, allowing them commenting and testing. It helps in connecting your team members on a single platform with all design assets they need to work more efficiently.

Marvel
We can consider it as one of the most easiest design tools to work with. Where most of the Handoff design tools don’t sync interactions, Marvel has newly improved importing features with full fledge syncing interactions. It is more useful as a Design Handoff tool than as the web design prototyping tool.

OverFlow
Overflow is supposed to be the first user flow designing tool particularly made for web designers. It considerably enhances the user flow designing process. Web designers are able to sync their web designs from Adobe XD, Sketch and Figma.

If you are also working on a web project and want a company to help you in converting design to code then agencies like Fantastech.co that specialize in providing design to code conversion services can help you at a very reasonable price.
We hope you find this article useful and thanks for reading.
Read Also – 5 ways to create an Effective Website on a Fixed Budget
