Screen Optimization: The Importance Of AppStore Mockups:

Hey guys in this article I am going to tell you about the importance of AppStore Mockups and how you can make them more attractive.
When it comes to creating digital products, you know that you have to focus on functionality. No one will buy your product if it’s slow and unexciting. No one will patronize your brand when you have an ineffective product. So, it’s really important to make sure that the offered products will get the interest of the users.
But sometimes, it’s not enough. There is one key element that is just as important: presentation. To present the right product idea, you need a medium, don’t you? This medium can be a mockup. Then, from that mockup, you need to come up with polished ideas and facts you can use to polish your web and mobile application.
There is no way for people to know if the digital product is functional if no one will buy it. That’s why you have to be able to present it to the audience in a way that they would want to spend money on said digital product.
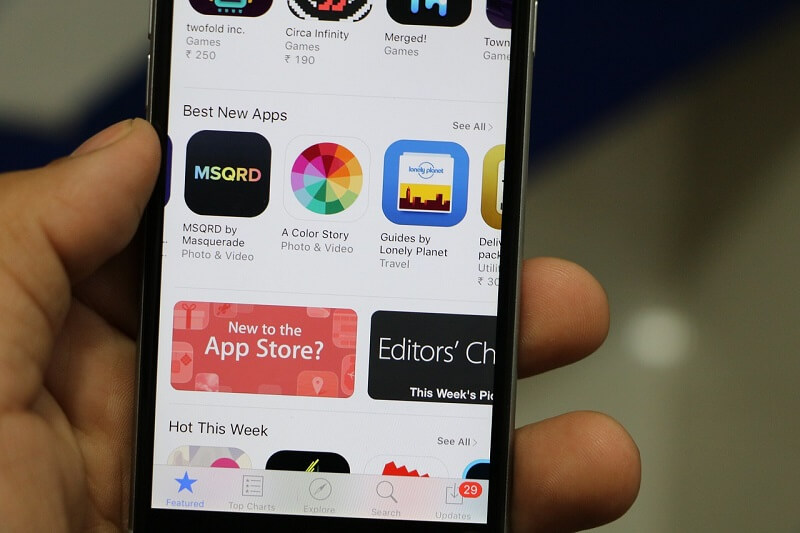
One way to do it is through the AppStore screens and that’s why you have to know about the importance of AppStore Mockups. There are facts to be read and understood in this blog about the importance of AppStore mockups. These are important tools for presentation purposes. You can have a great chance to have an app that really ranks when you use this presentation tool.
What are AppStore Mockups:

An AppStore mockup is a marketing or business asset. It showcases the screen optimization of your digital product. Through this asset, your business can grow dramatically and succeed sustainably. This is through an App Store screen where you can make your business really successful.
Are you still confused about the point here? Let’s discuss further. It is apt to deeply emphasize the idea of screen optimization. When your mobile app is well optimized, there are a lot of business opportunities to come your way and enjoy. Using a discoverable mobile app is one way to really attract an audience. You have to be able to properly showcase the use of the screen.
The first thing that people see about a digital asset is the screen. They wouldn’t know yet if the actual product is great to use. And they wouldn’t know that if what they see on the screen isn’t pleasing. So, it is a very important reminder that you will look for a mockup provider for iOS and Android mockups.
Further to say, the entire screen should be utilized properly. Why? Because you are going to showcase what you’ve got for the audience. Therefore, it is a must that the screen is maximized (but not overused) for the purpose of content and information dissemination. Your brand promise must be relayed to the potential customers and they have to understand that you have a wonderful product (solution). But then, it is your task to make sure that your mobile app has a beautiful and functional digital interface.
It’s like buying a shirt. The first thing you look at is the design. Imagine just walking around the mall. Suddenly, you stopped because something caught your eye. It’s a shirt that has a unique and attractive design.
What should you do next? You go inside the store and get to know the product more because a good design is just the first step to conversion.
Now, let’s apply that with a digital product.
Think of a person browsing through the AppStore. They were not looking for anything, just browsing languidly.
Then, they stop at one point. That’s because they found something attractive. They click on the icon to get to know the product more.
What they actually saw was the AppStore presentation of the digital product. That would translate to the design of the shirt. In both cases, the person would stop because something good caught their eyes.
Revealing the importance of AppStore mockups:
Did you know? There are over two million apps that are available for download on AppStore.
How are you going to compete with this many applications? Maybe, you will resort to consulting a credible and reliable web solution provider. Well, this is a good move if you will do it. Entrusting the process to a certified service provider is an awesome way for you to realize your goals and objectives.
According to Ramotion, “Screenshot images for the App Stores are really important. They will portray the significant functions of your mobile app. In other words, the usability aspect must be embedded in the portrayed and displayed visuals. That is why you only have to hire a legit company like us for the purpose of having a successful brand application”.
To be fair, AppStore products are categorized. So, your digital product is essentially competing with similar applications. Since the competition seems to be very high, it is your challenging task to ensure that your mobile app will really rank on the top page of Google and/or Apple. Still, that would leave the product competing with hundreds of thousands of other applications.
This is why it is extremely crucial that you create attractive AppStore screens to attract a good number of people, especially browsers or smart device users. Did you get the idea clearly? Through an app that will rank on the top page of the search results, you can definitely have more business opportunities. This is a sure thing to happen.
We also talked about functionality earlier. While the actual function can only be tested when the product has already been downloaded, the screenshots are also able to demonstrate the application’s purpose.
It’s about creativity and knowing your target audience. These have to be coupled with knowledge of technical design.
Knowing the properties of a good design:
Design is always about creativity. However, when it comes to technology, there is a certain knowledge-based component to design.
There are appropriate colors to use when creating AppStore screens. These colors will help attract people while also reaching for their sensibilities. This is not about creativity anymore. It’s about utilizing the concept of psychology.
The color was just a simple example. There is more to technical design than just the color palette. There is also typography to consider.
It’s actually quite tricky because fonts in screenshots are going to be small. So, you have to make sure that you only choose the type of font that will be readable to the audience.
On top of that, you want a font that will also do its part in attracting a core audience.
There is also the use of white spaces to take into consideration. This is an important concept that would enhance the overall look of the screenshot.
An attractive visual that is done right will do a lot for marketing. So, don’t forget about the visuals because they can make or break your business. Having world-class and professional AppStore Screens is a rule of thumb that you have to follow.
Knowing the target audience:

It’s also important to have a niche for your digital product. This would make it easier for the designers to create the screenshot design.
In marketing, knowing the target audience is always one of the more important priorities.
Some companies pay a lot for research because they know it’s essential to know what the target market wants before they spend more money on marketing.
It’s easy to say that you want your target audience to be everybody in a bid to gain more profit. If you go that route, you will eventually learn that catering to everybody is catering to nobody.
If you don’t have a clear-cut target audience, your product will be all over the place. It’s going to be messy and nobody wants clutter, especially in design.
You need to catch the attention of a niche and it will just spread from there.
Do your own research about what your target market wants and use those principles in the design of your AppStore screenshot.
As soon as you get your niche market and they are satisfied, the others will just follow through word of mouth.
Creativity:
Of course, you have to complement this technical and practical knowledge with creativity. It takes a lot of resourcefulness to integrate what’s practical with what’s attractive.
It’s not like these two are polar opposites but there are just times that it would be hard to fit the two in one screenshot.
The iOS AppStore actually allows the business entity to uploading 10 screenshots for one digital product. While this may seem like a lot of pages where you could play around with the design, just remember that people will not necessarily look at all 10 designs.
At best, the user will just look at three.
In a way, it’s also about prioritization. You also have to know which screenshot should be the focus of the entire display and which should be relegated to the last page.
Sizing:
After creativity—you need the screenshots to be responsive.
The AppStore can be accessed on different screens. The iPad alone already has a wide variety of sizes.
The screenshots should be responsive when accessed on different platforms. This means that the design should not be distorted just because it was viewed from a small screen or a large one.
There is a standard number of pixels that should be utilized when creating the screenshots.
Ready-made screenshots:
The good thing about technology is that it always makes things easier for people. It’s the same with presentations, there are now readily available AppStore screenshot templates that could be downloaded for presentation purposes.
This will allow users to have an idea of how the digital product will actually look on the actual AppStore.
This is some sort of draft that you can check and edit before you come to the final design. It’s easier to critique something when you can see the product looking as close to the final output as possible. It will also help when the screenshots are realistic.
That’s all from my side I hope you liked this article on the importance of AppStore mockups.
